Blazor中的CSS隔离问题分析
这篇文章主要介绍“Blazor中的CSS隔离问题分析”,在日常操作中,相信很多人在Blazor中的CSS隔离问题分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Blazor中的CSS隔离问题分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.环境
VS 2019 16.9.0 Preview 1.0
.NET SDK 5.0.100
2.前言
CSS一旦生效,就会应用于全局,所以很容易出现冲突。为了解决这个问题CSS隔离就顺势而生。Blazor诞生于2018年,至今为止已经2年多了,然而CSS隔离直至.NET 5出现才支持。
3.Razor组件间隔离
Razor组件间CSS隔离应当是使用最为简单,也是使用最为方便的一种CSS隔离方式。实现Razor组件间CSS隔离非常简单,只需要在组件所在的目录下建立同名的“.razor.css”文件即可——若文件夹A下存在名为“Component.razor”的组件,则只需要在文件夹A下建立“Component.razor.css”,即可实现为“Component.razor”组件设置单独的样式而不影响其他组件。
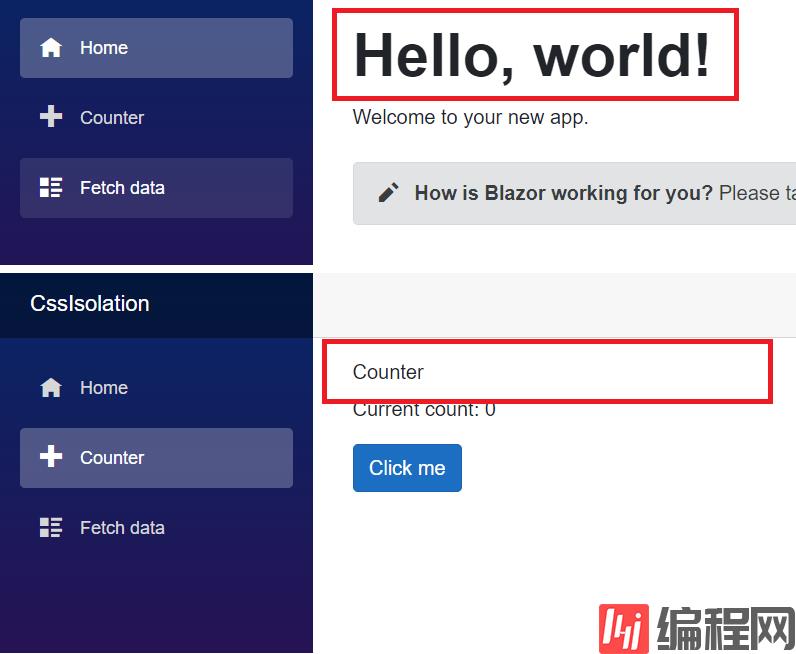
以默认模板为例,新建“Index.razor.css”,其内容如下:
h2 { font-size: 48px; font-weight: bold;}新建“Counter.razor.css”,其内容如下:
h2 { font-size: 16px; font-weight: 400;}其效果如下:

上面的组件CSS文件将会被生成为“项目名.styles.css”的文件,在.NET 5中会被默认添加到“index.html”中,如上两个CSS文件会被编译为如下结果:
