利用级联选择器实现省市区三级联动【vue + elementUI Plus | uViewUI】
短信预约 -IT技能 免费直播动态提醒
文章目录
准备数据
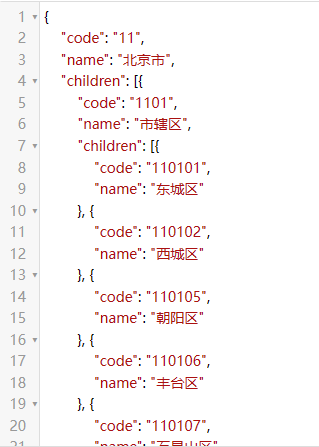
首先获得省市区三级联动数据 pca-code.json 放置在项目文件夹内
数据格式如图:

vue + ElementUI Plus 利用级联选择器实现省市区三级联动
学习记录
- props
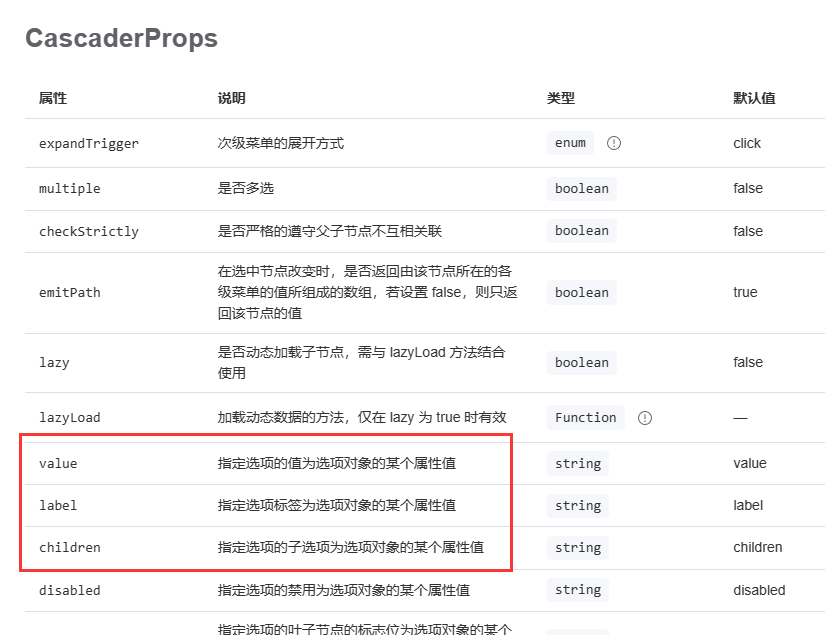
elementui 级联选择器api提供 props 将value,label,children指定为当前数据的自定义属性值
通过 :props=“cityProps”
cityProps:{ value:'code', // 指定选项的 值 为选项对象的某个属性值 label:'name', // 指定选项 标签 为选项对象的某个属性值 children: 'children' //指定选项的 子选项 为选项对象的某个属性值}
 2. getCheckedNodes
2. getCheckedNodes
绑定值变化时触发返回的数据为value值,如果需要省市区名字(label)等数据则需要通过提供的getCheckedNodes 来实现
tips:前提需要获取选择器的ref

let addrNode = this.$refs['cascaderAddr'].getCheckedNodes()[0]console.log('addrNode',addrNode);获取得到:

具体代码
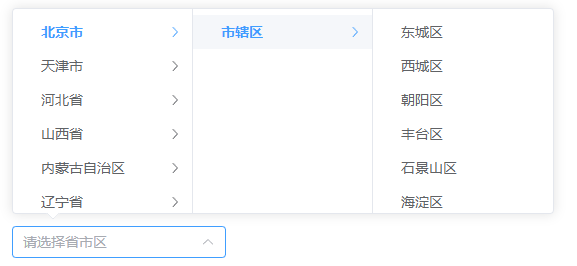
<el-cascader v-model="addr" ref="cascaderAddr" :options="options" :props="cityProps" placeholder="请选择省市区" @change="handleAddrChange">el-cascader>import cityData from '@/assets/json/pca-code.json'export default { name: '', components: {}, data() { return{ addr:"", options: cityData, cityProps:{ value:'code', // 指定选项的 值 为选项对象的某个属性值 label:'name', // 指定选项 标签 为选项对象的某个属性值 children: 'children' //指定选项的 子选项 为选项对象的某个属性值 } } }, methods: { handleAddrChange(e){ // 获取当前选中节点的数组 let addrNode = this.$refs['cascaderAddr'].getCheckedNodes()[0] // 在 vue3 setup 语法糖内请使用 ↓ (tips:需先获取ref const cascaderAddr = ref() ) // let addrNode = unref(cascaderAddr).getCheckedNodes()[0].pathLabels let addrText = addrNode.pathLabels.join("-") console.log('addrNode',addrNode, addrText); } }}效果


