【项目部署篇】-从0搭建一套ERP系统(前后端)
【项目部署篇】-从0搭建一套ERP系统(前后端)
项目背景介绍:
今天一起部署一套项目,是属于java编写的前后端的项目,ERP系统
项目准备前提:
-
准备好宝塔环境
-
宝塔上安装了LNMP的基础环境
项目部署:
1.下载项目源代码到本地
找我领取,拿到之后,在本地找个地方,解压保存
解压后的目录是这样的

2.安装基础环境
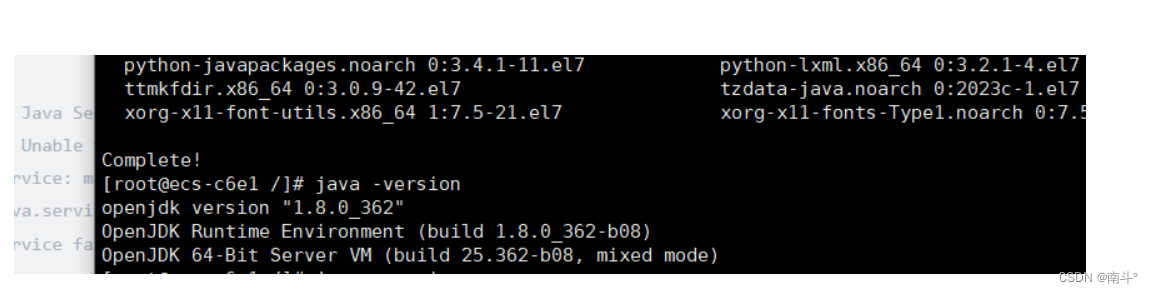
2.1 安装java
sudo yum install java-1.8.0-openjdk//下载安装javajava -version//检查java安装是否成功
2.2 安装redis
在宝塔软件商店搜索redis,点击安装,等待自动安装完毕。
3.放行端口
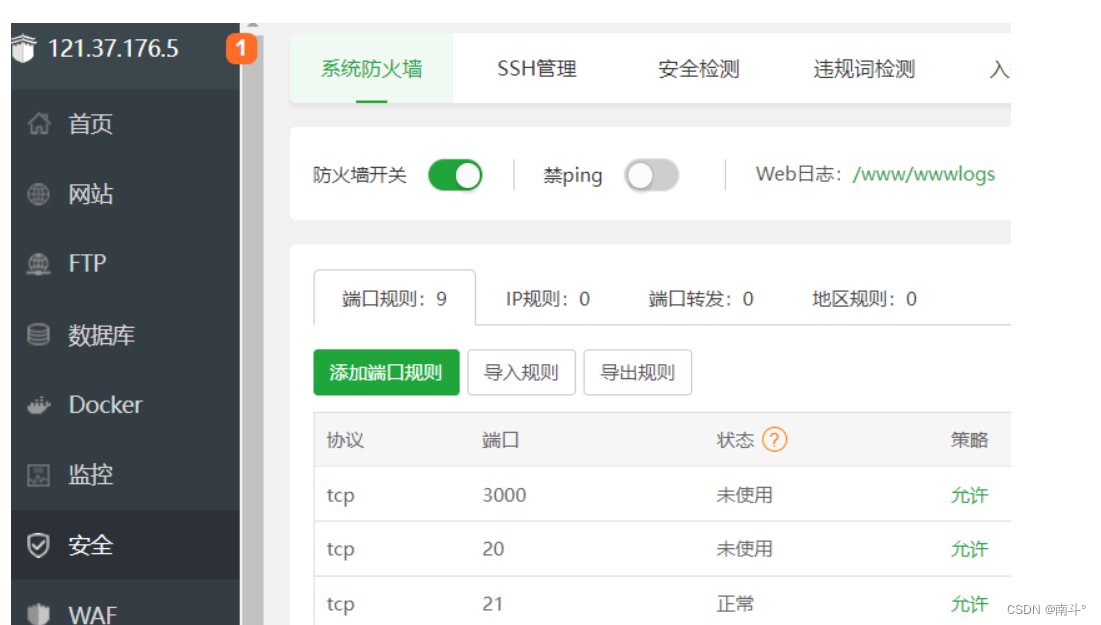
3.1 在服务器上放行(宝塔)
放行3000端口

