jQuery如何实现小球点击发射动画
短信预约 -IT技能 免费直播动态提醒
小编给大家分享一下jQuery如何实现小球点击发射动画,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
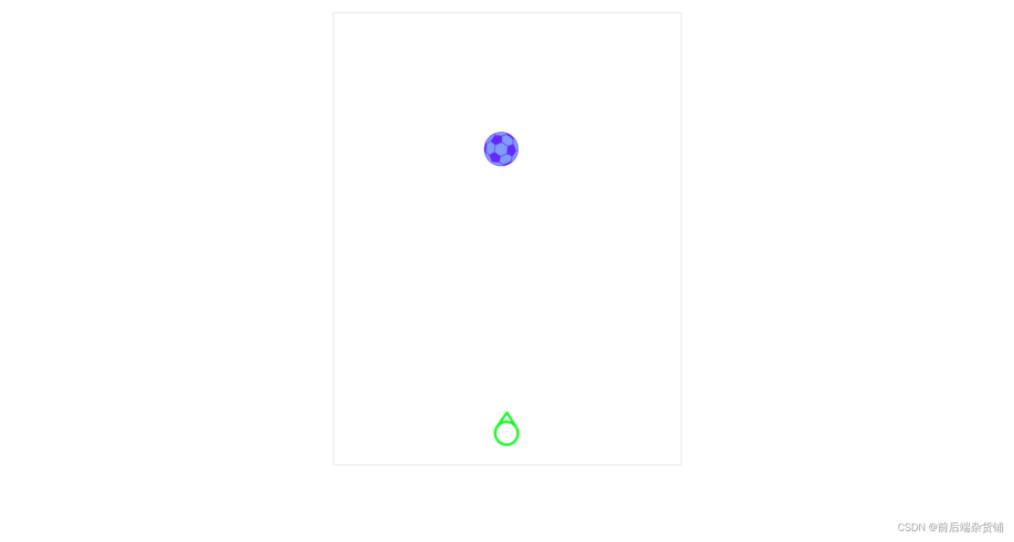
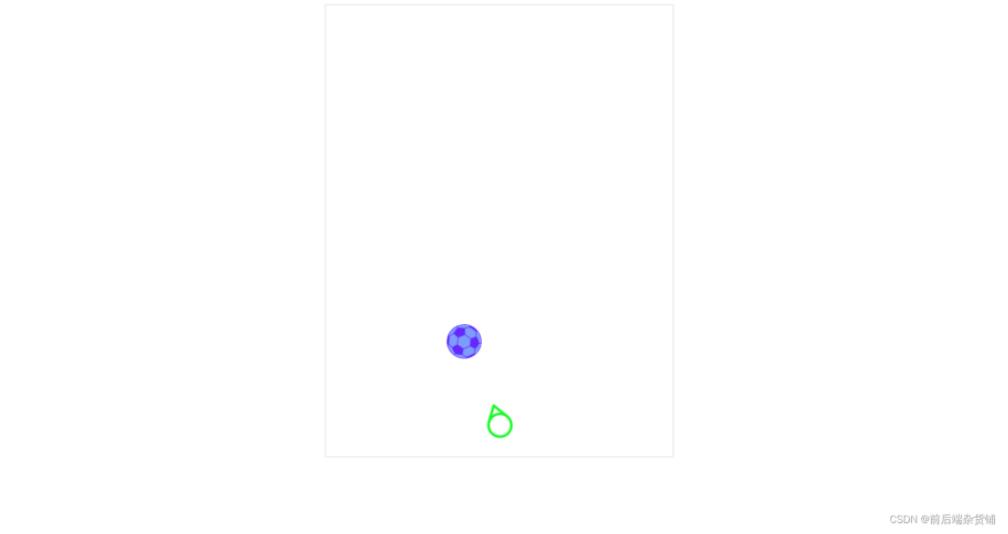
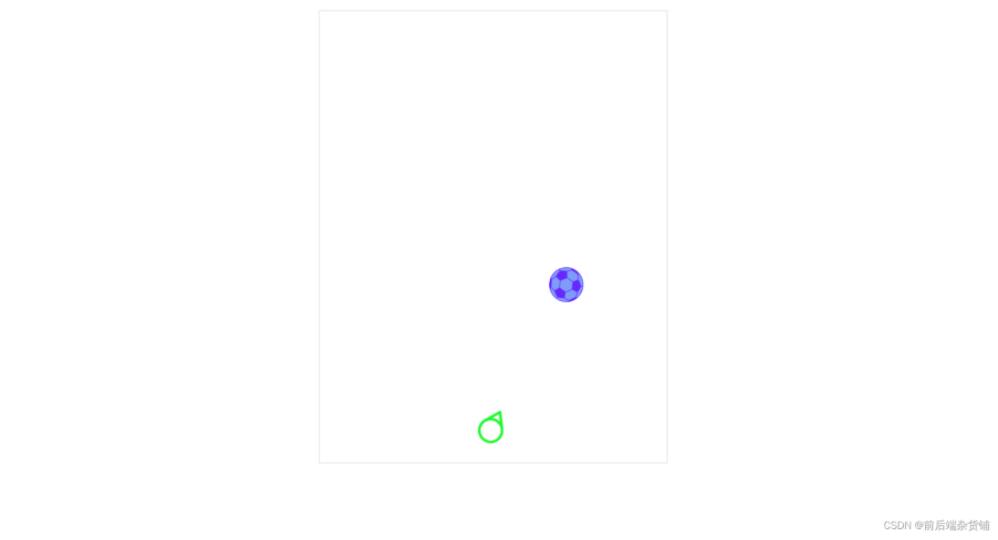
花了两个小时使用jQuery写了一个小动画游戏,如下图所示,通过鼠标点击,发射球。



代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style> #main { width: 500px; height: 650px; border: 3px solid #efefef; margin: 30px auto; position: relative; } #fireSpace { width: 100%; height: 400px; position: absolute; top: 0; left: 0; } #gun { display: block; width: 60px; height: 60px; position: absolute; bottom: 20px; left: 50%; transform: translate(-50%, 0); } </style> </head> <body> <div id="main"> <div id="fireSpace"> </div> <img class="lazy" data-src="./gun.png" id="gun"> </div> </body></html><script class="lazy" data-src="./jquery.js"></script><script> let initX = 0, initY = 300, initDeg = 90, thenDeg, gunX, gunY, boo, x = 0, y = 300, nx, ny, dg = 90, ndg, rdg, isLeft0, isLeft; document.getElementById("fireSpace").onmousemove = function(e) { if (e.offsetX - 220 >= 0) { // nx = e.offsetX - 220; // ny = 600-e.offsetY; gunX = e.offsetX - 220; isLeft = false; } else if (e.offsetX - 220 <= 0) { gunX = 220 - e.offsetX; isLeft = true; } gunY = 650 - e.offsetY; if (e.offsetX - 220 == 0) { thenDeg = 90; } else { thenDeg = gunY - gunX >= 0 ? (90 - Math.asin(gunX / gunY) * 180 / Math.PI) : (Math.asin(gunY / gunX) * 180 / Math.PI); // thenDeg = Math.asin(gunY / gunX) * 180 / Math.PI; } if (initX - 220 == 0) { initDeg = 90; } else { initDeg = initY - initX >= 0 ? (90 - Math.asin(initX / initY) * 180 / Math.PI) : (Math.asin(initY / initX) * 180 / Math.PI); } if (initY <= 3) { initDeg = 0; } if (gunY <= 3) { thenDeg = 0; } if (!isLeft0 && isLeft) { rdg = -(180 - initDeg - thenDeg); } else if (isLeft0 && !isLeft) { rdg = 180 - initDeg - thenDeg; } else if (isLeft0 && isLeft) { rdg = (thenDeg - initDeg) } else if (!isLeft0 && !isLeft) { rdg = (initDeg - thenDeg) } document.getElementById("gun").style.transform = "translate(-50%, 0) rotate(" + rdg + "deg)"; x = nx; y = ny; isLeft0 = isLeft; } let fireX,fireY,iX=0,iY=0 document.getElementById("fireSpace").onclick = function(e) { fireX = e.offsetX; fireY = e.offsetY; let boll = document.createElement("img"); boll.style.width = "50px"; boll.style.height = "50px"; boll.setAttribute("class="lazy" data-src", "./boll.png"); boll.style.position = "absolute"; boll.style.bottom = "0"; boll.style.left = "50%"; boll.style.transform = "translate(-40%,0)"; boll.style.zIndex = "-1"; document.getElementById("main").appendChild(boll); $(boll).animate({ top: fireY, left: fireX }, 1000); setTimeout(function() { boll.parentNode.removeChild(boll); }, 1000); }</script>图片素材:


看完了这篇文章,相信你对“jQuery如何实现小球点击发射动画”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















