如何在css中设置透明度
短信预约 -IT技能 免费直播动态提醒
如何在css中设置透明度?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
通常有两种方式来设置透明度,具体内容如下:
background-color:rgba(r,g,b,a);r:红g:绿b:蓝a:透明度background-color:rgb(r,g,b)opacity:0.5;具体代码:
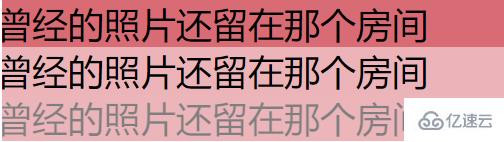
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>CSS中透明度设置</title> <style> .box1{ background-color:rgb(217, 107, 116); font-size: 36px; } .box2{ background-color:rgba(217, 107, 116,0.5); font-size: 36px; } .box3{ background-color:rgb(217, 107, 116); font-size: 36px; opacity: 0.5; } </style></head><body><div> 曾经的照片还留在那个房间</div><div> 曾经的照片还留在那个房间</div><div> 曾经的照片还留在那个房间</div></body></html>效果显示:

两种方式的区别:
opacity设置的透明度会把其所有内容和元素都设置为透明的,rgba设置的透明度只会把设置为该属性所对应的操作设置为透明的。
Opacity属性设置一个元素的透明度级别。
语法:
opacity: value|inherit;属性值:
value 指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit Opacity属性的值应该从父元素继承
小例子:
<style> div{background-color:red;opacity:0.5;filter:Alpha(opacity=50); }</style>css的选择器有哪些
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
看完上述内容,你们掌握如何在css中设置透明度的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