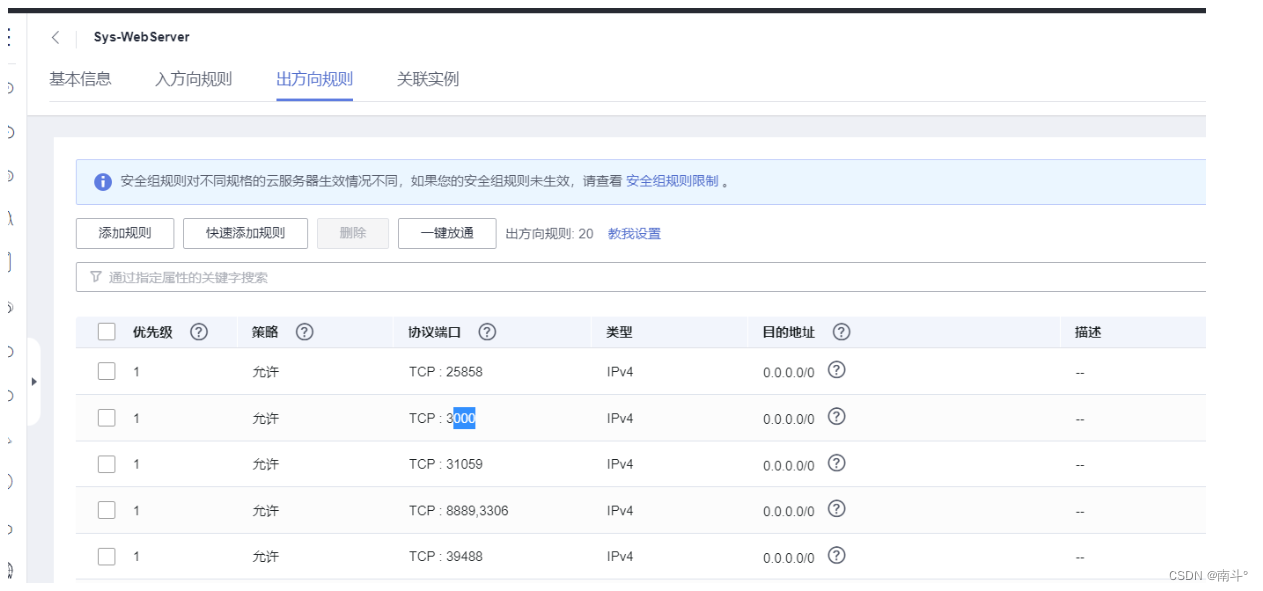
3.2 在云服务器安全组放行
放行3000端口

给 3000 端口放行,点击放行按钮。
4.创建数据库
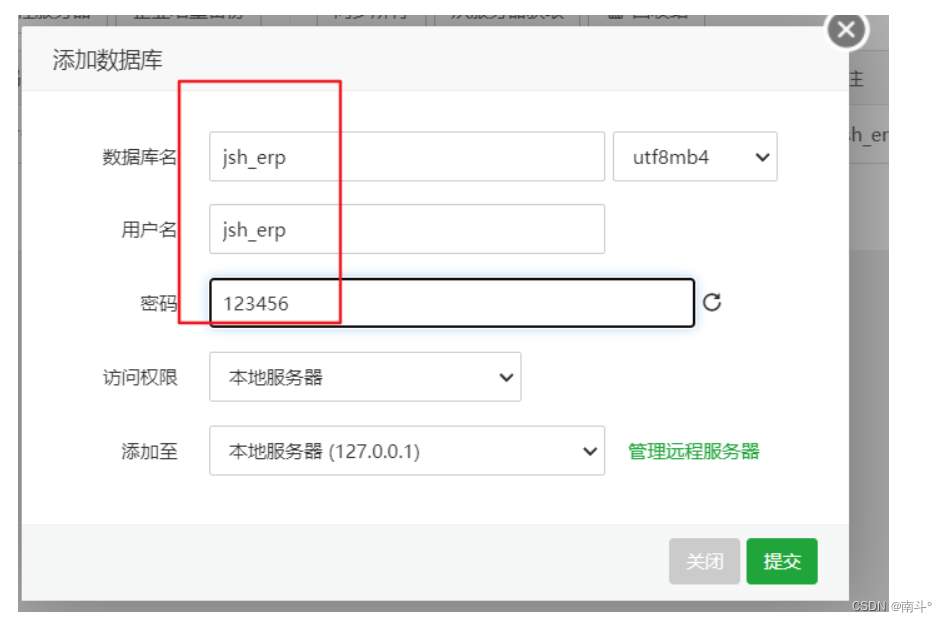
mysql5.7 安装完成之后,开始创建数据库,数据库的名称为 jsh_erp,用户名也设置为jsh_erp。注意中间是下划线。


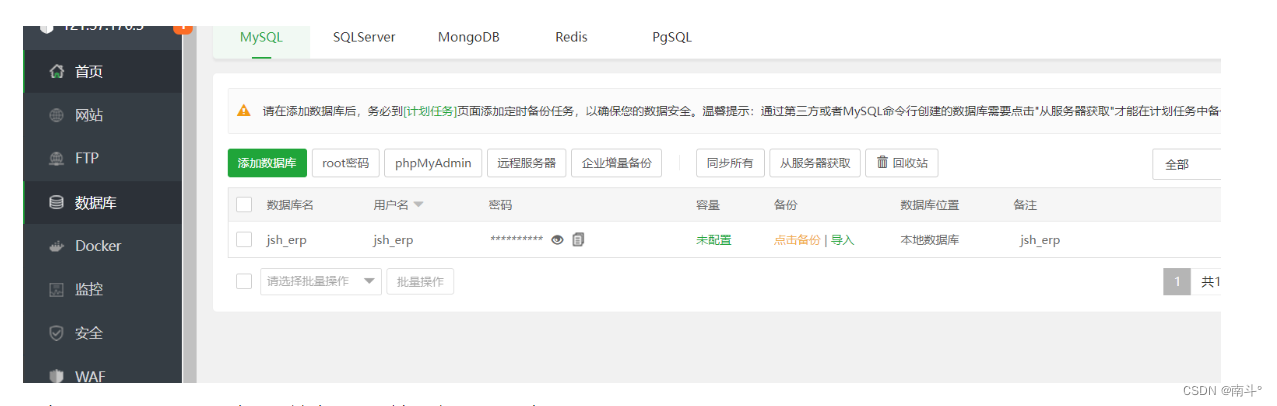
从本地导入 jsh_erp.sql 文件,该文件在后端程序的 docs 文件夹下。

