Vue数据响应式原理是什么
本文小编为大家详细介绍“Vue数据响应式原理是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue数据响应式原理是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
响应式是什么
简而言之就是数据变页面变
如何实现数据响应式
在Javascript里实现数据响应式一般有俩种方案,分别对应着vue2.x 和 vue3.x使用的方式,他们分别是:
对象属性拦截 (vue2.x)
Object.defineProperty
对象整体代理 (vue3.x)
Proxy
其中对象属性拦截,道理都是相通的
实现对象属性拦截
字面量对象定义
let data = { name:'小兰同学'}Object.defineProperty对象定义
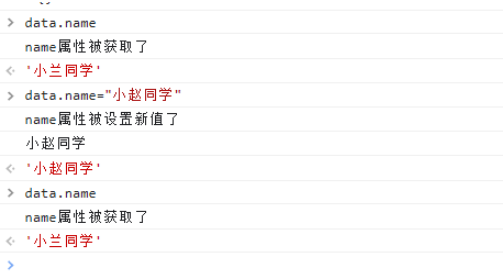
let data = {}Object.defineProperty(data,'name',{ // 访问name属性就会执行此方法 返回值就是获取到的值 get(){ console.log('name属性被获取了') return '小兰同学' }, // 设置新值就会执行此方法 newVal就是设置的新值 set(newVal){ console.log('name属性被设置新值了') console.log(newVal) }})我们可以通过 data.name 去获取值,也可以通过 data.name=‘小赵同学’去赋值
存在问题演示
最后获取name值没有被改变

解决方案
我们可以 通过一个中间变量 _name 来中转get函数和set函数之间的联动
let data = {}let _name = '小兰同学'Object.defineProperty(data,'name',{ // 访问name属性就会执行此方法 返回值就是获取到的值 get(){ console.log('name属性被获取了') return _name }, // 设置新值就会执行此方法 newVal就是设置的新值 set(newVal){ console.log('name属性被设置新值了') console.log(newVal) _name = newVal }})结果验证

通用的劫持方案
大家想想看,如果现在有一份已经声明好了数据的对象,我们如何通过劫持的方法把每一个属性都变成setter和getter的形式
下面是一份已经声明好的数据
let data = { name: '小兰同学', age: 18, height:180}我们想让里面所有的属性都变成响应式的,并且get和set方法中对于每个属性值的操作是连通的
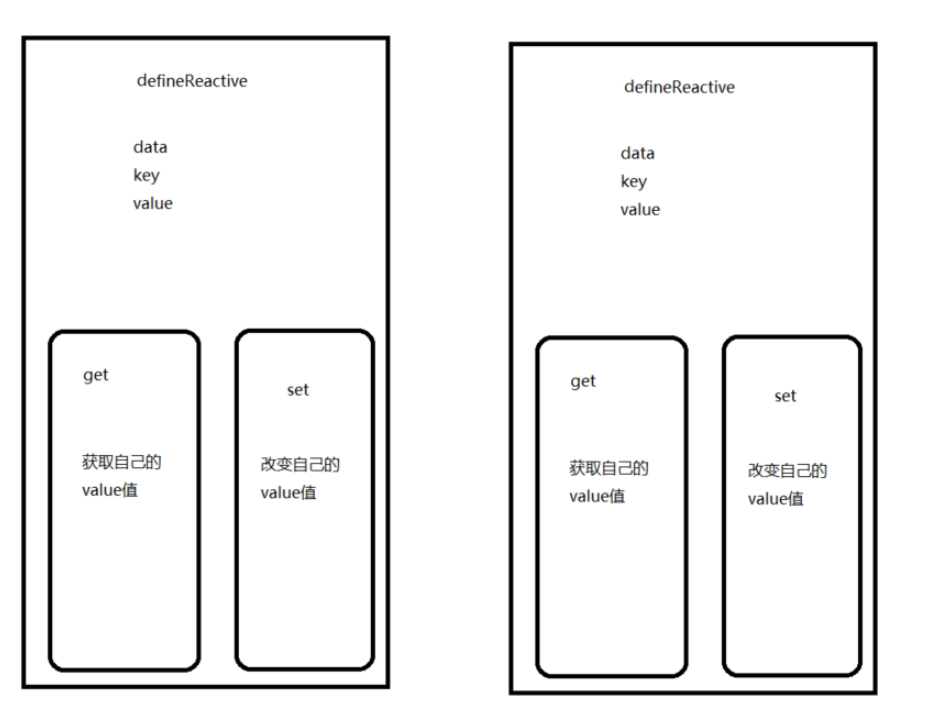
let data = { name: '小兰同学', age: 18, height:180}// 遍历每一个属性Object.keys(data).forEach((key)=>{ // key 属性名 // data[key] 属性值 defineReactive(data,key,data[key])})// 响应式转化方法function defineReactive(data,key,value){ Object.defineProperty(data,key,{ get(){ return value }, set(newVal){ value = newVal } })}结构说明:这个地方实际上使用了闭包的特性,看下图,在每一次的defineReactive函数执行的时候,都会形成一块独立的函数作用域,传入的value 因为闭包的关系会常驻内存,这样一来,每个defineReactive函数中的value 会作为各自set和get函数操作的局部变量

读到这里,这篇“Vue数据响应式原理是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