h2[b-g5zg69lne1] { font-size: 16px; font-weight: 400;}h2[b-f3rb2cn7la] { font-size: 48px; font-weight: bold;}在浏览器中查看DOM元素,其结果如下:
<h2 b-f3rb2cn7la>Hello, world!</h2><h2 b-g5zg69lne1>Counter</h2>也就是说,这两个组件内的DOM被添加上了一个以“b-”开头加10个随机字符的属性,这似乎与Angular相似(本人没有用过,只是在浏览器中见到过类似的东西)。Blazor中的CSS隔离,似乎是通过随机属性名来实现的。那么,通过id和class生成styles.css是什么样的呢?其同样是通过随机属性名来实现的。例如,下面一段组件CSS文件,
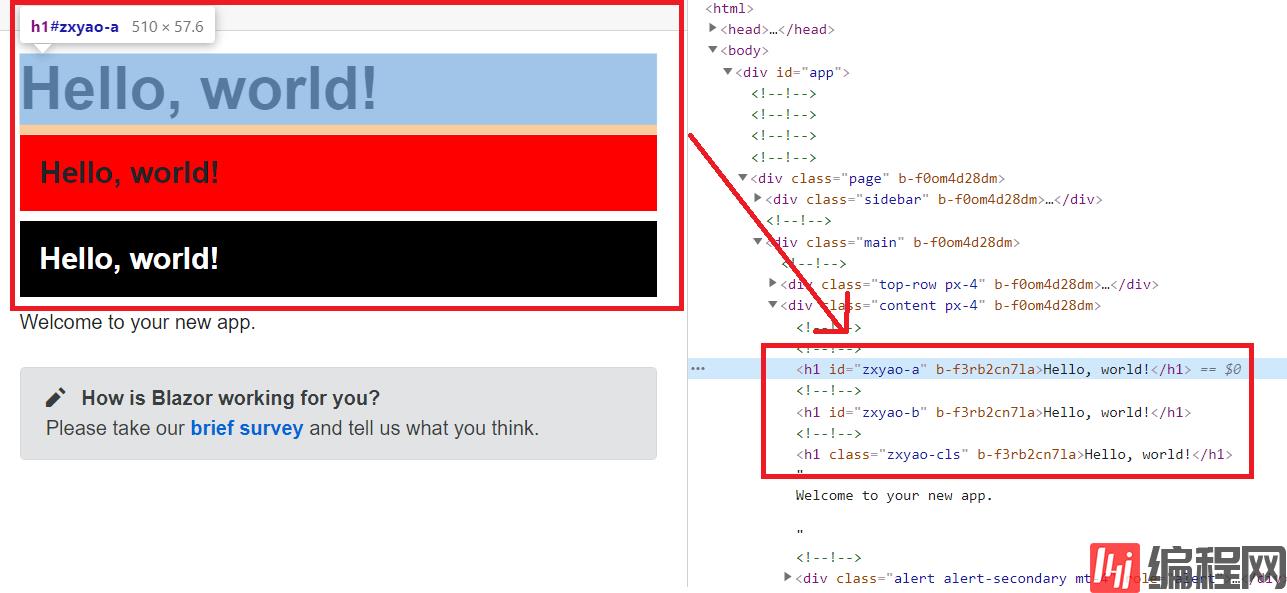
#zxyao-a { font-size: 48px; font-weight: bold;}#zxyao-b { font-size: 24px; font-weight: bold; background-color: #ff0000; padding: 16px;}.zxyao-cls { font-size: 24px; font-weight: bold; background-color: #000; color: #fff; padding: 16px;}其会被编译成如下结果:
#zxyao-a[b-f3rb2cn7la] { font-size: 48px; font-weight: bold;}#zxyao-b[b-f3rb2cn7la] { font-size: 24px; font-weight: bold; background-color: #ff0000; padding: 16px;}.zxyao-cls[b-f3rb2cn7la] { font-size: 24px; font-weight: bold; background-color: #000; color: #fff; padding: 16px;}其结果如下:

