CSS3如何制作皮卡丘动画
这篇文章给大家分享的是有关CSS3如何制作皮卡丘动画的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
正文
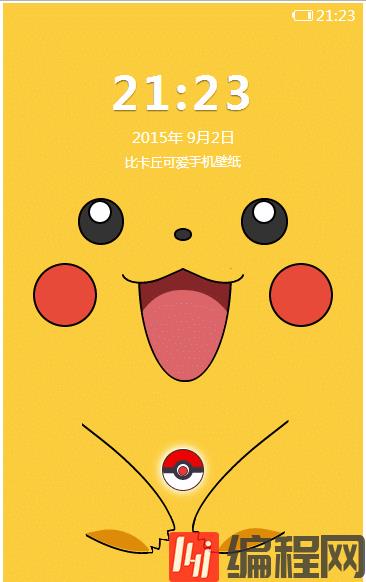
效果图

PS:由于我这个动画的尺寸做得比较大(720 x 1280),所以为了能录这个gif动画,我缩小了一倍。但是其实按原尺寸看效果会更好一些,这个的话,可以在文章结尾处我提供的地址下载。
言归正传,其实这个动画效果并不难,大家可以看到这个结构是非常简单清晰的。不过虽然简单,但是呈现出来的效果还是很不错的,这也是我为什么愿意做的原因。
好的,既然这么简单,就来看一下我实现它的html结构吧:
<div class="pikachu_container"> <div class="header"> <div class="header_main"> <span class="battery"></span> <span class="clock" id="nowTime">09:00</span> </div> </div> <div class="time"> <h2>09:00</h2> <p id="date">2015年 9月3日</p> <p>比卡丘可爱手机壁纸</p> </div> <div class="body"> <div class="eyes"> <div class="leftEye"></div> <div class="rightEye"></div> </div> <div class="nose"></div> <div class="cheek"> <div class="leftCheek"></div> <div class="rightCheek"></div> </div> <div class="mouth"> <div class="mouth_main"> <div class="tongue"></div> </div> </div> <div class="hands"> <div class="leftHand"> <div class="leftHand_main"> <span></span> <span></span> <span></span> <span></span> <div class="leftshadow"></div> </div> </div> <div class="rightHand"> <div class="rightHand_main"> <span></span> <span></span> <span></span> <span></span> <div class="rightshadow"></div> </div> </div> </div> <div class="box"> <div class="box_main"> <div class="box_circle"></div> </div> </div> </div> <p class="author">@JR</p></div>结构主线还是比较清晰的,整体上分为顶部电池和时间,中部的时间日期,还有皮卡丘的身体。而皮卡丘的身体又分为眼睛,鼻子,嘴巴,脸颊,双手和球。
把html结构搭建好了之后,就可以根据自己对该图测量出来的各部分的尺寸进行CSS样式的编写。
那么接下来我就把每一个部分的CSS实现代码分享给大家:
首先初始化一下
*{ margin:0; padding:0;}body{ font-family:"微软雅黑"; color:#fff;}.pikachu_container{ width:720px; height:1280px; background:rgb(251,205,60); position:relative; overflow:hidden; margin:0 auto;}顶部电池和时间
.pikachu_container .header{ width:100%; height:50px; line-height:50px; position:relative; top:0; left:0;}.pikachu_container .header .header_main{ width:160px; height:100%; position:absolute; right:0; top:0; font-size:30px; overflow:hidden;}.header .header_main .battery{ display:inline-block; width:34px; height:18px; border:3px solid #fff; border-radius:5px; position:absolute; top:50%; left:23px; margin-top:-12px;}.header .header_main .battery:after{ content:''; display:inline-block; width:5px; height:14px; background:#fff; position: absolute; top:2px; right:2px; -webkit-animation:charging 2s linear infinite; -moz-animation:charging 2s linear infinite; -o-animation:charging 2s linear infinite; -ms-animation:charging 2s linear infinite; animation:charging 2s lineat infinite;}@-webkit-keyframes charging{ 0%{ width:5px; } 100%{ width:30px; }}@-moz-keyframes charging{ 0%{ width:5px; } 100%{ width:30px; }}@-o-keyframes charging{ 0%{ width:5px; } 100%{ width:30px; }}@-ms-keyframes charging{ 0%{ width:5px; } 100%{ width:30px; }}@keyframes charging{ 0%{ width:5px; } 100%{ width:30px; }}.header .header_main .battery:before{ content:''; display:block; width:3px; height:12px; background:#fff; border-top-left-radius:4px; border-bottom-left-radius:4px; position: absolute; top:3px; left:-6px;}.header .header_main .clock{ position: absolute; right:14px; top:0;}中部的日期和时间