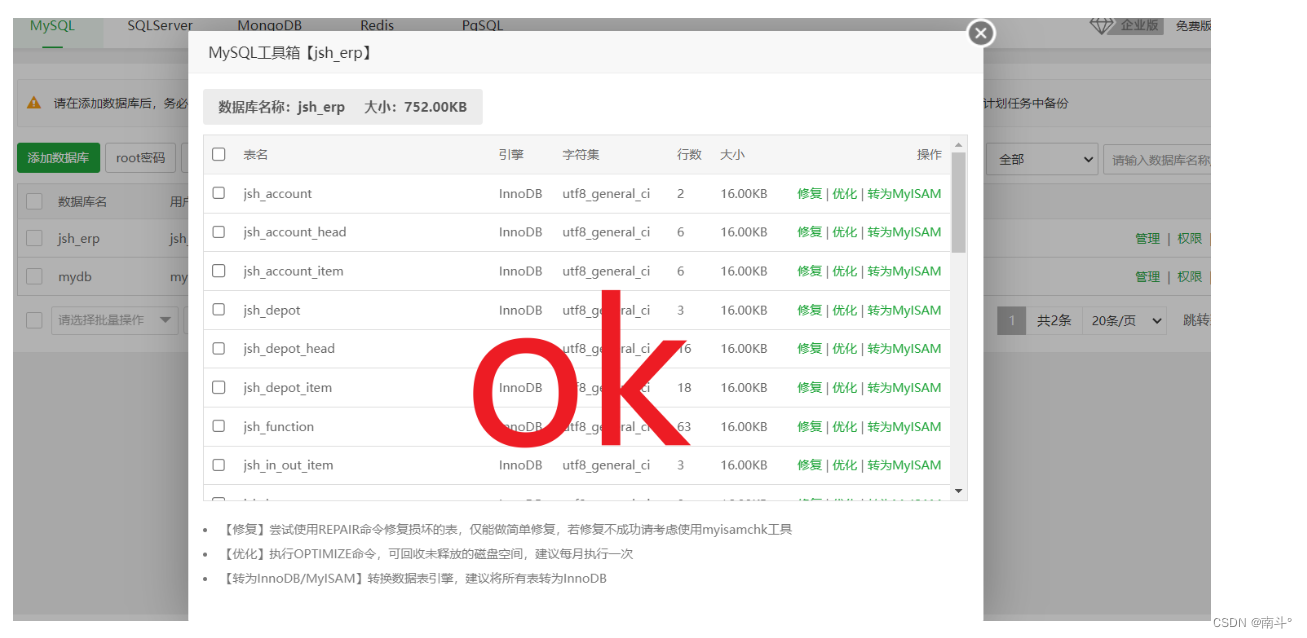
导入成功之后点击列表里面的“工具”按钮可以弹出表结构,验证是否导入成功。

5.代码上传
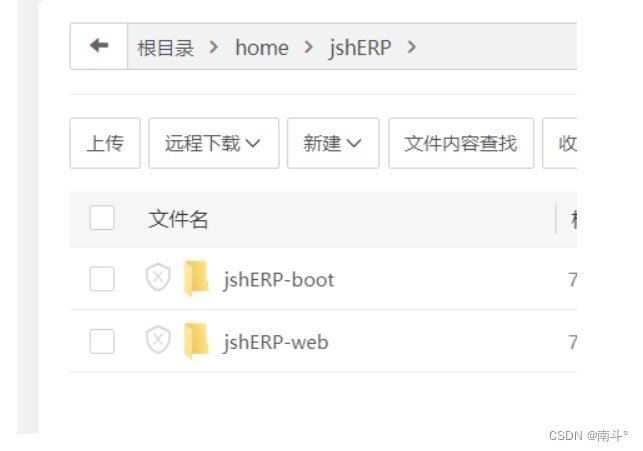
在/home目录下创建一个文件夹jshERP
创建好了后,在jshERP下面创建两个文件夹,名字分别为jshERP-boot,jshERP-web