也就是说,无论组件CSS文件汇总如何写,其都会转化为CSS选择器[随机属性]的形式。
4.CSS隔离的子组件支持
默认情况下,组件CSS仅仅只会应用都当前组件。例如,有以下两个组件:
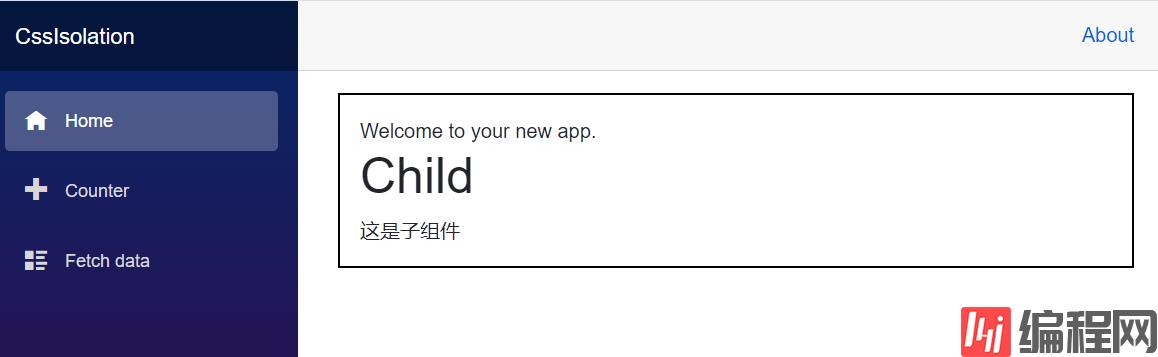
<div class="my-text"> Welcome to your new app. <CssIsolation.Components.Child /></div><h2>Child</h2><div class="my-text"> 这是子组件</div>如果在”Index.razor.css“中样式如下,
.my-text { border:2px solid #000; padding: 16px;}那么其仅仅只对”Index.razor“起作用——border出现在最外层 Index 组件上。

如果想让其对本组件及其子组件”.my-text“元素起作用,可以使用”::deep“进行标记:
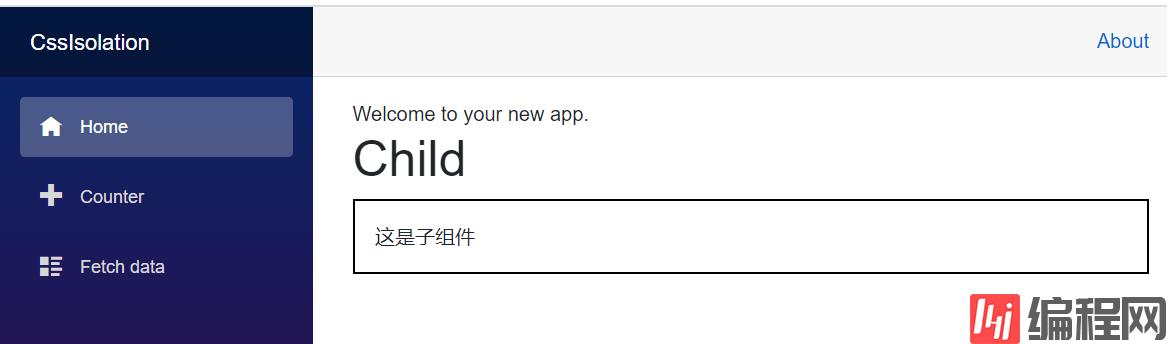
::deep .my-text { border:2px solid #000; padding: 16px;}
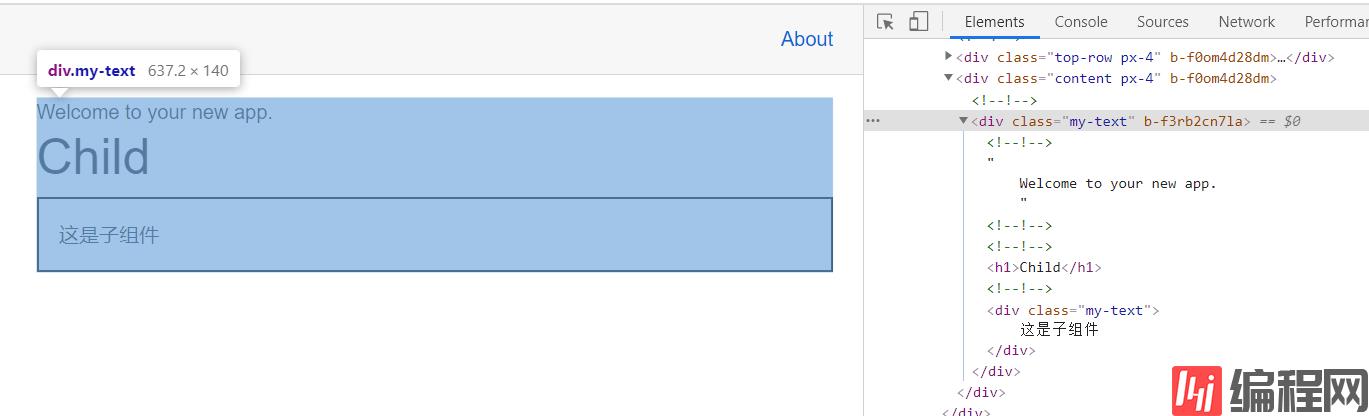
是不是发现,本组件的“.my-text”的border没了。如前面所讲,在这里,::deep将会被随机属性所替代,也就是说,其编译结果如下:
[b-f3rb2cn7la] .my-text { border:2px solid #000; padding: 16px;}其中,b-f3rb2cn7la是指本组件根元素,如图所示。