vue + uViewUI 利用选择器多列联动实现省市区三级联动 (uniapp
学习记录
列数据处理
uViewUI 的列数据和elementUI不同,columns参数为二维数组,可以传入自定义选项值,可以通过keyName参数控制对应的显示属性
官方示例:
实现省市区三级联动需要对原数据进行处理:
1、对数据进行初始化
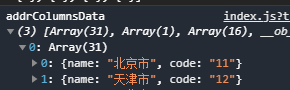
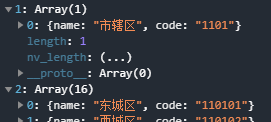
this.addrColumnsData[0] = cityCode.map(item => {return {name: item.name,code: item.code}})this.addrColumnsData[1] = cityCode[0].children.map(item => {return {name: item.name,code: item.code}})this.addrColumnsData[2] = cityCode[0].children[0].children.map(item => {return {name: item.name,code: item.code}})console.log("addrColumnsData",this.addrColumnsData)获得初始化数据:


2、 选择发生改变时数据处理
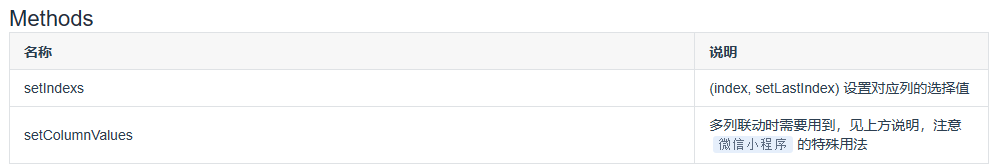
利用setColumnValues,达到当前一列选择变化,后面的列值跟着变化并显示

❗微信小程序无法将picker实例传出来,只能通过 ref 操作
官方示例:
对原数据进行处理如下:
// 获取第二列的值let items = cityCode[index].children.map(item => {return {name: item.name,code: item.code}})picker.setColumnValues(1, items)// 获得第二列初始化后的第三列的值items = cityCode[index].children[0].children.map(item => {return {name: item.name,code: item.code}})picker.setColumnValues(2, items)具体代码
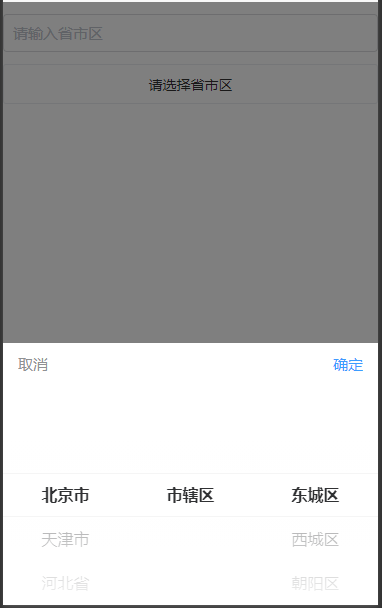
<u-button @click.native="handleClick">请选择省市区u-button><u-picker ref="addrPicker" :show="show" :columns="addrColumnsData" keyName="name" @change="changeAddress" @cancel="handleClose" @confirm="handleAddrConfirm">u-picker>import cityCode from '@/static/json/pca-code.json'export default {data() {return {addr:'',show:false,addrColumnsData:[] // 设置每一列的数据}},onLoad() {this.init()},methods: {handleClick(){this.show = true},handleClose(){this.show = false},async init(){// 赋初值this.addrColumnsData[0] = cityCode.map(item => {return {name: item.name,code: item.code}})this.addrColumnsData[1] = cityCode[0].children.map(item => {return {name: item.name,code: item.code}})this.addrColumnsData[2] = cityCode[0].children[0].children.map(item => {return {name: item.name,code: item.code}})// 微信小程序无法将picker实例传出来,只能通过ref操作const picker = this.$refs.addrPickerpicker.setColumns(this.addrColumnsData)// console.log("addrColumnsData",this.addrColumnsData)},changeAddress(e){const {columnIndex, // 当前列下标value, // 为当前变化列的数组内容values, // 全部列数组内容index, // 当前值下标indexs, // 当前地区值下标picker = this.$refs.addrPicker, // 微信小程序无法将picker实例传出来,只能通过ref操作} = e// 第一列改变if(columnIndex === 0){// 获取第二列的值let items = cityCode[index].children.map(item => {return {name: item.name,code: item.code}})picker.setColumnValues(1, items)// 获得第二列初始化后的第三列的值items = cityCode[index].children[0].children.map(item => {return {name: item.name,code: item.code}})picker.setColumnValues(2, items)}// 第二列改变if(columnIndex === 1){// 获得第三列的值let items = cityCode[indexs[0]].children[index].children.map(item => {return {name: item.name,code: item.code}})picker.setColumnValues(2, items)}},handleAddrConfirm(e){const { indexs, values, value } = ethis.addr = value[0].name + '-' + value[1].name + '-' + value[2].namethis.show = false// console.log("e",e)}}}效果


来源地址:https://blog.csdn.net/qq_36687211/article/details/129839280
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














