前端vue3的setup如何使用
本文小编为大家详细介绍“前端vue3的setup如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“前端vue3的setup如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
vue3 中新增了 setup,它的出现是为了解决组件内容庞大后,理解和维护组件变得困难的问题。即 vue 中 data、computed、methods、watch 等内容非常多以后,同一业务逻辑的 data 中的数据和 methods 中的方法在 vue 文件中“相隔甚远”,看代码时,经常需要根据 data 中的数据去搜索找到对应的 methods 方法,上下跳跃查看代码,非常不方便。而在 setup 中,则可以把 data 中的数据和 methods 方法写在相临的位置,方便查看和维护。
1、简单使用
先简单写一下看看效果
笔者这里使用新建的 vue3 项目,直接在 App.vue 上进行修改
<template> <div>{{name}}</div></template> <script>export default { setup() { return { name: "泪眼问花花不语,乱红飞过秋千去" } }}</script>原来写在 data 中的 name,在 setup 中需要 return 返回
运行效果

2、修改 setup 中的变量值
先看下面代码,再说在 setup 中如何修改
<template> <div> {{name}} <button @click="change">修改</button> </div></template> <script>export default { setup() { let name = "泪眼问花花不语,乱红飞过秋千去" function change() { name = "人生自是有情痴,此恨不关风与月" } return { name, change } }}</script>按照常规逻辑,修改 setup 中的 name,会自然地写出上面的代码
但是这段代码是不能完成 name 值的修改的,看运行效果

为什么 name 值没有改变呢?因为上面代码中 name 是非响应式的
如果想要修改 name 值,就需要把它改成响应式的,代码如下
<template> <div> {{name}} <button @click="change">修改</button> </div></template><script>import { ref } from 'vue'export default { setup() { let name = ref("泪眼问花花不语,乱红飞过秋千去") function change() { name.value = "人生自是有情痴,此恨不关风与月" } return { name, change } }}</script>使用 ref 对 name 进行包装
修改时使用 变量名.value 的语法
运行效果

除了使用 ref 外还可以使用 reactive ,二者都可以将原始数据类型转换成一个带有响应式特性的数据类型
ref 和 reactive 有什么区别,ref 一般处理基本类型;reactive 处理复杂的数据类型
reactive 使用代码
<template> <div> {{nameObj.name}} <button @click="change">修改</button> </div></template> <script>import {reactive} from 'vue'export default { setup() { let nameObj = reactive({name: '今年花胜去年红。可惜明年花更好,知与谁同'}) function change() { nameObj.name = "离愁渐远渐无穷,迢迢不断如春水" } return { nameObj, change } }}</script>运行效果

3、setup 形式下的父子组件通信
代码写成 setup 形式,如何实现父子组件通信,下面介绍
3.1、父传子
在 components 目录下新建 Article.vue 作为子组件
Article.vue 内容
<template> <div> {{msg}} {{info}} </div></template> <script>export default { props:['msg'], setup(props) { console.log(props.msg) return { info:props.msg } }}</script>在 setup 方法内使用 props 来接收父组件传过来的数据
App.vue 为父组件
在 App.vue 中引入 Article.vue
<template> <div> <Article :msg="name"></Article> </div></template> <script>import Article from '@/components/Article.vue' export default { components: { Article }, setup() { return { name: '渐行渐远渐无书,水阔鱼沉何处问' } }}</script>运行效果

