Vue3没有代码提示问题如何解决
本篇内容介绍了“Vue3没有代码提示问题如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
首先,我们已经很明确的就是安装了volar插件之后,HTML标签片段补全已经失效,即在template中书写HTML标签时,不会再有代码补全,即输入“div”,就是“div”,而不再是“<div></div>”,为了解决这个问题,我们需要在不删除volar插件的同时,对Vscode做一些配置。

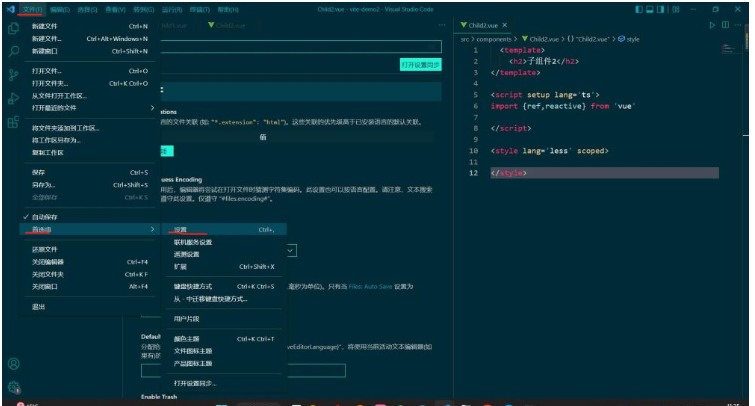
打开设置,进入到如下界面:

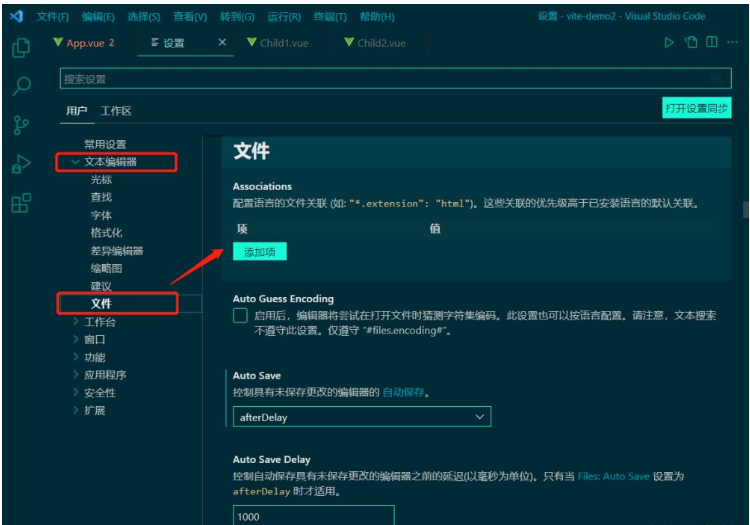
选择 文本编辑器 -> 文本 -> ,点击右面第一个,添加项,项输入:“*.vue” ,值输入:"html",点击保存后回到vue文件中,任何输入HTML标签,发现已经可以自动补全代码了,而且是自闭和的。
但是此时也产生了一些问题,不知道大家有没有接触到,如果没有的话就可以略过了。
第一:自定义的代码片段失效了,我们平时在新建Vue3组件的时候,需要初始化模板
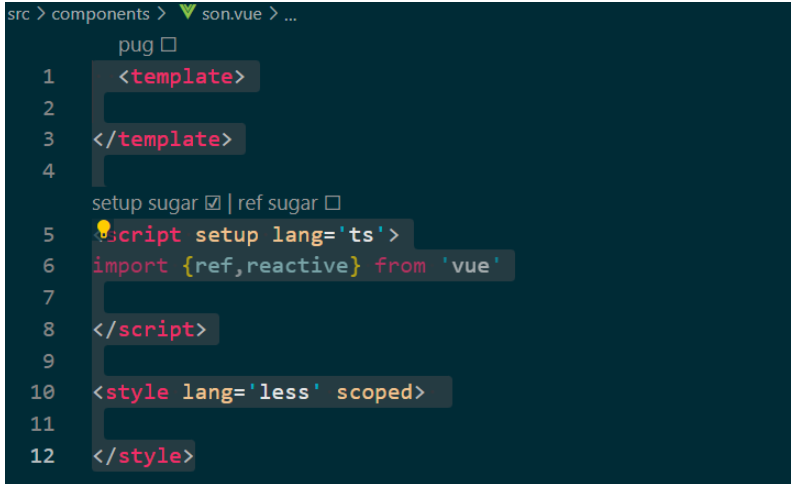
<template> </template> <script setup lang='ts'>import {ref,reactive} from 'vue' </script> <style lang='less' scoped> </style>虽然代码很简单,但每次新建一个组件时都需要书写还是比较繁琐的,因此我们会新建一些自定义的代码片段,在用户代码片段中,点击vue.json即可新建自己的代码片段

