vite怎么搭建与使用
本篇内容介绍了“vite怎么搭建与使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
实际开发中编写的代码往往是不能被浏览器直接识别的,比如ES6,TypeScript,Vue文件等。所以此时我们必须通过构建工具来对代码进行转换,编译,类似的工具有webpack,rollup,parcel.但是随着项目越来越大,需要处理的javascript呈指数级增长,模块越来越多。构建工具需要很长时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应过来。所以出现了vite。
提示:vite仅支持vue3.0+的项目,也即是说我们无法在其中使用vue2.x
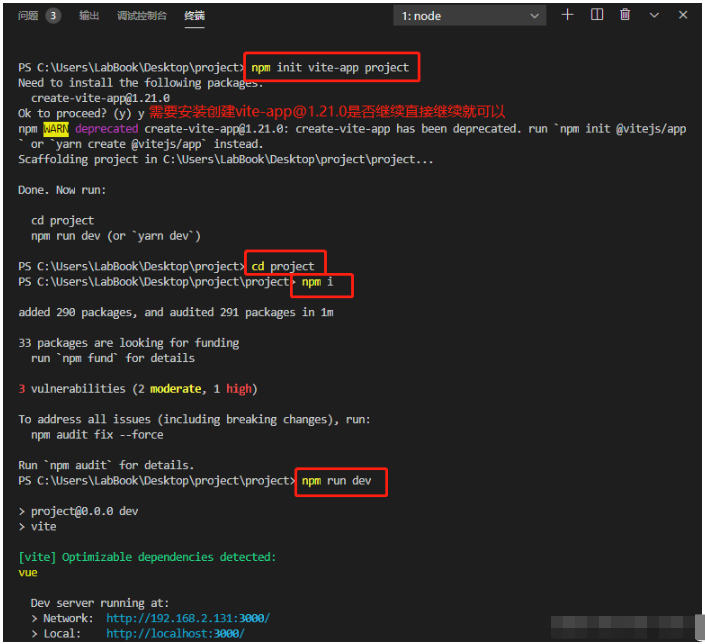
1.安装:
npm init vite-app //项目名字cd 项目名字 //进入项目npm i //安装依赖npm run dev //打开项目
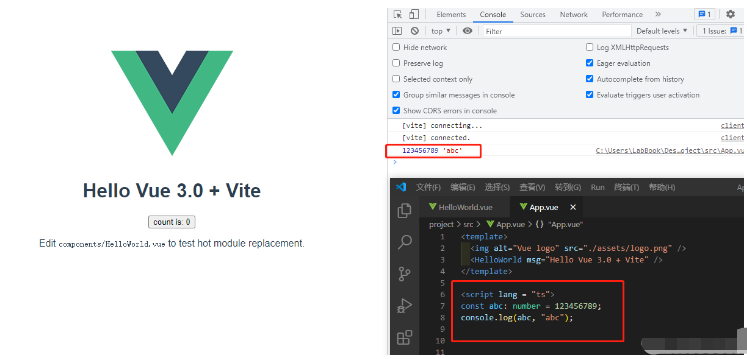
2.在vite项目中使用TypeScript
vite完全可以支持Typescript,不需要任何配置,只需要直接引入ts即可。
<script lang = "ts"> const abc: number = 123456789; //定义一个abc类型是数字,为什么这么定义可以去看一下Typescript的数据类型 console.log(abc, "abc");</script>
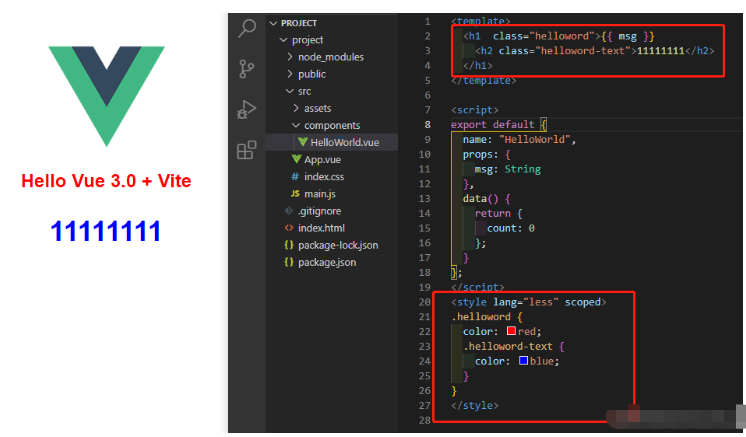
3.vite项目使用less sass scss
安装 less:npm install less less-loader -D
安装 sass:npm install sass node-sass sass-loader -D
安装好之后在<style lang="less" scoped></style>标签上面直接就可以用

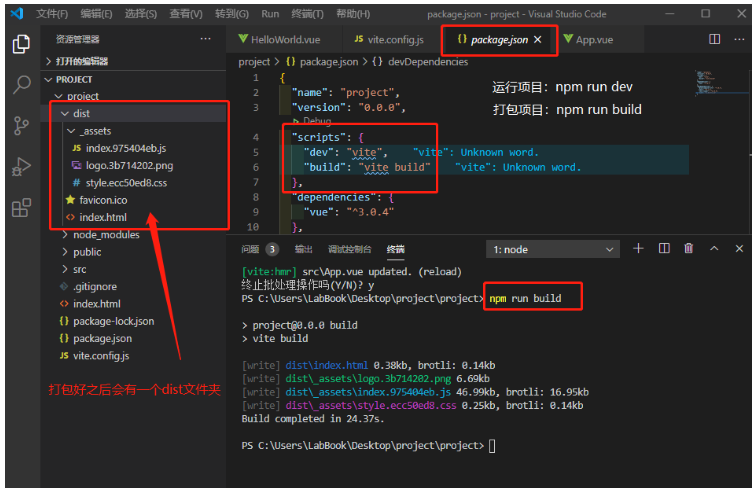
4.vite打包
npm run build
5.下面就来创建一个标准的项目


安装路由:npm install vue-router@4(这里我是指定安装的版本)
在class="lazy" data-src文件夹下面建一个router的文件夹 里面放一个index.ts的路由文件,内容如下:
import { createRouter, createWebHashHistory } from 'vue-router'const routes = [ { path: '/', name: 'Home', //如果没有在.d.ts文件中定义,在这里引入路径时加后缀名.vue是会报错的 component: () => import("../pages/home/index.vue"), children: [ { path: '/news', name: 'Hews', component: () => import("../pages/news/index.vue") } ] }, ]const router = createRouter({ history: createWebHashHistory(), routes,})export default router;App.vue文件内容如下:
<template> <router-view /></template> <script>import { defineComponent, onMounted } from "vue";export default defineComponent({ name: "App",});</script>在class="lazy" data-src文件夹下面建一个后缀名为.d.ts的文件夹,内容如下:
declare module "*.vue" { import { ComponentOptions } from "vue"; const componentOptions: ComponentOptions; export default componentOptions;}declare module "*.svg";declare module "*.png";declare module "*.jpg";declare module "*.jpeg";declare module "*.gif";declare module "*.bmp";declare module "*.tiff";declare module "lodash";declare module "@/api/*";
两个文件夹内容大致一样,在这里就只说一个home,
home文件夹下面的index.vue里的内容如下:
<template> <div> <h2>我是home页面</h2> </div></template> <script lang="tsx"></script><style lang="less" class="lazy" data-src="./index.less" scoped></style>home文件夹下面的index.tsx里的内容如下:
import { defineComponent } from "vue";export default defineComponent({ name: "Home", })“vite怎么搭建与使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