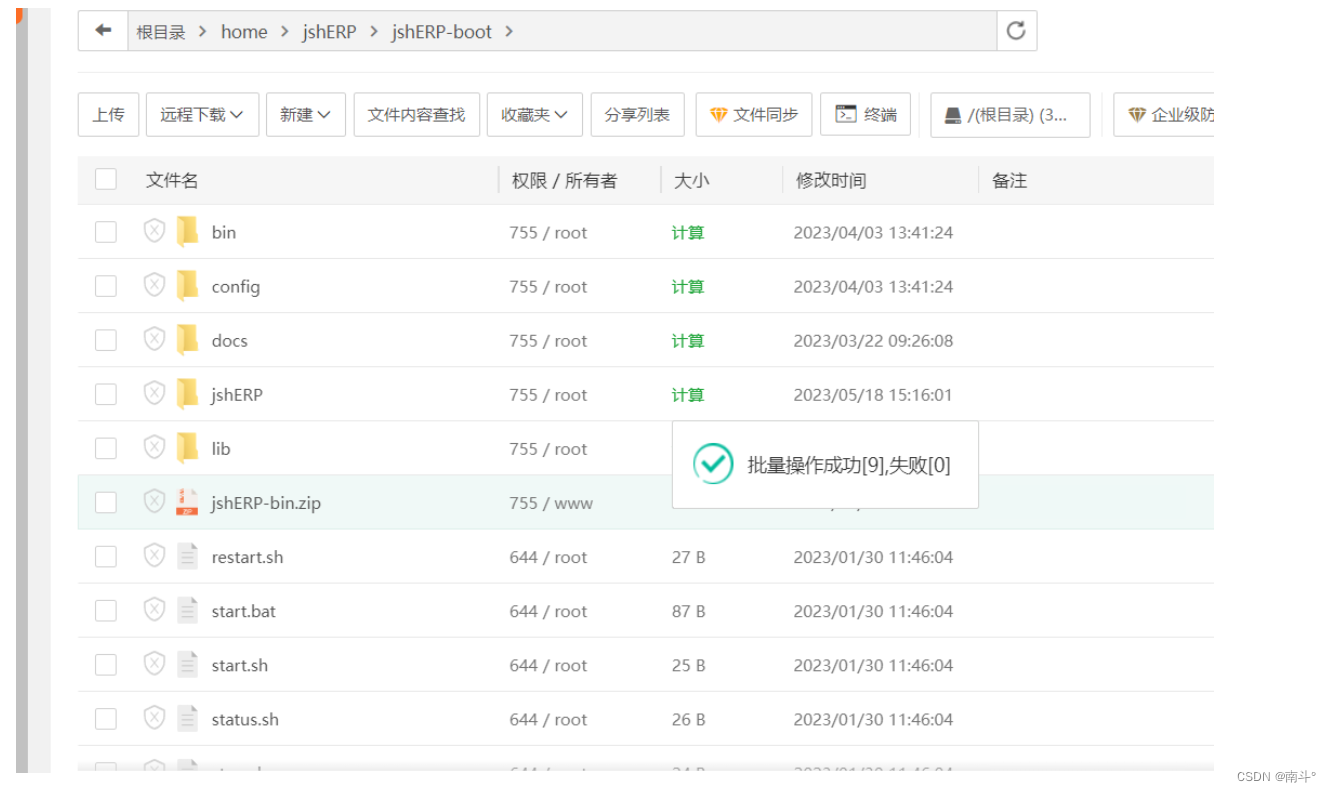
上传后端代码【jshERP-bin】到jshERP-boot目录下
解压后复制里面的文件,把文件剪切到该目录【jshERP-boot】里

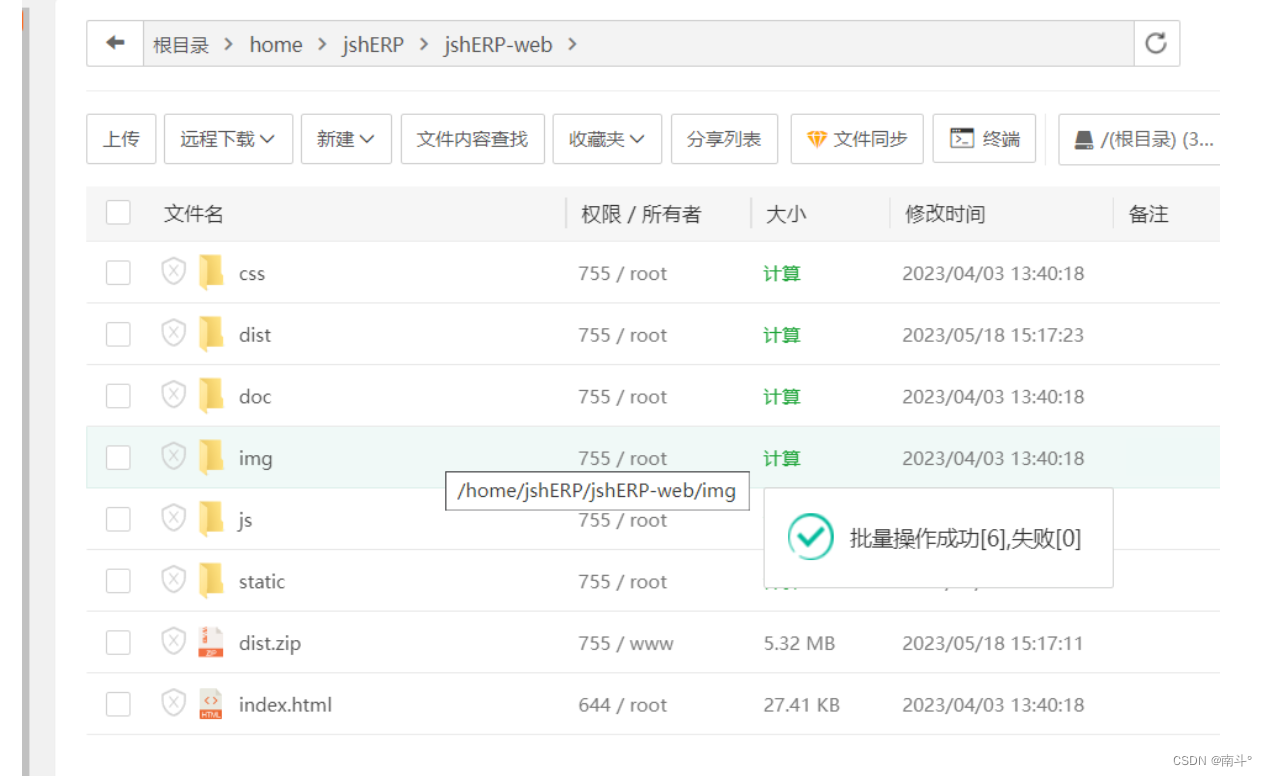
上传前端代码【dist】到jshERP-web目录下
解压后复制里面的文件,把文件剪切到该目录【jshERP-web】里