如何创建自己的代码片段这里就不展开细讲了,相关的教程有很多,而且非常简单。
代码片段创建完成后,只需要输入关键词就可以创建整个片段了,还是非常方便的。
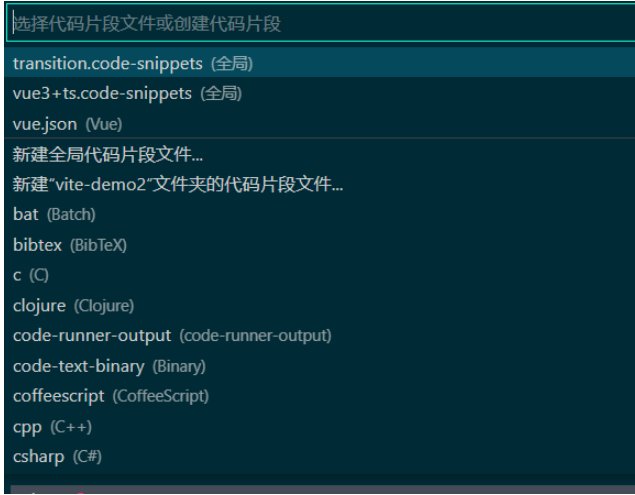
但是在经过上述的配置后,我的代码片段失效了,此时的一个解决方法就是,新建一个自己的全局代码片段。

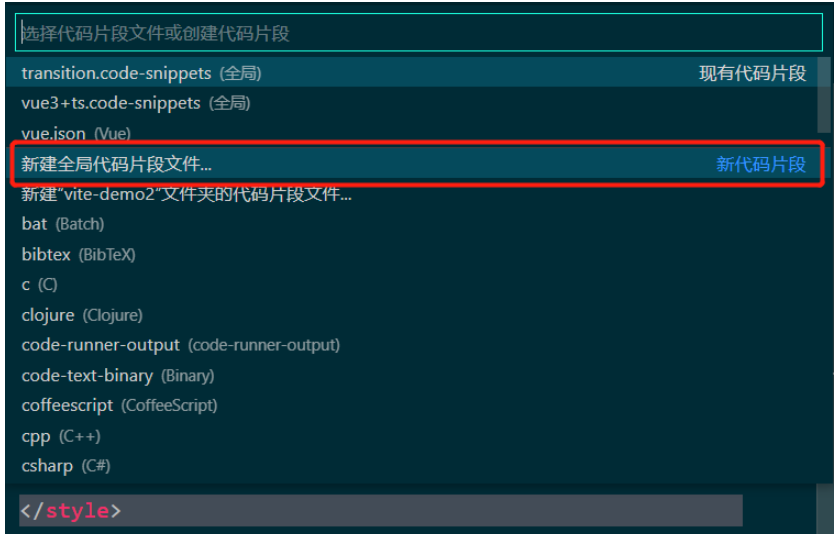
点击“新建全局代码片段文件”,然后输入文件的名字,然后就可以自定义代码片段了,方法和在已有的.json文件中定义代码片段的方法一样。
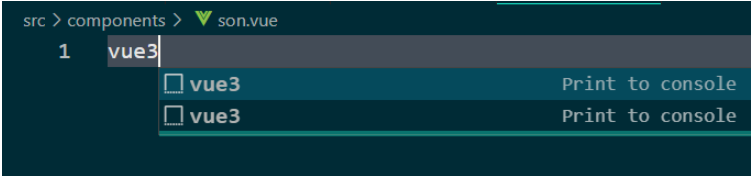
配置完成后,新建一个.vue文件,输入自定义的代码提示词,如我的是vue3,回车,就生成了代码片段。


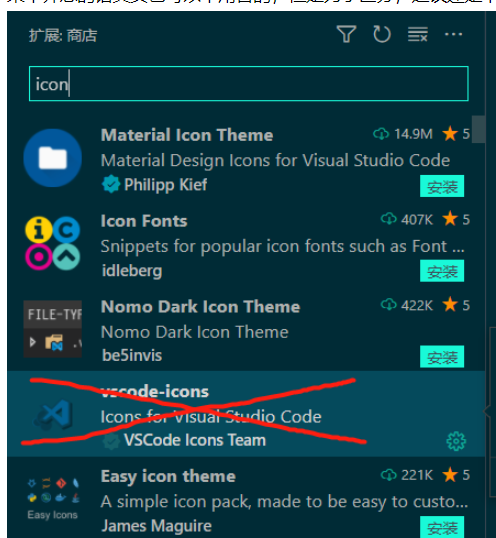
第二个产生的问题就是,在经过最上面的配置后,.vue文件的图标都变成了HTML文件的图标,出现这样的情况大家也不要慌,如果不介意的话其实也可以不用管的,但是为了区分,建议还是下载一个新的图标插件

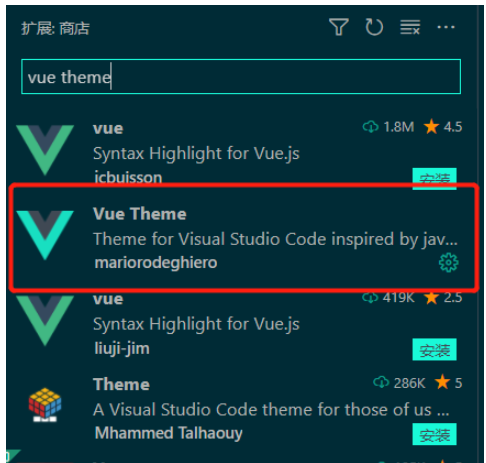
因为之前我装的是scode-icon这个插件,所以配置完成后图标会发生变化,此时我们可以重装一个,比如我装的是vue Theme


“Vue3没有代码提示问题如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