如果本组间没有唯一的父元素标签,则本组间中的每一个原生的HTML标签都会有相同的随机属性,例如下面这个组件,其“div”与“h2”都会具有相同的随机属性,并会用改属性替代“::deep”标识。“Child“组件中的元素将不会出现改随机属性。
<div class="my-text"> Welcome to your new app.</div><h2> Welcome to your new app.</h2><CssIsolation.Components.Child />一些组件库会提供”Template“之类的组件,例如Ant Design Blazor,如果使用组件包裹所有的元素,如:
<AntDesign.Template> <div class="my-text"> Welcome to your new app. <CssIsolation.Components.Child /> </div></AntDesign.Template>则Blazor会忽略外层的组件,直至在本组间内找到第一个原生的html元素为止,然后为该层所有原生的html元素添加上随机属性。
因此,当本组件的根元素与子组件需要设置样式的元素CSS选择器相同时,如果想要隔离样式在本组件与子组件都生效,有两种方式:一是为本组间和子组件同时写CSS样式,二是再用一个元素包裹所有的组件和元素,即换个根元素。
5.CSS预处理器的支持
很多时候,我们可能会使用SCSS或LESS来编写样式文件,Blazor原生并不支持这些预处理器,我们可以使用任务运行程序资源管理器来在项目生成前编译SCSS或LESS,或者是使用一些第三方的库来支持,比如微软官方所提到的Delegate.SassBuilder。我试用了下Delegate.SassBuilder,可能由于我的使用方式不对,CSS文件的生成貌似是晚于项目生成的,无法在第一次生成程序时对CSS文件进行编译,接下来我将分享另外一种方式,即使用”任务运行程序资源管理器“。
这里我简单使用了下”node-sass“,直接通过命令行编译,并未使用Gulp或Webpack之类的高级工具,解决方案步骤如下(node-sass的安装这里就不再讲了):
