css both的含义是什么
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“css both的含义是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css both的含义是什么”吧!
css both的意思是指设置clear属性值为both,其作用是清除浮动,即要求框的顶边框边低于在源文档中之前生成的任何浮动框的底外边距边,也就是说可以清除之前所有浮动框所带来的影响。
css both意思是什么?
clear:both清除浮动的基本原理
clear属性
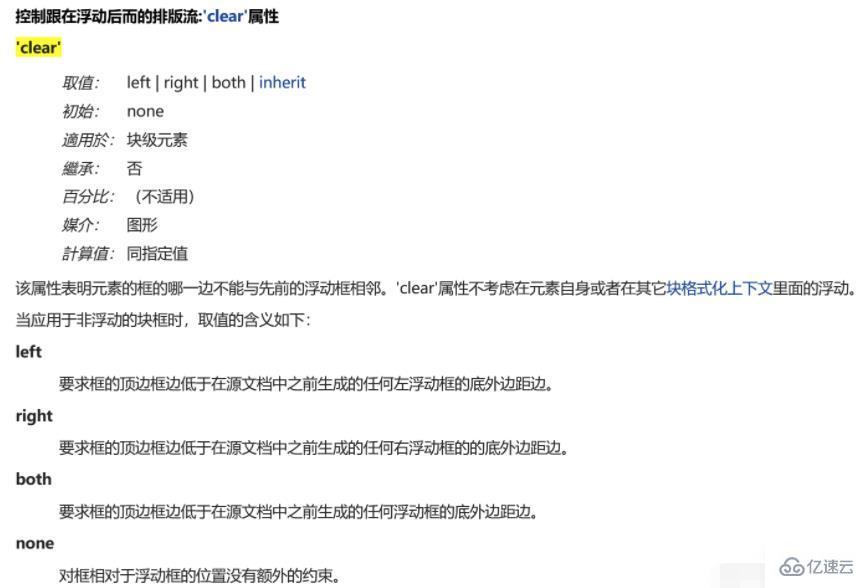
关于clear属性,官方文档是这样描述的:

其中clear: both的意思是要求框的顶边框边低于在源文档中之前生成的任何浮动框的底外边距边。也就是说可以清除之前所有浮动框所带来的影响。利用有clear:both属性的空的块元素撑开父元素的盒子,这就是额外标签法、单伪元素法和双伪元素法清除浮动的核心思想。
到此,相信大家对“css both的含义是什么”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