.pikachu_container .time{ width:100%; height:250px; position: relative; top:70px; left:0; text-align:center;}.pikachu_container .time h2{ font-size:90px; letter-spacing:8px; text-shadow:-1px 2px 3px rgba(0,0,0,0.5);}.pikachu_container .time p:nth-of-type(1){ font-size:30px; margin-top:10px;}.pikachu_container .time p:nth-of-type(2){ font-size:26px; margin-top:8px; -webkit-animation:textShake 1s infinite; -moz-animation:textShake 1s infinite; -o-animation:textShake 1s infinite; -ms-animation:textShake 1s infinite; animation:textShake 1s infinite;}@-webkit-keyframes textShake{ 0%,20%,40%,60%,80%,100%{ -webkit-transform:rotate(1deg) translate3d(2px,-2px,0); } 5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{ -webkit-transform:rotate(0deg) translate3d(0px,0px,0); } 10%,30%,50%,70%,90%{ -webkit-transform:rotate(-1deg) translate3d(-2px,2px,0); }}@-moz-keyframes textShake{ 0%,20%,40%,60%,80%,100%{ -moz-transform:rotate(1deg) translate3d(2px,-2px,0); } 5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{ -moz-transform:rotate(0deg) translate3d(0px,0px,0); } 10%,30%,50%,70%,90%{ -moz-transform:rotate(-1deg) translate3d(-2px,2px,0); }}@-o-keyframes textShake{ 0%,20%,40%,60%,80%,100%{ -o-transform:rotate(1deg) translate3d(2px,-2px,0); } 5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{ -o-transform:rotate(0deg) translate3d(0px,0px,0); } 10%,30%,50%,70%,90%{ -o-transform:rotate(-1deg) translate3d(-2px,2px,0); }}@-ms-keyframes textShake{ 0%,20%,40%,60%,80%,100%{ -ms-transform:rotate(1deg) translate3d(2px,-2px,0); } 5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{ -ms-transform:rotate(0deg) translate3d(0px,0px,0); } 10%,30%,50%,70%,90%{ -ms-transform:rotate(-1deg) translate3d(-2px,2px,0); }}@keyframes textShake{ 0%,20%,40%,60%,80%,100%{ transform:rotate(1deg) translate3d(2px,-2px,0); } 5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{ transform:rotate(0deg) translate3d(0px,0px,0); } 10%,30%,50%,70%,90%{ transform:rotate(-1deg) translate3d(-2px,2px,0); }}皮卡丘的眼睛
.pikachu_container .body{ width:100%; height:940px; position: relative; top:50px; left:0;}.body .eyes{ position: relative;}.body .eyes .leftEye,.body .eyes .rightEye{ width:85px; height:85px; border:5px solid rgb(2,0,1); background:rgb(51,51,51); border-radius:50%; position: absolute; top:40px;}.body .eyes .leftEye{ left:150px;}.body .eyes .rightEye{ right:150px;}.body .eyes .leftEye:after,.body .eyes .rightEye:after{ content:''; display:block; width:40px; height:40px; background:#fff; border:5px solid rgb(2,0,1); border-radius:50%; position:absolute; top:2px; left:2px; -webkit-animation:eyeMove 3s infinite; -moz-animation:eyeMove 3s infinite; -o-animation:eyeMove 3s infinite; -ms-animation:eyeMove 3s infinite; animation:eyeMove 3s infinite;}@-webkit-keyframes eyeMove{ 0%,100%{ top:2px; left:2px; } 30%,60%,70%{ top:0px; left:17px; } 40%{ top:0px; left:21px; } 50%{ top:0px; left:13px; } 80%,90%{ top:17px; left:17px; }}@-moz-keyframes eyeMove{ 0%,100%{ top:2px; left:2px; } 30%,60%,70%{ top:0px; left:17px; } 40%{ top:0px; left:21px; } 50%{ top:0px; left:13px; } 80%,90%{ top:17px; left:17px; }}@-o-keyframes eyeMove{ 0%,100%{ top:2px; left:2px; } 30%,60%,70%{ top:0px; left:17px; } 40%{ top:0px; left:21px; } 50%{ top:0px; left:13px; } 80%,90%{ top:17px; left:17px; }}@-ms-keyframes eyeMove{ 0%,100%{ top:2px; left:2px; } 30%,60%,70%{ top:0px; left:17px; } 40%{ top:0px; left:21px; } 50%{ top:0px; left:13px; } 80%,90%{ top:17px; left:17px; }}@keyframes eyeMove{ 0%,100%{ top:2px; left:2px; } 30%,60%,70%{ top:0px; left:17px; } 40%{ top:0px; left:21px; } 50%{ top:0px; left:13px; } 80%,90%{ top:17px; left:17px; }}皮卡丘的鼻子
