概述CSS定位
懒人小魔法师
2024-04-23 22:39
在一个文本中,任何一个元素都被文本限制了自身的位置。但是通过css我们可以使得这些元素可变自己的位置。这就是我们今天介绍的内容——CSS定位。

一、CSS定位
CSS定位简单来说就是利用(Positioning)属性使元素出现在你定义的位置上。
定位的基本思想很简单,你可以将元素框定义在其正常位置应该出现的位置,或者相对于其他元素,甚至你想其出现的位置。
显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对CSS2中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
CSS为定位一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
二、一切皆为框
我们通常说的定位是相对于框来说的。所以这里给大家普及一下各种框的概念。
div、h1或p元素常常被称为块级元素。这意味着这些元素内容显示为块状,元素前后带有换行符,即“块框”。
与之相反,span和strong等元素称为“行内元素”,这是因为它们的内容显示在行中,元素前后不带换行符,即“行内框”。
这里我们介绍一个 display属性,这个属性主要用于定义建立布局时元素生成的显示框类型。
例如我们把display属性设置为block,可以让行内元素(比如<a>元素)表现得像块级元素一样。与之相反,如果属性值为inline,则让块元素的内容显示在行中。
此外,我们还可以将display设置为none,这时生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
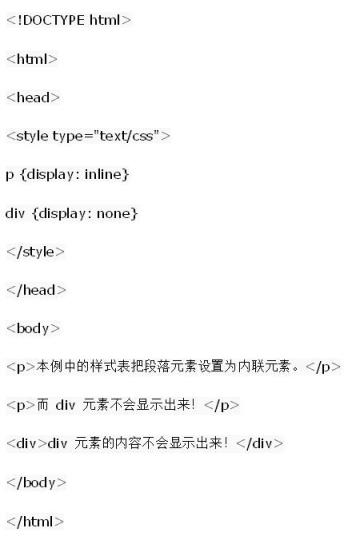
实例

运行结果
![]()
这段代码把两个块级元素的内容显示在一行中,同时隐藏了div元素的内容。
还有一种情况,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待。

在这种情况下,这个框称为无名块框,这类似于一个包含多个文本行的段落,每行文本行即为一个无名框。因为它不与专门定义的元素相关联。因此也无法定义其样式。
三、块框和行内框的布局规则
这里给大家补充一个关于块框、行内框和行框的布局规则:
块框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框使用水平布局,行内框之间间距可以通过水平内边距,边框,外边距等进行调整。
注意:处于同一行的多个行内框,它们的垂直内边距、边框和外边距的值可以是不一样的。
由一行形成的水平框称为行框(LineBox),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
四、CSS定位机制
CSS有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在(X)html中的位置决定。
五、CSSposition属性
通过使用 position属性,我们可以选择4种不同类型的定位,这会影响元素框生成的方式。
position属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
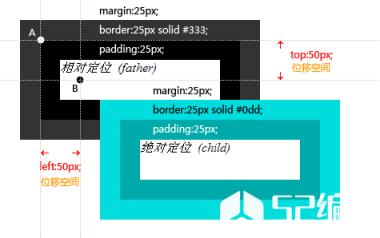
relative
依据left,right,top,bottom等属性在正常文档流中偏移自身位置,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,元素原先在正常文档中的空间将被其他元素取代,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身。
提示:relative实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
以上就是CSS定位概述的全部内容,通过本课程的学习,相信到家对CSS定位有了一个初步认识,至于其中的相对定位、绝对定位、浮动等内容的介绍,请继续关注我们编程学习网网站的后续课程喔!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



















