Python框架Django中的页面渲染和数据库应用是怎样的
Python框架Django中的页面渲染和数据库应用是怎样的,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Django 的环境搭建和创建项目,只是输出了一行字符,你可以对页面进行增加内容和渲染,当然,需要你有一定的 html、css 等前端的知识了。下面对输出的字符做简单的渲染。
页面渲染
我们需要对页面进行多样化操作,这时我们采用 html 格式文件,我们先在 templates 目录中新建一个 index.html 文件,如果没有 templates 目录,可以先创建好。然后在目录上右键新建一个 HTML File。我想要把字体颜色改成蓝色,index.html 中参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<h2 style="background-color: antiquewhite;color: blue">Hello pk</h2>
</body>
</html>
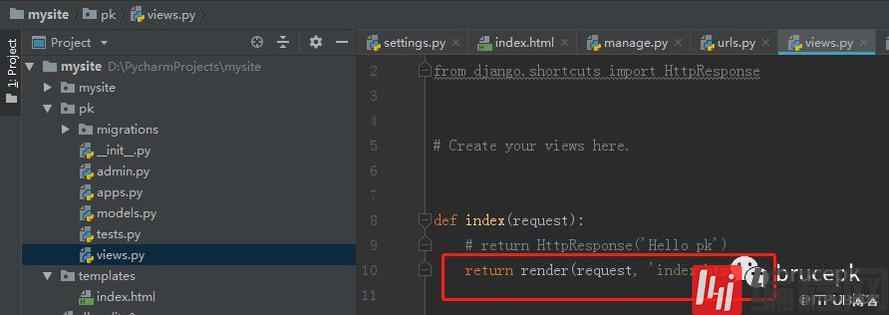
修改 pk 模块下 views.py 中的输出内容,注释掉上篇文章输出的纯字符串,改成输出 index.html 中的内容。

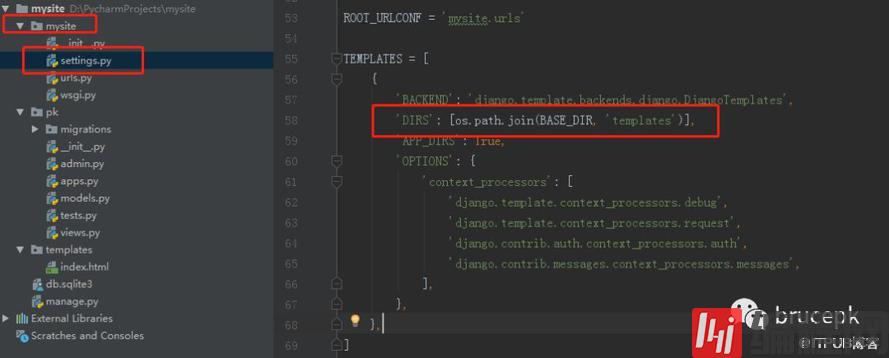
同时增加 mysite/settings.py 中 templates 中的路径,让服务知道 index.html 文件在哪里,如果路径信息存在的话就不用修改。

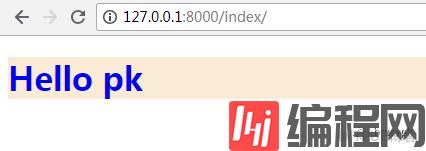
重新启动服务,刷新页面就可以看到页面效果,字体变成了我们设置的蓝色。

这里只是做了简单的范例,更多的前端知识点大家课下自己去充电,有了多样化前端页面,但是页面保存不了任何数据,页面一旦关闭,用户输入的信息都会消失,这时我们就需要用到数据库了。Django 通过自带的 ORM 框架操作数据库,并且原生支持轻量级的 sqlite3 数据库。打开 mysite/settings.py 可以看到数据库的默认配置,默认配置的就是 sqlite3,初学者用这个就够用了,这块的配置无需改动。接下来我们用这个轻量级的数据库保存 Django 的用户数据。
模块注册
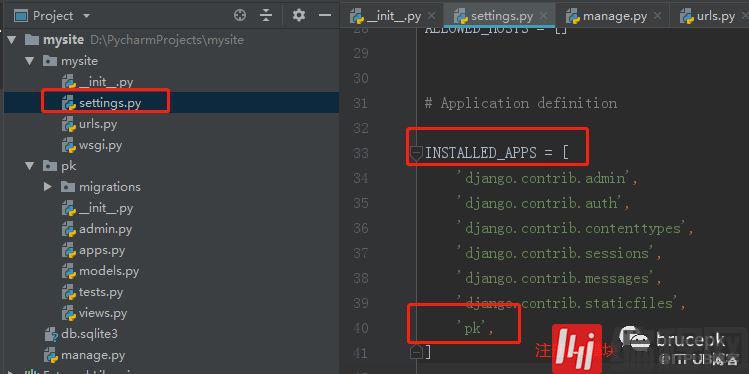
在使用数据库前,我们需要先在 mysite/settings.py 注册模块,让数据库知道是哪个模块在调用它。在 INSTALLED_APPS 列表里增加我们需要注册的模块「pk」。

通常, INSTALLED_APPS 默认包括了以下 Django 的自带应用:
django.contrib.admin -- 管理员站点, 你很快就会使用它。
django.contrib.auth -- 认证授权系统。
django.contrib.contenttypes -- 内容类型框架。
django.contrib.sessions -- 会话框架。
django.contrib.messages -- 消息框架。
django.contrib.staticfiles -- 管理静态文件的框架。
这些应用被默认启用是为了给常规项目提供方便。
创建数据表
默认开启的某些应用需要至少一个数据表,所以,在使用他们之前需要在数据库中创建一些表。在 Pycharm 下方的 Terminal 终端窗口执行以下命令:
python3 manage.py migrate
Django自带有一个WEB 后台,下面创建 WEB 后台的用户名与密码,密码输入时不可见,需要输入两次。
D:\PycharmProjects\mysite>python3 manage.py createsuperuser
Username (leave blank to use 'administrator'): pk
Email address: xxxx@qq.com
Password:
Password (again):
This password is too short. It must contain at least 8 characters.
This password is entirely numeric.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.
管理员账号密码设置好后,运行命令启动服务。
python3 manage.py runserver
登录管理页面
打开 admin 网址就可以用刚才设置的管理员账号和密码进行登录了,登录后可管理新增删除用户账号,便于共同开发一个 Django 项目。

看完上述内容,你们掌握Python框架Django中的页面渲染和数据库应用是怎样的的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