.body .nose{ position:absolute; width:28px; height:18px; background:rgb(51,51,51); border:4px solid rgb(2,0,1); border-radius:36px/26px; left:50%; top:100px; margin-left:-18px; -webkit-animation:noseMove 3s infinite; -moz-animation:noseMove 3s infinite; -o-animation:noseMove 3s infinite; -ms-animation:noseMove 3s infinite; animation:noseMove 3s infinite;}@-webkit-keyframes noseMove{ 0%,49%,51%,100%{ width:28px; height:18px; margin-left:-18px; } 50%{ width:34px; height:20px; margin-left:-21px; }}@-moz-keyframes noseMove{ 0%,49%,51%,100%{ width:28px; height:18px; margin-left:-18px; } 50%{ width:34px; height:20px; margin-left:-21px; }}@-o-keyframes noseMove{ 0%,49%,51%,100%{ width:28px; height:18px; margin-left:-18px; } 50%{ width:34px; height:20px; margin-left:-21px; }}@-ms-keyframes noseMove{ 0%,49%,51%,100%{ width:28px; height:18px; margin-left:-18px; } 50%{ width:34px; height:20px; margin-left:-21px; }}@keyframes noseMove{ 0%,49%,51%,100%{ width:28px; height:18px; margin-left:-18px; } 50%{ width:34px; height:20px; margin-left:-21px; }}皮卡丘的脸颊
.body .cheek{ position: relative;}.body .cheek .leftCheek,.body .cheek .rightCheek{ width:120px; height:120px; border:5px solid rgb(2,0,1); background:rgb(231,74,57); border-radius:50%; position: absolute; top:170px; -webkit-animation:cheekMove 3s infinite; -moz-animation:cheekMove 3s infinite; -o-animation:cheekMove 3s infinite; -ms-animation:cheekMove 3s infinite; animation:cheekMove 3s infinite;}@-webkit-keyframes cheekMove{ 0%,46%,54%,100%{ width:120px; height:120px; top:170px; } 50%{ width:100px; height:100px; top:180px; }}@-moz-keyframes cheekMove{ 0%,46%,54%,100%{ width:120px; height:120px; top:170px; } 50%{ width:100px; height:100px; top:180px; }}@-o-keyframes cheekMove{ 0%,46%,54%,100%{ width:120px; height:120px; top:170px; } 50%{ width:100px; height:100px; top:180px; }}@-ms-keyframes cheekMove{ 0%,46%,54%,100%{ width:120px; height:120px; top:170px; } 50%{ width:100px; height:100px; top:180px; }}@keyframes cheekMove{ 0%,46%,54%,100%{ width:120px; height:120px; top:170px; } 50%{ width:100px; height:100px; top:180px; }}.body .cheek .leftCheek{ left:60px;}.body .cheek .rightCheek{ right:60px;}皮卡丘的嘴巴
.body .mouth{ position: relative; width:180px; height:220px; left:50%; top:180px; margin-left:-90px;}.body .mouth .mouth_main{ position: absolute; left:0; top:0px; width:180px; height:220px; background:rgb(132,37,41); border:4px solid rgb(2,0,1); border-top-right-radius:15px 15px; border-bottom-left-radius: 250px 570px; border-bottom-right-radius: 250px 590px; overflow:hidden; -webkit-animation:mouthMove 3s infinite; -moz-animation:mouthMove 3s infinite; -o-animation:mouthMove 3s infinite; -ms-animation:mouthMove 3s infinite; animation:mouthMove 3s infinite;}@-webkit-keyframes mouthMove{ 0%,46%,54%,100%{ height:220px; } 50%{ height:20px; }}@-moz-keyframes mouthMove{ 0%,46%,54%,100%{ height:220px; } 50%{ height:20px; }}@-o-keyframes mouthMove{ 0%,46%,54%,100%{ height:220px; } 50%{ height:20px; }}@-ms-keyframes mouthMove{ 0%,46%,54%,100%{ height:220px; } 50%{ height:20px; }}@keyframes mouthMove{ 0%,46%,54%,100%{ height:220px; } 50%{ height:20px; }}.body .mouth:after,.body .mouth:before{ content:''; display:block; width:112px; height:38px; background:rgb(251,205,60); border-bottom:4px solid rgb(2,0,1); position: absolute; top:-13px; z-index:3;}.body .mouth:after{ border-left:4px solid rgb(2,0,1); border-bottom-left-radius: 340px 180px; left:-30px; -webkit-transform:rotate(-24deg); -moz-transform:rotate(-24deg); -o-transform:rotate(-24deg); -ms-transform:rotate(-24deg); transform:rotate(-24deg);}.body .mouth:before{ border-right:4px solid rgb(2,0,1); border-bottom-right-radius: 340px 180px; right:-30px; -webkit-transform:rotate(24deg); -moz-transform:rotate(24deg); -o-transform:rotate(24deg); -ms-transform:rotate(24deg); transform:rotate(24deg);}.body .mouth .tongue{ width:200px; height:200px; background:rgb(221,102,106); margin-top:40px; margin-left:-10px; border-top-left-radius: 380px; border-top-right-radius: 420px 380px; overflow:hidden;}皮卡丘的嘴巴还是值得琢磨的,最主要还是用了border-radius来完成这个效果。这个圆角特性还是蛮强大的,主要是看怎么去使用它。