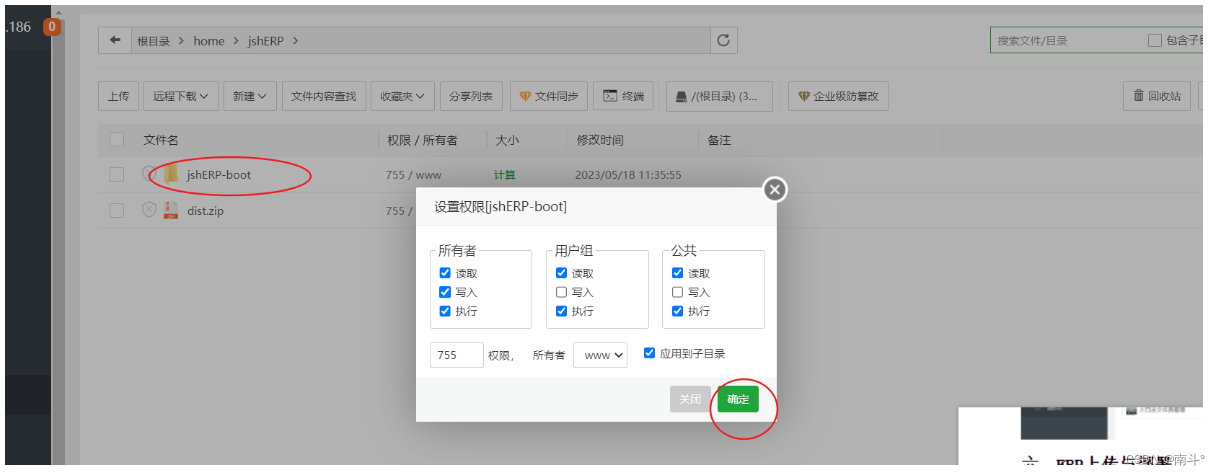
给 jshERP-boot 文件夹赋予权限,直接赋予默认的 755 权限,点击确定。

6.修改配置文件:
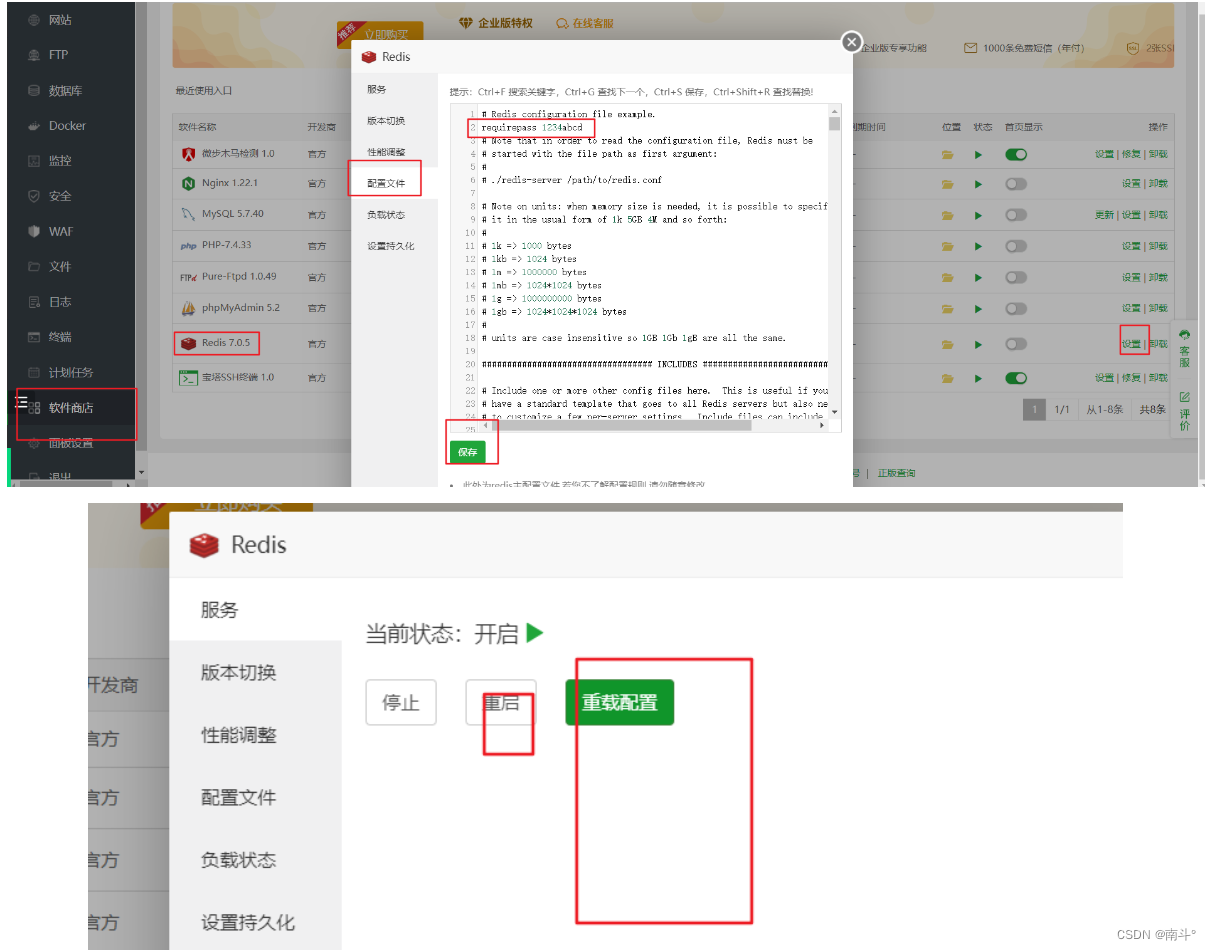
6.1.修改redis配置
配置密码requirepass 1234abcd,如下图。改完配置之后重启redis。

