uniapp使用地图
uniapp使用地图
使用内置地图查看定位
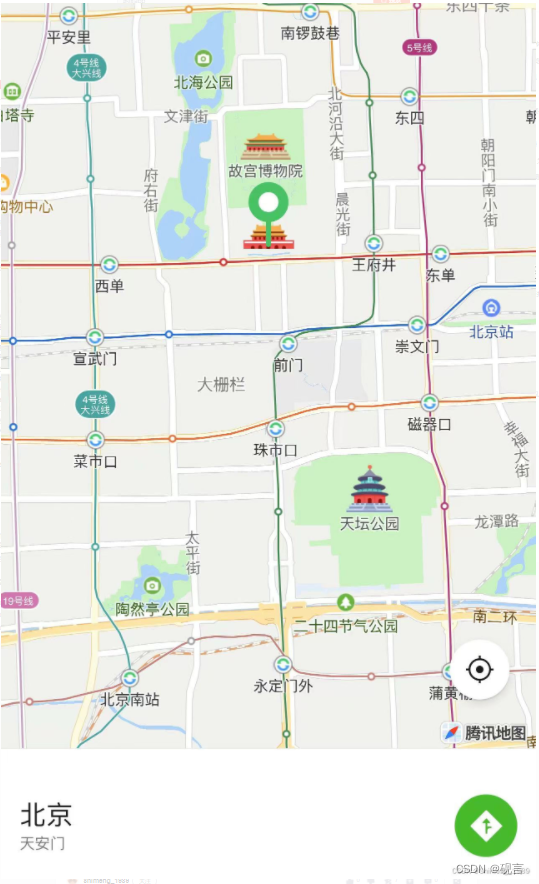
效果

实现
// 高德地图、腾讯、百度等地图中打开data(){ return{ latitude: 39.909,longitude: 116.39742,covers: [{latitude: 39.909,longitude: 116.39742,width:'50rpx'}] }},methods:{ mapFun() { uni.openLocation({latitude: this.latitude,, //纬度 - 目的地/坐标点 longitude: this.longitude,, //经度 - 目的地/坐标点name: "电脑城",address: "重庆九龙坡" }); }}
使用map地图插件时,具体注意事项及使用方法,参考 uniapp地图组件官网:
https://uniapp.dcloud.net.cn/component/map.html#map-地图组件
1.
uniapp打开第三方地图
打开第三方地图应用需传入 latitude 和 longitude ,name
直接上代码!!!
toMapAPP(latitude, longitude, name) {let url = ""; if (plus.os.name == "Android") { //判断是安卓端 plus.nativeUI.actionSheet({ //选择菜单 title: "选择地图应用", cancel: "取消", buttons: [{ title: "腾讯地图" }, { title: "百度地图" }, { title: "高德地图" }], }, function(e) { console.log(e); switch (e.index) { //下面是拼接url,不同系统以及不同地图都有不同的拼接字段 case 1: //注意referer=xxx的xxx替换成你在腾讯地图开发平台申请的key url=`qqmap://map/geocodercoord=${latitude},${longitude}&referer=I47BZ-QPEWO-HIPWK-SA5DW-F6ZRE-O2FCO`; break; case 2: url = `baidumap://map/marker?location=${latitude},${longitude}&title=${name}&coord_type=gcj02&class="lazy" data-src=andr.baidu.openAPIdemo`; break; case 3: url = `androidamap://viewMap?sourceApplication=appname&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`; break; default: break;}if (url != "") {url = encodeURI(url);//plus.runtime.openURL(url,function(e){})调起手机APP应用plus.runtime.openURL(url, function(e) {plus.nativeUI.alert("本机未安装指定的地图应用");});}})} else {// iOS上获取本机是否安装了百度高德地图,需要在manifest里配置 // 在manifest.json文件app-plus->distribute->apple->urlschemewhitelist节点下添加 //(如urlschemewhitelist:["iosamap","baidumap"]) //uniapp 里配置 //"ios" : { // "urlschemewhitelist":["iosamap","baidumap"] // }, plus.nativeUI.actionSheet({title: "选择地图应用",cancel: "取消",buttons: [{title: "腾讯地图"}, {title: "百度地图"}, {title: "高德地图"}]}, function(e) {switch (e.index) {case 1:url = `qqmap://map/geocoder?coord=${latitude},${longitude}&referer=I47BZ-QPEWO-HIPWK-SA5DW-F6ZRE-O2FCO`;break;case 2:url = `baidumap://map/markerlocation=${latitude},${longitude}&title=${name}&content=${name}&class="lazy" data-src=ios.baidu.openAPIdemo&coord_type=gcj02`;break;case 3:url = `iosamap://viewMap?sourceApplication=applicationName&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;break;default:break;}if (url != "") {url = encodeURI(url);plus.runtime.openURL(url, function(e) {plus.nativeUI.alert("本机未安装指定的地图应用");});}})}}其他使用可参考
https://blog.csdn.net/m0_56344602/article/details/123640217?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167214148016800186599855%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=167214148016800186599855&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_click~default-1-123640217-null-null.142^v68^wechat,201^v4^add_ask,213^v2^t3_control2&utm_term=uniapp%E5%9C%B0%E5%9B%BE&spm=1018.2226.3001.4187
https://blog.csdn.net/weixin_50343572/article/details/116483501?ops_request_misc=&request_id=&biz_id=102&utm_term=uniapp%E5%9C%B0%E5%9B%BE&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-1-116483501.nonecase&spm=1018.2226.3001.4187
来源地址:https://blog.csdn.net/weixin_52755319/article/details/128465262
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















