Node.js的路由、EJS模板引擎、GET和POST请求实例分析
本篇内容介绍了“Node.js的路由、EJS模板引擎、GET和POST请求实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、路由
官方解释:
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。
非官方解释 :
路由指的就是针对不同请求的 URL,处理不同的业务逻辑。

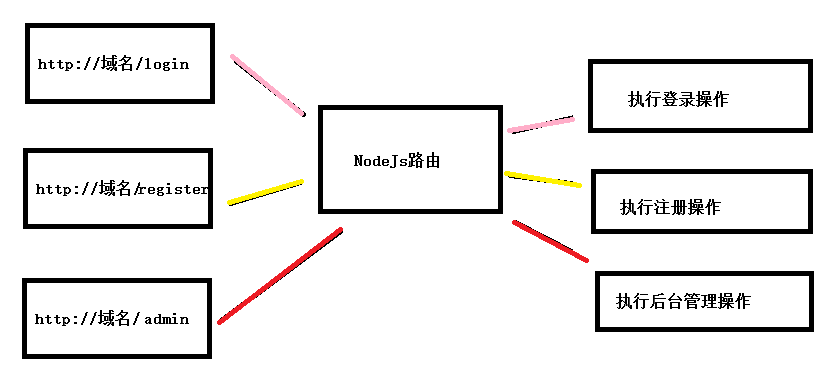
Get 请求路由示例图
2、初识 EJS 模块引擎
我们学的 EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 Html页面上面。它是一个第三方模块,需要通过 npm 安装
安装:
npm install ejs –save / cnpm install ejs --saveNodejs 中使用:
ejs.renderFile(filename, data, options, function(err, str){// str => Rendered HTML string});EJS 常用标签
<% %>流程控制标签
<%= %>输出标签(原文输出 HTML 标签)
<%- %>输出标签(HTML 会被浏览器解析)
<a href="<%= url %>" rel="external nofollow" ><img class="lazy" data-src="<%= imageURL %>" alt=""></a><ul><ul><% for(var i = 0 ; i < news.length ; i++){ %><li><%= news[i] %></li><% } %></ul>3、Get、Post
超文本传输协议(HTTP)的设计目的是保证客户端机器与服务器之间的通信。在客户端和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET - 从指定的资源请求数据。(一般用于获取数据)
POST - 向指定的资源提交要被处理的数据。(一般用于提交数据)
取获取 GET 传值:
var urlinfo= url . parse(req. url, true);urlinfo.query();取获取 POST 传值:
var postData = '';// 数据块接收中req.on( 'data', function (postDataChunk) {postData += postDataChunk;});// 数据接收完毕,执行回调函数req.on( 'end', function () {try {postData = JSON.parse(postData);} catch (e) { }req. query = postData;console .log( querystring .parse(postData));});“Node.js的路由、EJS模板引擎、GET和POST请求实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















