vue+js怎么实现轮播,滚动公告,衔接效果
这篇文章主要介绍“vue+js怎么实现轮播,滚动公告,衔接效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue+js怎么实现轮播,滚动公告,衔接效果”文章能帮助大家解决问题。
分析

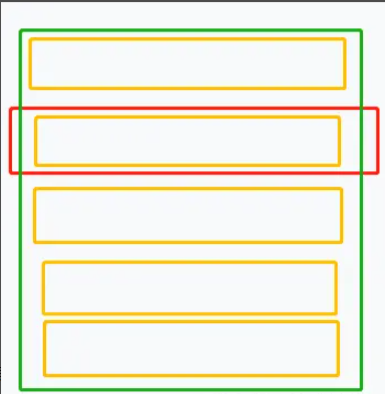
需要实现上图的html树形结构;(红框)需要展示的盒子;然后里面包裹着一个盒子(绿框);绿框内有多个需要滚动的数据(黄框);
我们需要看到的内容只会展示在红框内;所以需要设置超出隐藏
overflow:hidden;;这样多出来的绿框数据就看不到了;现在我们打算用定位的top来控制绿框展示在红框的位置;这样就能实现展示我们需要的内容;
用定时器让他们动起来;定时器控制top位置--;
每个内容需要停顿2秒,再继续滚动;
初步实现
先声明一个变量,用于控制绿框的top,绑定到绿框:
//html<div class="list" :>...</div>//datalistTop:0;这里我希望是向上滚动,所以需要控制listTop--;
setInterval(()=>{ this.listTop-=1;},20)现在绿框盒子已经滚动起来了。
但是我们需要把上下衔接起来,不至于到最后停止滚动,或者突兀的直接跳到了顶部。
衔接
为了解决衔接,我们引入一个思路:
在滚动到第二个元素的时候,把第一个元素插入到元素的最后,然后把盒子的top重置为0
这样的话,我们只会滚动前面的两个元素,然后操作元素的位置,把第一个插入到最后;因为我是用vue遍历数组的方式实现的,所以我只需要操作数组,同理原生js就是操作dom了。
//datalist:[1111,2222,3333],listTop:0,//methods //假设我设置了每个元素的高度为40px;setInterval(()=>{ this.listTop-=1; if(this.listTop===40){ this.list.push(this.list.splice(0,1)[0]);//删除数组第一个元素,插入到数组后面 this.listTop=0;//重置top }},20)完善
上面已经实现了元素滚动效果。
但是我们现在需要每个元素展示2秒,再继续切换。这样控制定时器的执行时间就可以了。
//datalist:[1111,2222,3333],listTop:0,//methods //假设我设置了每个元素的高度为40px;setScroll(){ var t = setInterval(()=>{ this.listTop-=1; if(this.listTop===-40){ this.list.push(this.list.splice(0,1)[0]);//删除数组第一个元素,插入到数组后面 this.listTop=0;//重置top clearInterval(t);//取消定时器 //设置一个2秒后执行的定时器,重新开启滚动 setTimeout(()=>{ this.setScroll(); },2000) } },20)}全部代码
贴上全部代码,以下为vue语法:
//html<div class="box"> <div class="list" :> <div v-for="(item,index) in list" :key="index"> {{item}} </div> </div></div>//css.box{ height:40px; line-height:40px; overflow:hidden; position:relative;}.list{ position:absolute; left:0;}//jsdata(){ return { list:[1111,2222,3333], listTop:0, }},mounted(){ this.setScroll();},methods:{ setScroll(){ var t = setInterval(()=>{ this.listTop-=1; if(this.listTop===-40){ this.list.push(this.list.splice(0,1)[0]);//删除数组第一个元素,插入到数组后面 this.listTop=0;//重置top clearInterval(t);//取消定时器 //设置一个2秒后执行的定时器,重新开启滚动 setTimeout(()=>{ this.setScroll(); },2000) } },20) }}关于“vue+js怎么实现轮播,滚动公告,衔接效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