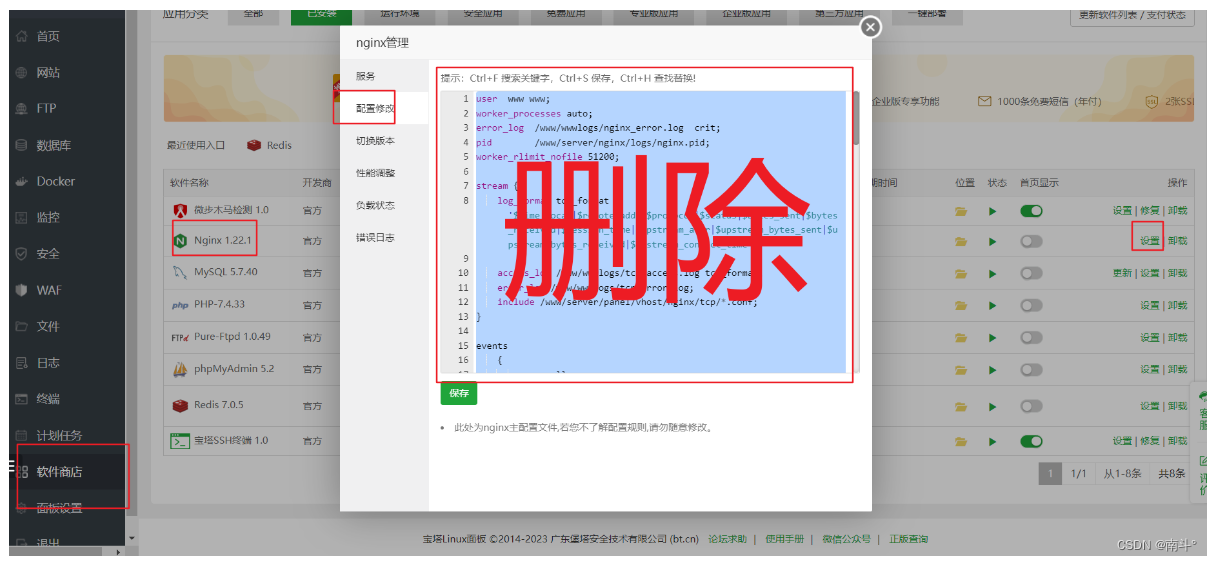
6.2 修改nginx配置
(此处配置的是3000端口,您可以根据需要换为80或者别的端口,如果需要绑定域名,请将server_name后面的localhost改为域名即可)给nginx配置文件增加如下内容,改完之后重启nginx。注意: gzip 配置可以提高系统访问速度。

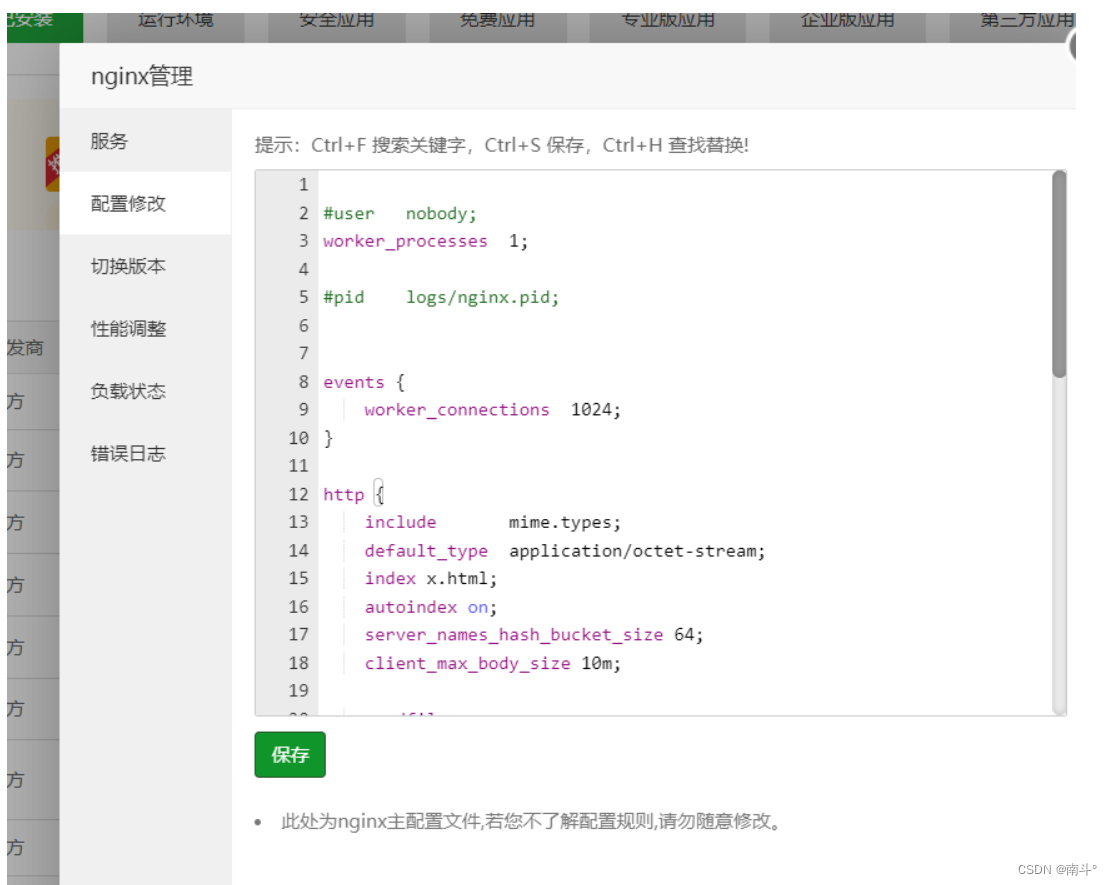
删除后粘贴下面的配置文件
#user nobody;worker_processes 1;#pid logs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; index x.html; autoindex on; server_names_hash_bucket_size 64; client_max_body_size 10m; sendfile on; keepalive_timeout 65; access_log logs/access.log; server { listen 3000; server_name localhost; gzip on; gzip_min_length 100; gzip_types text/plain text/css application/xml application/javascript; gzip_vary on; location / { root /home/jshERP/jshERP-web; index index.html index.htm; try_files $uri $uri/ /index.html; } location /jshERP-boot/ { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:9999/jshERP-boot/; } }}
修改完毕后,重启ngnix