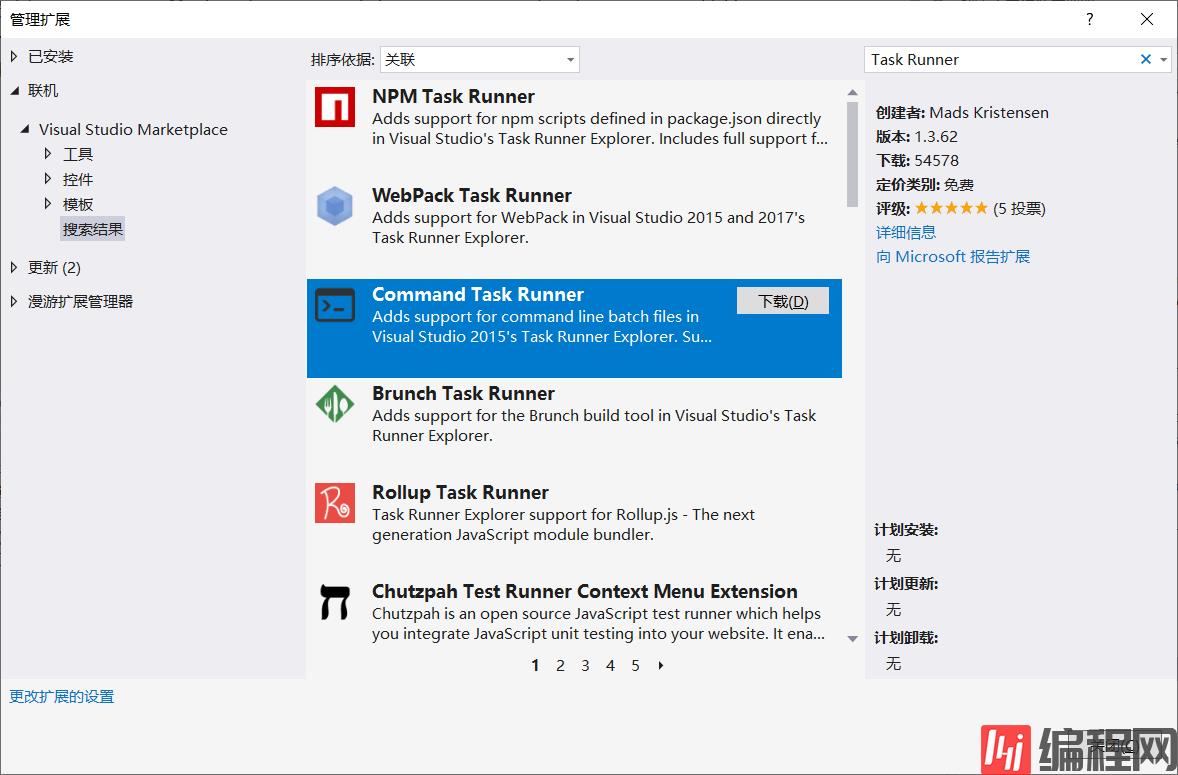
下载并按照扩展”Command Task Runner“

编写SCSS文件编译命令行程序”scss.bat“
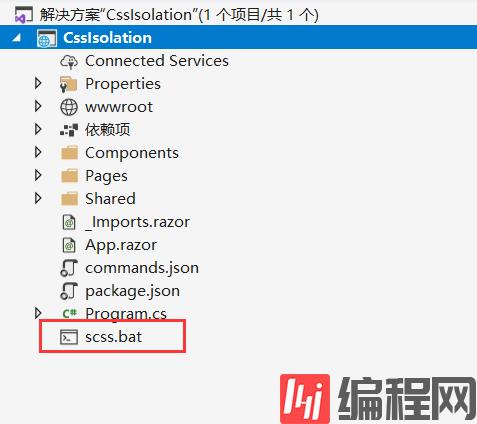
在项目的根目录下新建scss.bat文件:

并写入如下命令。
node-sass -r ./ -o ./ --source-map true --source-map-contents sass --output-style compressed该命令将会编译SCSS文件,并生成压缩后的CSS文件和相应的source map文件。
添加bat文件到Task Runner
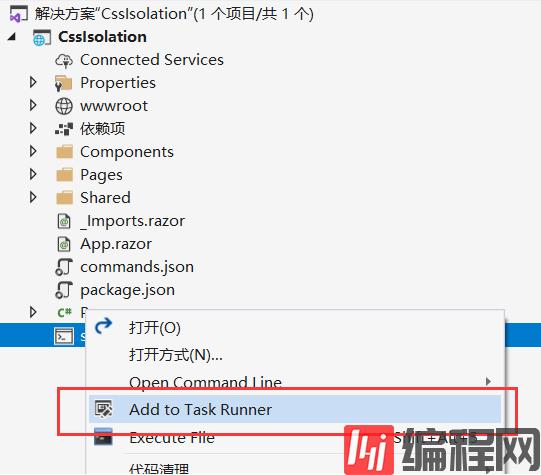
在scss.bat文件上右键,选择”Add to Task Runner“选项。

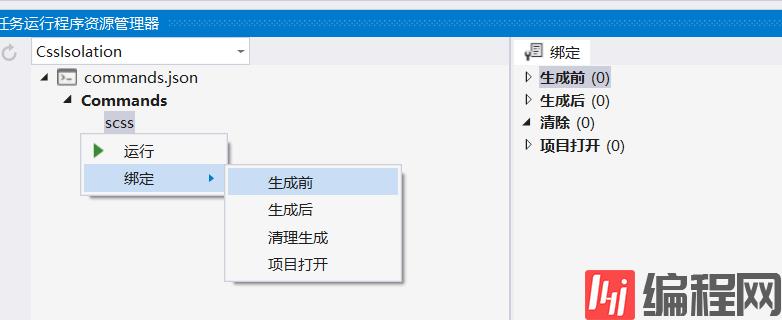
绑定运行任务
打开视图|其他窗口|任务运行程序资源管理器,在找到scss命令,然后右键,选择绑定|生成前,绑定后可在右侧绑定窗口下生成前下看到该命令。

启用任务运行程序后,会在解决方案目录下生成”commands.json“文件,我的此文件内容如下,”-vs-binding“选项表明了任务绑定的运行时间的位置。
{ "commands": { "scss": { "fileName": "cmd.exe", "workingDirectory": ".", "arguments": "/c scss.bat" } }, "-vs-binding": { "BeforeBuild": [ "scss" ] }}接下来,只需要直接运行程序,即可以看下效果。
当然在SCSS中,我们也可以使用”::deep“标记,其也能正确的显示,例如:
