如何使用C#实现运行状态堆叠柱状图
短信预约 -IT技能 免费直播动态提醒
小编给大家分享一下如何使用C#实现运行状态堆叠柱状图,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体内容如下
需求通过柱状图显示设备运行时间停止时间,稼动率等
通过数据库查询记录,按小时显示显示目标数据。
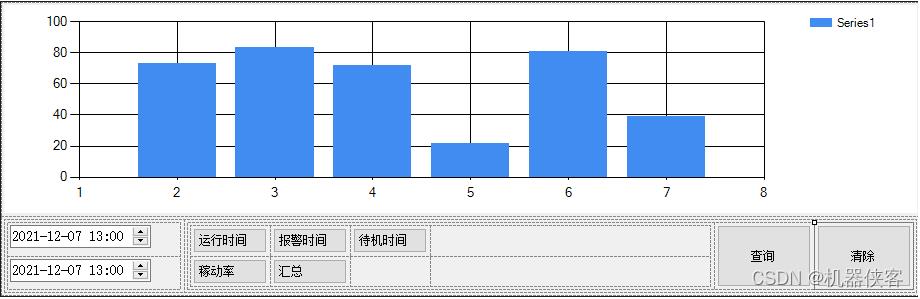
界面设计
添加用户控件(窗体)

代码如下
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Windows.Forms;using System.Windows.Forms.DataVisualization.Charting;namespace TestRunChart{ public partial class SysTimeBarChart : UserControl { public List<SysTimeCnt> ListAllTime=new List<SysTimeCnt>(); public SysTimeBarChart() { InitializeComponent(); this.chart1.Series.Clear(); } public DateTime timeStart { get{ DateTime Time1 = this.dateTimePickerLast.Value; DateTime Time2 = this.dateTimePickerStart.Value; return Time1 >= Time2? Time2 : Time1; } } public DateTime timeEnd { get { DateTime Time1 = this.dateTimePickerLast.Value; DateTime Time2 = this.dateTimePickerStart.Value; return Time1 > Time2 ? Time1 : Time2; } } public int Hours { get { TimeSpan ts1 = new TimeSpan(timeStart.Ticks); TimeSpan ts2 = new TimeSpan(timeEnd.Ticks); TimeSpan ts = ts1.Subtract(ts2).Duration(); return ts.Hours; } } public int Days { get { TimeSpan ts1 = new TimeSpan(timeStart.Ticks); TimeSpan ts2 = new TimeSpan(timeEnd.Ticks); TimeSpan ts = ts1.Subtract(ts2).Duration(); return ts.Days; } } private void btn_GetChart_Click(object sender, EventArgs e) { // 判断时间设置 if (Hours == 0) MessageBox.Show("时间设置间隔小于1小时,请重新设置时间", "警告", MessageBoxButtons.OK); else if(Days != 0) MessageBox.Show("时间间隔大于24小时,请重新设置时间", "警告", MessageBoxButtons.OK); else Plot(); } private void btn_clear_Click(object sender, EventArgs e) { this.chart1.Series.Clear(); this.chart1.Legends.Clear(); this.chart1.ChartAreas.Clear(); ListAllTime.Clear(); } /// <summary> /// 图表绘制 /// </summary> private void Plot() { this.chart1.Series.Clear(); // 清空图表 this.chart1.Legends.Clear(); this.chart1.ChartAreas.Clear(); if (ListAllTime == null || ListAllTime.Count == 0) { MessageBox.Show("数据为空"); return; } // 辅助设置 AxiesSet(); LegendSet(); // 表格绘制 if (this.rbt_runTime.Checked) ChartPlot(TimeType.RunTime); else if (this.rbt_StopTime.Checked) ChartPlot(TimeType.StopTime); else if (this.rbt_almtime.Checked) ChartPlot(TimeType.AlmTime); else if (this.rbt_runrate.Checked) ChartPlot(TimeType.RunRate); else { ChartPlot(TimeType.RunTime); ChartPlot(TimeType.StopTime); ChartPlot(TimeType.AlmTime); ChartPlot(TimeType.RunRate); } } enum TimeType { RunTime, AlmTime, StopTime, RunRate } /// <summary> /// 数据绘制 /// </summary> /// <param name="seriesName">数据名字</param> /// <param name="data">数据</param> /// <param name="chartType">chart类型</param> /// <param name="isPrimary">是否为主轴数据</param> private void ChartPlot(TimeType type) { string seriesName = ""; SeriesChartType chartType = SeriesChartType.StackedColumn; bool isPrimary = true; switch (type) { case