3.2、子传父
3.2.1、子组件调用父组件方法
Article.vue 内容
<template> <div> {{msg}} <button @click="sendToParent">子组件向父组件传递数据</button> </div></template> <script>export default { props:['msg'], setup(props, content) { console.log(props.msg) function sendToParent() { content.emit('change') } return { sendToParent } }}</script>使用 setup 方法中 content 参数中的 emit
App.vue 内容
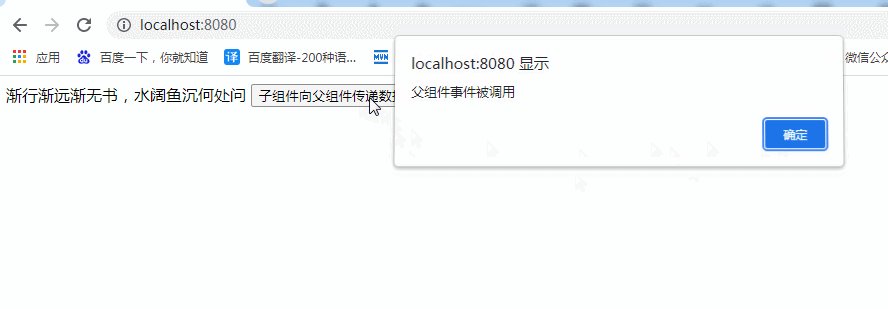
<template> <div> <Article :msg="name" @change="changeName"></Article> </div></template><script>import Article from '@/components/Article.vue' export default { components: { Article }, setup() { function changeName() { alert('父组件事件被调用') } return { name: '渐行渐远渐无书,水阔鱼沉何处问', changeName } }}</script>运行效果

3.2.2、子组件向父组件传递数据
子组件向父组件传递数据,父组件修改数据
Article.vue 内容
<template> <div> {{msg}} <button @click="sendToParent">子组件向父组件传递数据</button> </div></template><script>export default { props:['msg'], setup(props, content) { console.log(props.msg) let newName = '群芳过后西湖好,狼籍残红。飞絮濛濛。垂柳阑干尽日风' function sendToParent() { content.emit('change', newName) } return { sendToParent } }}</script>App.vue 内容
<template> <div> <Article :msg="name" @change="changeName"></Article> </div></template><script>import Article from '@/components/Article.vue' import {ref} from 'vue'export default { components: { Article }, setup() { let name = ref('渐行渐远渐无书,水阔鱼沉何处问') function changeName(msg) { name.value = msg } return { name, changeName } }}</script>App.vue 中的 name 要修改,所以使用 ref 包装
运行效果

4、setup 中使用生命周期函数
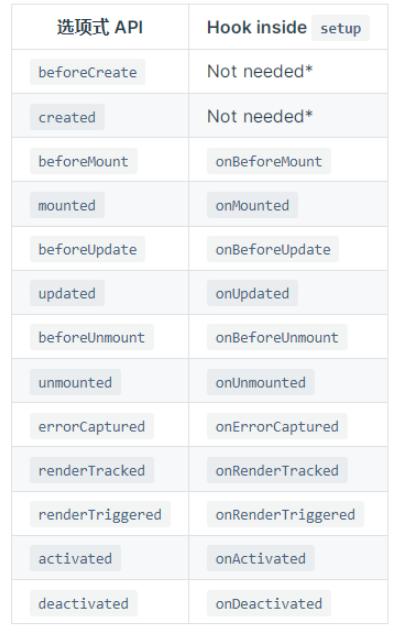
在 setup 里,生命周期钩子前面加上 “on” 来访问组件的生命周期钩子
setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显式地定义它们
setup 内部调用生命周期钩子

代码示例
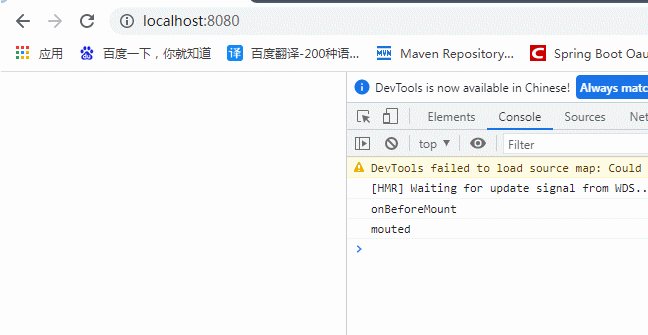
<template> <div></div></template><script>import { onBeforeMount, onMounted } from "vue"export default { setup() { onBeforeMount(()=>{ console.log('onBeforeMount') }) onMounted(()=>{ console.log('mouted') }) return {} }}</script>运行效果

读到这里,这篇“前端vue3的setup如何使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