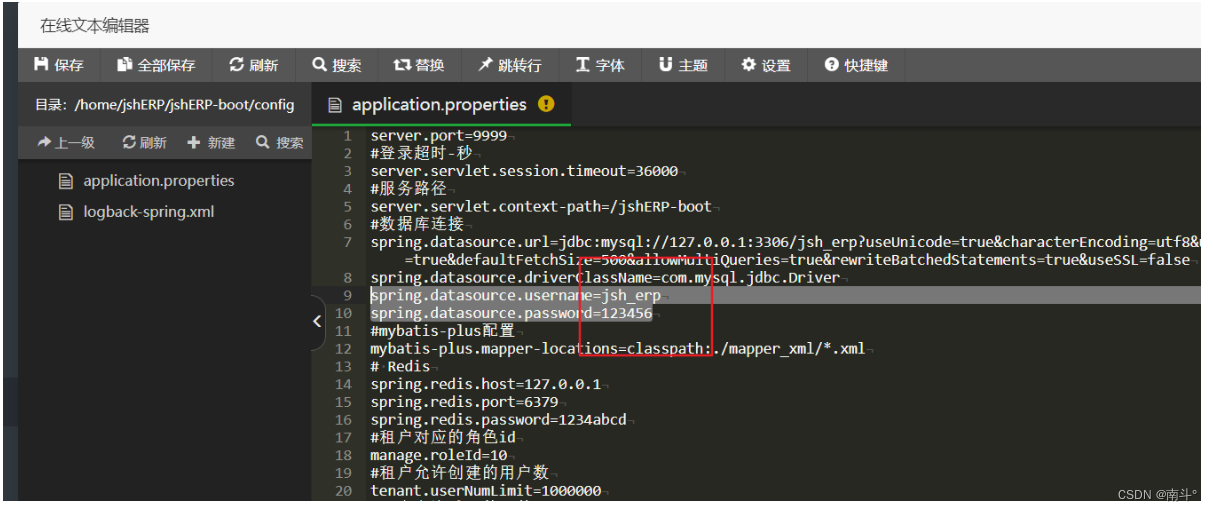
6.3 修改数据库配置
改application.properties配置,目录如下,修改数据库用户名和密码


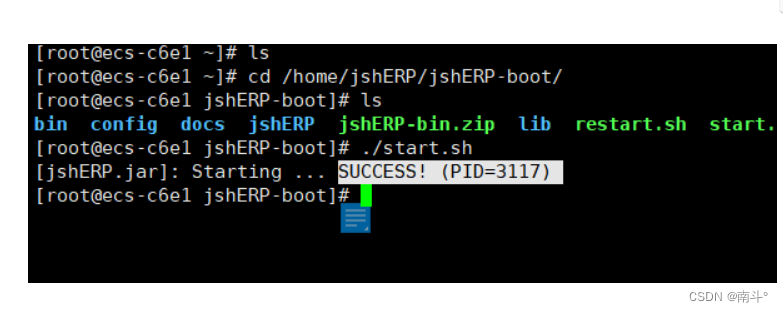
7.启动项目
cd /home/jshERP/jshERP-boot/再输入如下命令并回车: ./start.sh 出现下面的SUCCESS代表已经启动成功。
8.访问项目
ip+3000
例如我的就是:
121.37.176.5:3000


