DreamWeaver如何使用块状标签div
这篇文章主要介绍了DreamWeaver如何使用块状标签div,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
方法如下:
打开DreamWeaver,新建html文件并保存。

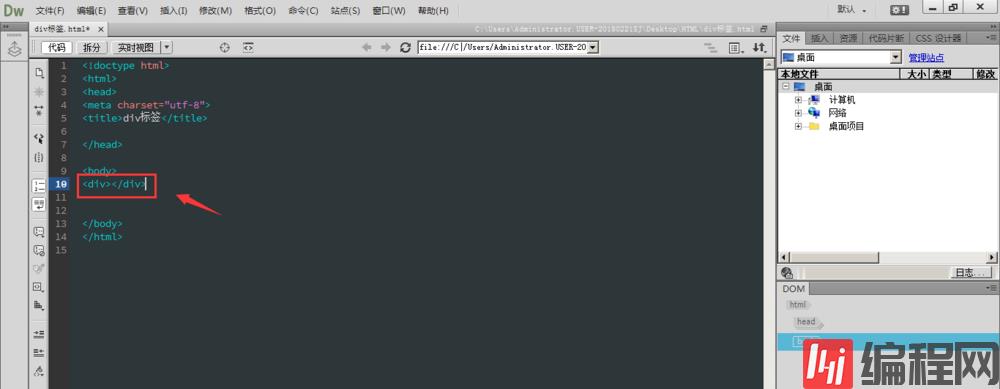
在body中输入div标签,div为双标签

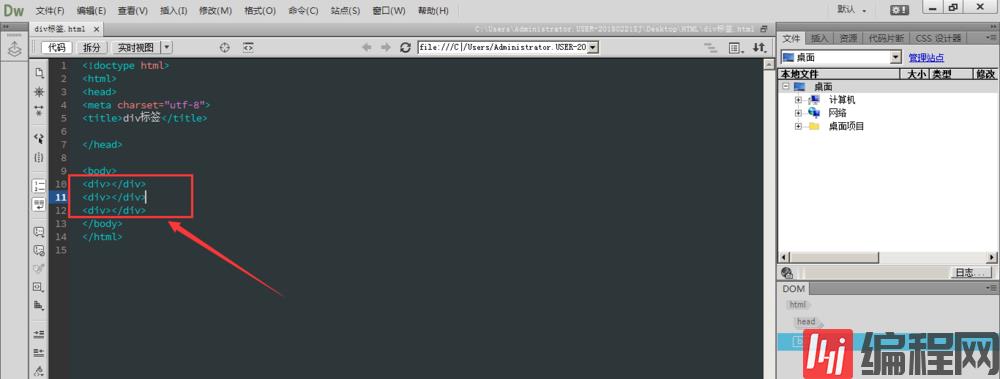
输入三组div标签,如图所示

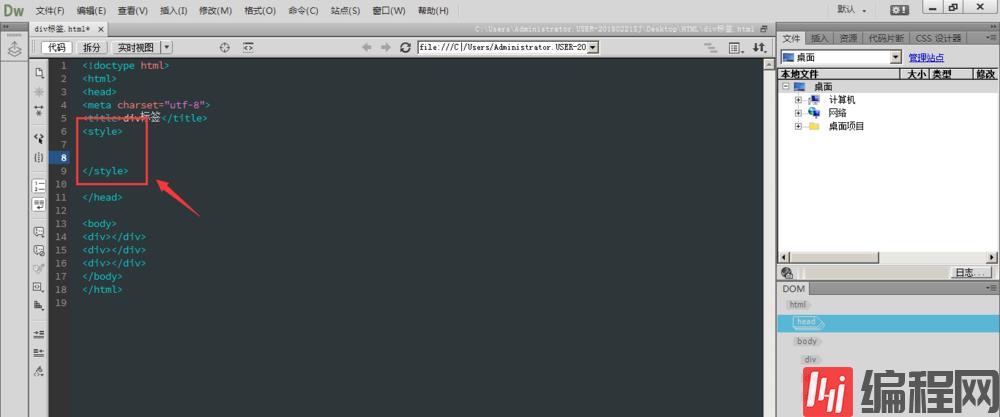
在head中输入样式标签<style></style>,在样式标签中做div的修饰