TimeType.RunTime: seriesName = "运行时间"; break; case TimeType.StopTime: seriesName = "待机时间"; break; case TimeType.AlmTime: seriesName = "报警时间"; break; case TimeType.RunRate: seriesName = "稼动率"; chartType = SeriesChartType.Line; isPrimary = false;//非主轴,右边轴 break; default: break; } Series series = this.chart1.Series.Add(seriesName); series.ChartType = chartType; // 图表类型 series.YAxisType = isPrimary ? AxisType.Primary : AxisType.Secondary; series.BorderWidth = 2; series.Label = isPrimary ? "#VAL" : "#VAL{P}"; int i = 0; foreach (var m in ListAllTime) { double mvalue = 0; switch (type) { case TimeType.RunTime: mvalue = m.RunTime; break; case TimeType.StopTime: mvalue = m.StopTime; break; case TimeType.AlmTime: mvalue = m.AlmTime; break; case TimeType.RunRate: mvalue = m.RunRate; break; default: break; } series.Points.AddXY(i, mvalue); i++; } } /// <summary> /// 坐标轴设置 /// </summary> private void AxiesSet() { ChartArea chartAreas = this.chart1.ChartAreas.Add("ChartAreas"); chartAreas.AxisX.MajorGrid.Enabled = false; // 坐标轴 chartAreas.AxisY.MajorGrid.Enabled = false; // Y轴主轴 chartAreas.AxisY.Maximum = 60; chartAreas.AxisY2.MajorGrid.Enabled = false; // Y轴次轴 chartAreas.AxisY2.Enabled = AxisEnabled.True; chartAreas.AxisY2.LabelStyle.Format = "0%"; chartAreas.AxisY2.Maximum = 1; } /// <summary> /// 标签设置 /// </summary> private void LegendSet() { Legend legend = this.chart1.Legends.Add("Legend"); legend.Alignment = StringAlignment.Center; // 标签居中 legend.Docking = Docking.Top; // 上方 } /// <summary> /// 初始化数据列,默认全部停止时间 /// </summary> /// <param name="brandom"></param> /// <returns></returns> public bool InitDataList(bool brandom=false) { if (Days != 0) { MessageBox.Show("时间设置异常"); return false; } var startTime = timeStart; ListAllTime.Clear(); Random rd = new Random(); for (int i = 0; i <= Hours; i++) { var num = rd.Next(0, 59); SysTimeCnt mCnt = new SysTimeCnt() { _InSertTime = string.Format("{0:yyyy-MM-dd-HH-mm}", startTime), RunTime = brandom? num:0, AlmTime = brandom ? rd.Next(0, 60 - num):0 }; ListAllTime.Add(mCnt); startTime.AddHours(1); } return true; } } public class SysTimeCnt { public string _InSertTime; public string InSertTime => _InSertTime; public void UpdateInSertTime() { _InSertTime = string.Format("{0:yyyy-MM-dd-HH-mm}", DateTime.Now); } public double RunTime; public double AlmTime; public double StopTime { get { return 60 - RunTime - AlmTime; } } public double RunRate { get { return Math.Round(Convert.ToDouble(this.RunTime / 60), 2); } } }}主窗体代码
public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void btn_AddData_Click(object sender, EventArgs e) { var bSucessd = sysTimeBarChart1.InitDataList(true); if (bSucessd) MessageBox.Show("完成"); } }显示效果

以上是“如何使用C#实现运行状态堆叠柱状图”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