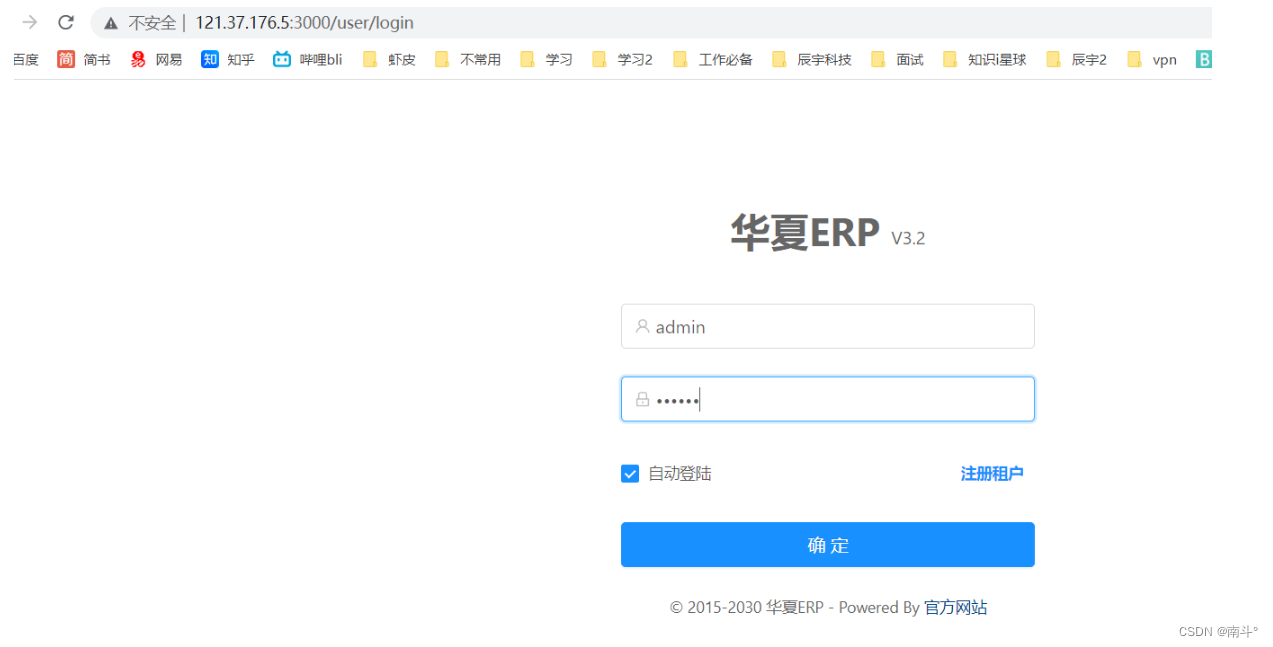
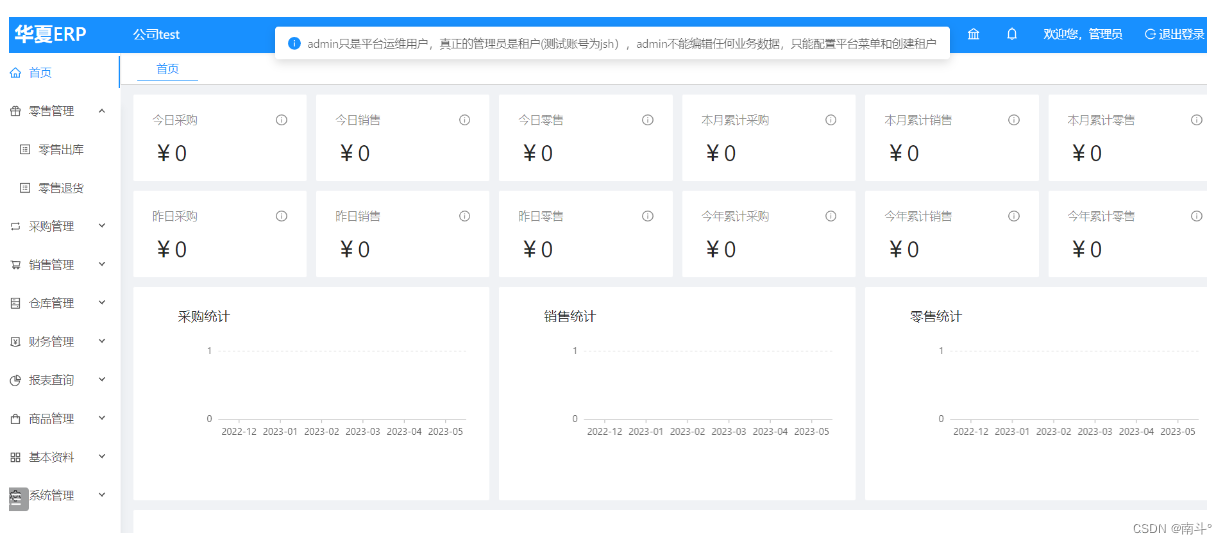
ok
访问成功,初始账户密码为:
admin
123456

ok,大功告成,拜了个拜~~
额外补充
如何配置服务器开机自启动?
在文件菜单下,切换到目录/etc/rc.d下,双击rc.local文件弹出可编辑界面,
在最后加上一行自启动命令 cd /home/jshERP/jshERP-boot && ./restart.sh
另外还需给rc.local文件配下可执行权限,配成755权限即可,确保该文件可以执行
这样以后每次服务器启动之后就会自动启动ERP服务。
来源地址:https://blog.csdn.net/nandoua/article/details/130748662
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