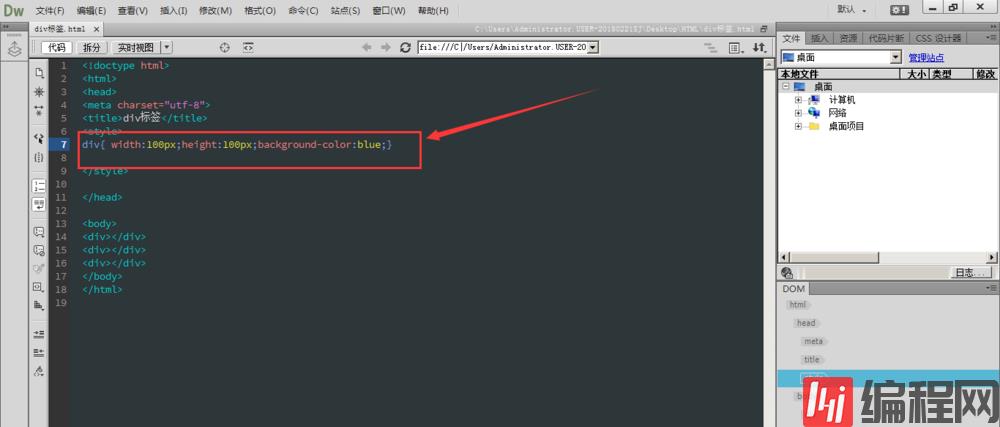
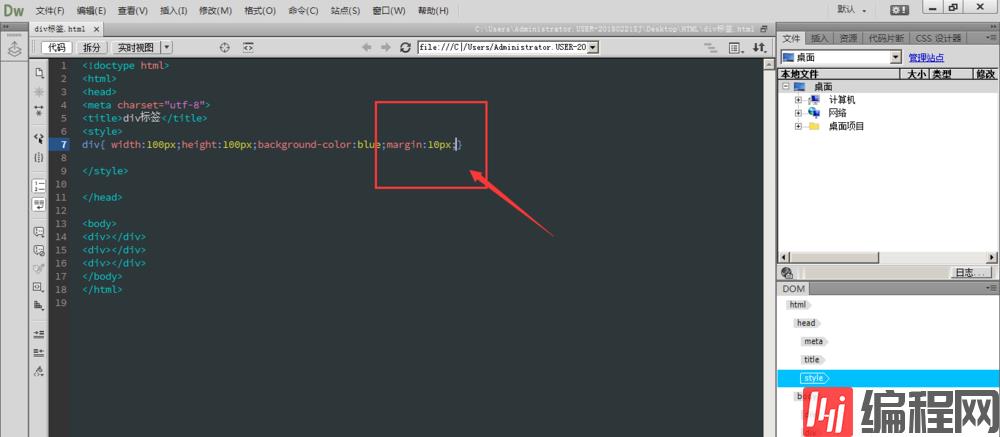
在style标签中输入div{}大括号内为对div的修饰,需要div什么样的效果,就写出什么的代码修饰

在样式中输入宽、高、背景,宽为:width;高:height; 背景为:background-color;如下图所示

当输入框架的宽高及背景颜色后,打开浏览器预览,就会看到三个方形。如图。

上图中国三个图形连接在了一起,为了分清三个图形的边框,可以设置外边距margin,比如外边距为10px。

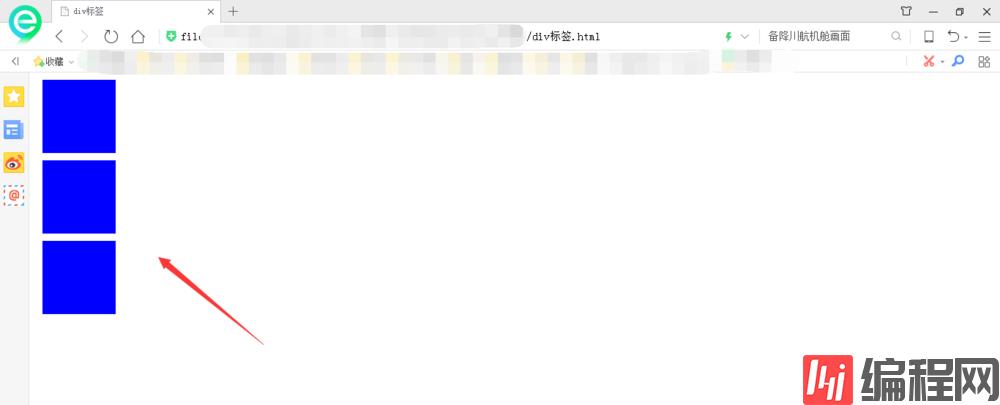
打开预览,下面就是添加了外边距后的效果图。

感谢你能够认真阅读完这篇文章,希望小编分享的“DreamWeaver如何使用块状标签div”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















