css文本行高的设置方法
这篇文章给大家分享的是有关css文本行高的设置方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css文本行高的设置方法:首先新建文件,使用div标签创建一行文字;然后编写样式,设置div标签的class属性为mybkkd;最后通过div标签的class属性mybkkd设置文字上下的行高。
css文本行高的设置方法:
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置文本上下的行高。

在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置文本上下的行高”。

给div标签加上一个样式,设置div标签的class属性为mybkkd。

编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
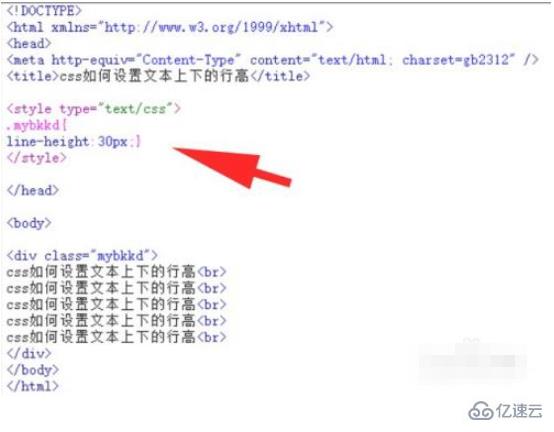
在css标签内,通过div标签的class属性mybkkd设置文字上下的行高。

在css样式标签里,在括号内,mybkkd的div设置css属性样式为line-height:30px;

在浏览器浏览一下test.html,来看看效果能否实现。

感谢各位的阅读!关于“css文本行高的设置方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















