vue怎么实现简单转盘抽奖功能
短信预约 -IT技能 免费直播动态提醒
本篇内容介绍了“vue怎么实现简单转盘抽奖功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

样式请大家忽略(自己调),主要看JS代码实现,点击按钮后调用start方法,判断是否在转动状态,如果没转动则调用go方法,go方法主要封装了一次性定时器,是个递归函数,调用go函数后即可实现抽奖转盘的效果了,详细代码如下:
注释清晰哦
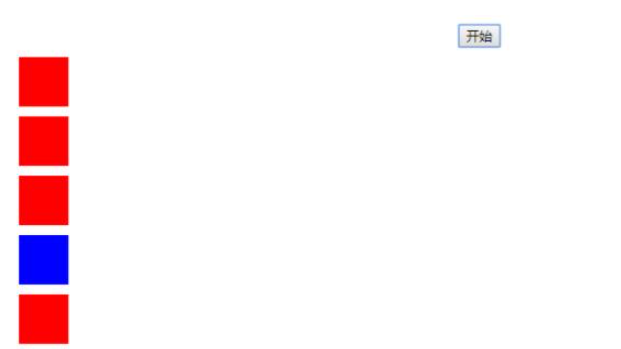
<template> <div class="home"> <button @click="start">开始</button> <div class="grid" v-for="(item, i) in arr" :key="i" :class="[bg == i + 1 ? 'active' : null]" ></div> </div></template><script>export default { name: "Home", data() { return { // 标记转动的位置 bg: 1, // 循环的奖品数组 arr: [1, 2, 3, 4, 5], // 是否正在转动的标记 isSport: false, // 转动速度减慢 reduce: 10, // 转动间隔时间 startTime: 30, area:'' }; }, methods: { start() { if (this.isSport == false) { this.isSport = true; } else { // 正在转动时点击按钮无效 return; } // 模拟的设定转动的位置 this.area= parseInt(Math.random()*4+1); this.go(); }, go() { setTimeout(() => { // 让转动速度减慢 this.startTime = this.startTime + this.reduce; this.bg = (this.bg % 5) + 1;//这个%时求余的意识哦 // 如果达到这个条件则停止跳动 if (this.startTime >= 300 && this.bg == this.area) { // 标记是否转动状态 this.isSport = false; // 重置转动间隔时间 this.startTime = 30; return; } this.go(); }, this.startTime); }, },};</script><style scoped>.grid { width: 50px; height: 50px; background: red; margin: 10px;}.active { background: blue;}</style>“vue怎么实现简单转盘抽奖功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















