vue3+axios:图片链接转换成二进制文件流后并提交服务器
短信预约 -IT技能 免费直播动态提醒
一、基本思路
使用Image类创建一个新的图片。
2、将图片转换成base64。
3、将base64图片使用File类转换成二进制文件流
4、将二进制文件流使用 FormData类转换成binary类型提交服务器。
代码详解
Image类创建一个新的图片
let imgLink = "图片Url地址"; let tempImage = new Image(); tempImage.class="lazy" data-src = imgLink; //tempImage.crossOrigin = "*";//提交的服务器是否需要设置跨域 //const headers = { 'token': localStorage.getItem('token') };提交的服务器是否需要登录信息 //tempImage.headers = headers;图片转换成base64
const imageToBase64 = (img) => { var canvas = document.createElement("canvas"); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, img.width, img.height); var ext = img.class="lazy" data-src.substring(img.class="lazy" data-src.lastIndexOf(".") + 1).toLowerCase(); var dataURL = canvas.toDataURL("image/" + ext); return dataURL }base64转换成二进制文件流
const base64toFile = (dataurl, filename = 'file') => { let arr = dataurl.split(',') let mime = arr[0].match(/:(.*?);/)[1] let suffix = mime.split('/')[1] let bstr = atob(arr[1]) let n = bstr.length let u8arr = new Uint8Array(n) while (n--) { u8arr[n] = bstr.charCodeAt(n) } let file = new File([u8arr], `${filename}.${suffix}`, { type: mime }) return file }二进制流文件提交到服务器

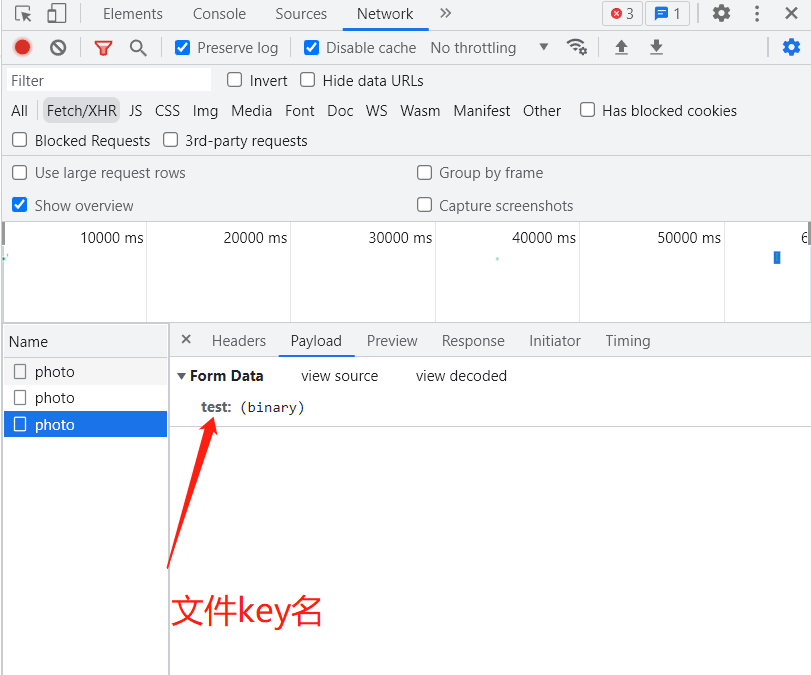
let imgLink = "图片Url地址"; let tempImage = new Image(); tempImage.class="lazy" data-src = imgLink; tempImage.onload = function () { let base64 = getBase64Image(tempImage); let file = base64toFile(base64); const formData = new FormData(); formData.append('test', file);//看上图,我用的是test let url = '服务器地址'; axios.defaults.headers["Content-Type"] = "multipart/form-data;boundary=" + new Date().getTime();//需要在请求头中设置文件格式,以下headers都是设置的请求头 axios.defaults.headers['token'] = localStorage.getItem('token');//登录时获得的token信息 axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest' axios.post(url, formData).then(res => { console.log(res.data)//获得服务器的返回信息 }).catch(err => { console.log(err) }) }完整代码
import axios from "axios";const getBase64Image = (img) => { var canvas = document.createElement("canvas"); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, img.width, img.height); var ext = img.class="lazy" data-src.substring(img.class="lazy" data-src.lastIndexOf(".") + 1).toLowerCase(); var dataURL = canvas.toDataURL("image/" + ext); return dataURL }const base64toFile = (dataurl, filename = 'file') => { let arr = dataurl.split(',') let mime = arr[0].match(/:(.*?);/)[1] let suffix = mime.split('/')[1] let bstr = atob(arr[1])//atob() 方法用于解码使用 base-64 编码的字符串,浏览器中需要使用这个方法,nodeJS中会提示使用Buffer类来实现。但是浏览器window中没有这个类,因此这里就使用浏览器中有的方法 let n = bstr.length let u8arr = new Uint8Array(n) while (n--) { u8arr[n] = bstr.charCodeAt(n) } let file = new File([u8arr], `${filename}.${suffix}`, { type: mime }) return file } let imgLink = "图片链接地址"; let tempImage = new Image(); tempImage.class="lazy" data-src = imgLink; tempImage.crossOrigin = "*"; const headers = { 'token': localStorage.getItem('token') }; tempImage.headers = headers; tempImage.onload = function () { let base64 = getBase64Image(tempImage); let file = base64toFile(base64); const formData = new FormData(); formData.append('faceFile', file); let url = '服务器地址'; axios.defaults.headers["Content-Type"] = "multipart/form-data;boundary=" + new Date().getTime(); axios.defaults.headers['token'] = localStorage.getItem('token'); axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest' axios.post(url, formData).then(res => { console.log(res) }).catch(err => { console.log(err) }) }来源地址:https://blog.csdn.net/weixin_51033461/article/details/128564422
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














