css实现禁止换行并超出隐藏的方法
小编给大家分享一下css实现禁止换行并超出隐藏的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css实现禁止换行并超出隐藏的方法:首先创建一个HTML示例文件;然后在body中创建一些文字内容;最后通过“white-space”以及“text-overflow”属性来实现内容禁止换行并超出隐藏即可。
在CSS中可以使用white-space属性配合overflow属性来实现文字不换行,且超出部分隐藏。
white-space属性指定元素内的空白怎样处理,设置值为nowrap时,文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
overflow属性规定当内容溢出元素框时发生的事情,当值设置为hidden时,则内容会被修剪,并且其余内容是不可见的。
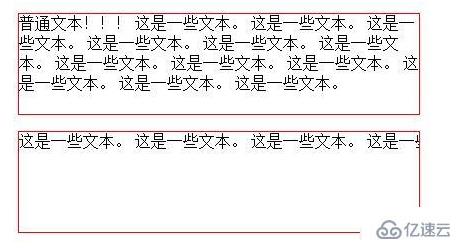
<!DOCTYPE html><html><head><meta charset="UTF-8"><style type="text/css">p {width: 400px;height: 100px;border: 1px solid red;}.overflow{white-space: nowrap;overflow: hidden;}</style></head><body><p>普通文本!!!这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。</p><p class="overflow">这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。</p></body></html>效果图:

还可以在加上text-overflow属性,实现超出部分隐藏,且显示为省略号。
text-overflow属性规定当文本溢出包含元素时发生的事情,有以下属性值:
clip 修剪文本。
ellipsis 显示省略符号来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
示例:
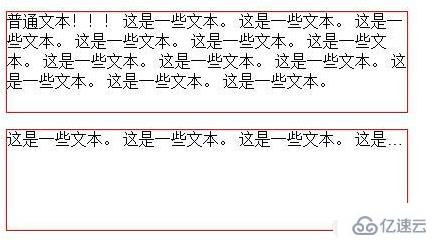
<!DOCTYPE html><html><head><meta charset="UTF-8"><style type="text/css">p {width: 400px;height: 100px;border: 1px solid red;}.text-overflow{white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}</style></head><body><p>普通文本!!!这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。</p><p class="text-overflow">这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。</p></body></html>效果图:

以上是“css实现禁止换行并超出隐藏的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