皮卡丘身上的球
.body .box{ width:82px; height:82px; border:3px solid #fff; border-radius:50%; position: relative; box-shadow:0 0 5px rgba(255,255,255,0.9); left:50%; top:320px; margin-left:-44px; -webkit-animation:box-rotate 4s ease-in-out infinite alternate; -moz-animation:box-rotate 4s ease-in-out infinite alternate; -o-animation:box-rotate 4s ease-in-out infinite alternate; -ms-animation:box-rotate 4s ease-in-out infinite alternate; animation:box-rotate 4s ease-in-out infinite alternate;}@-webkit-keyframes box-rotate{ 0%,90%,100%{ -webkit-transform:rotate(0deg); } 40%,50%{ -webkit-transform:rotate(360deg); box-shadow:0 0 20px 5px rgba(255,255,255,0.9); }}@-moz-keyframes box-rotate{ 0%,90%,100%{ -moz-transform:rotate(0deg); } 40%,50%{ -moz-transform:rotate(360deg); box-shadow:0 0 20px 5px rgba(255,255,255,0.9); }}@-o-keyframes box-rotate{ 0%,90%,100%{ -o-transform:rotate(0deg); } 40%,50%{ -o-transform:rotate(360deg); box-shadow:0 0 20px 5px rgba(255,255,255,0.9); }}@-ms-keyframes box-rotate{ 0%,90%,100%{ -ms-transform:rotate(0deg); } 40%,50%{ -ms-transform:rotate(360deg); box-shadow:0 0 20px 5px rgba(255,255,255,0.9); }}@keyframes box-rotate{ 0%,90%,100%{ transform:rotate(0deg); } 40%,50%{ transform:rotate(360deg); box-shadow:0 0 20px 5px rgba(255,255,255,0.9); }}.body .box .box_main{ width:80px; height:80px; border-radius:50%; background:rgb(236,2,3); border:1px solid #333; position: absolute; top:0; left:0; overflow:hidden;}.body .box .box_main:before{ content:''; display:block; width:80px; height:40px; background:#fff; position:absolute; bottom:0; left:0;}.body .box .box_main:after{ content:''; display:block; width:80px; height:12px; background:rgb(59,53,67); position:absolute; top:50%; left:0; margin-top:-6px;}.body .box .box_main .box_circle{ width:24px; height:24px; border:8px solid rgb(59,53,67); border-radius:50%; background:#fff; position: absolute; left:50%; top:50%; margin-left:-20px; margin-top:-20px; z-index:5;}.body .box .box_main .box_circle:after{ content:''; display:block; width:16px; height:16px; border:1px solid rgb(59,53,67); border-radius:50%; position:absolute; top:50%; left:50%; margin-left:-9px; margin-top:-9px; -webkit-animation:bg_change 4s infinite; -moz-animation:bg_change 4s infinite; -o-animation:bg_change 4s infinite; -ms-animation:bg_change 4s infinite; animation:bg_change 4s infinite;}@-webkit-keyframes bg_change{ 0%,40%,60%,90%,100%{ background:none; } 50%{ background:rgb(236,2,3); }}@-moz-keyframes bg_change{ 0%,40%,60%,90%,100%{ background:none; } 50%{ background:rgb(236,2,3); }}@-o-keyframes bg_change{ 0%,40%,60%,90%,100%{ background:none; } 50%{ background:rgb(236,2,3); }}@-ms-keyframes bg_change{ 0%,40%,60%,90%,100%{ background:none; } 50%{ background:rgb(236,2,3); }}@keyframes bg_change{ 0%,40%,60%,90%,100%{ background:none; } 50%{ background:rgb(236,2,3); }}感谢各位的阅读!关于“CSS3如何制作皮卡丘动画”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