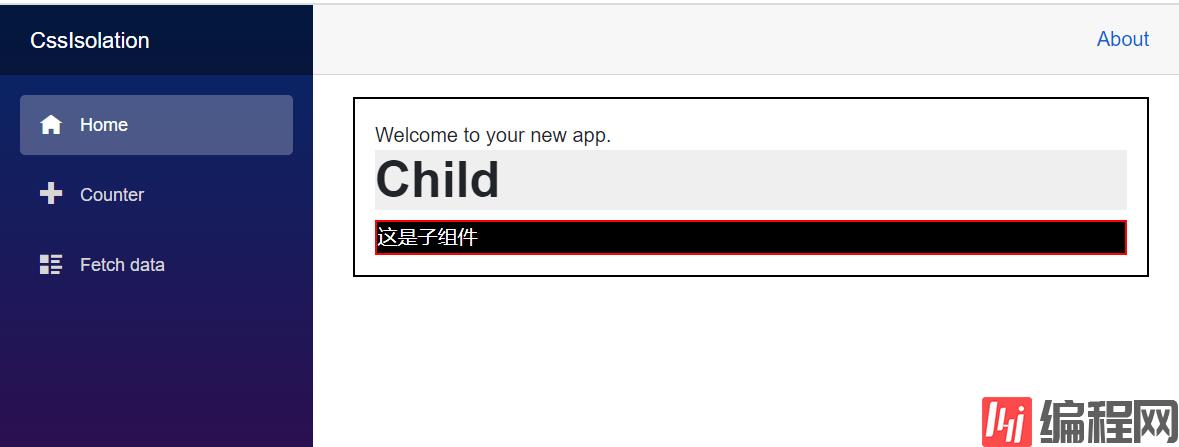
.my-text { border: 2px solid #000; padding: 16px; ::deep { .my-text { border: 2px solid #ff0000; background-color: #000; color: #fff; } }}h2 { background-color: #efefef; font-weight: 700;}对应的Razor组件如下:
@page "/"<div class="my-text"> Welcome to your new app. <CssIsolation.Components.Child /></div><h2>Child</h2><div class="my-text"> 这是子组件</div>其运行效果如下:

但是,个人感觉,在SCSS中使用”::deep“标记可能会有点混乱,建议要么不使用”::deep“标记,要么将”::deep“标记放在最外层,即如下的形式。
// 一些SCSS样式代码...::deep {// 子组件的一些SCSS样式代码...}// 一些SCSS样式代码...6.修改随机属性标识
前面有提到,Blazor默认生成随机属性名的形式是以“b-”开头加10个随机字符,在微软的官方文档中显示这个是可以更改的。这对于自家的应用来说,是比较友好的,比如小米可以定义随机属性形式是以”mi“开头,淘宝可以定义随机属性形式是以”tb“开头等等。但是,此功能似乎还存在有问题,有人已经在Github提出了issue——Custom CSS Scope Identifier not working,希望Blazor能够越来与完善。
到此,关于“Blazor中的CSS隔离问题分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















