Python的PyQt框架的使用(汇总)
Python的PyQt框架的使用
一、前言
- 个人主页: ζ小菜鸡
- 大家好我是ζ小菜鸡,小伙伴们,让我们一起来学习Python的PyQt框架的使用。
- 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)
Python起初是一门开发脚本的语言,并不支持GUI的功能,几乎都是通过控制台来运行程序的。但是由于Python具有非常好的扩展性能,因此现在已经有很多的GUI模块可以在Python中使用了。自从Qt被移植到Python中当作框架使用后,已经发布了多个版本,如PyQt3、PyQt4、PyQt5等。
二、安装PyQt
Qt是Python开发窗体的工具之一,它不仅与Python有着良好的兼容性,还可以通过可视化拖拽的方式进行窗体的创建,提高开发人员的开发效率,因此受到开发人员的喜爱。Qt工具分别支持Windows、Linux、Mac )S X 三种操作系统,读者在http://www.qt.io/download 官方网站中下载对应的系统版本即可,Qt在线安装教程(详细图文)
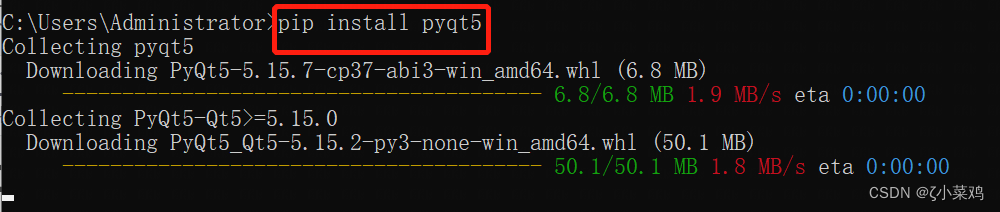
Qt工具安装完成以后,还需要在Python中安装PyQt5模块。PyQt5模块有两种安装方式,一种是直接在PyQt5的官方网站(https://www.riverbankcomputing.com)中下载最新的源码进行编译安装,另外一个种是使用pip install 的方式进行在线安装,推荐使用后者。使用pip install pyqt5 的安装方式如图所示:

三、使用第三方开发工具
由于Qt在创建窗体项目时会自动生成后缀名为ui的文件,该文件需要转换为.py文件才可以被Python所识别,所有需要为Qt与PyCharm 开发工具进行配置,具体步骤如下:
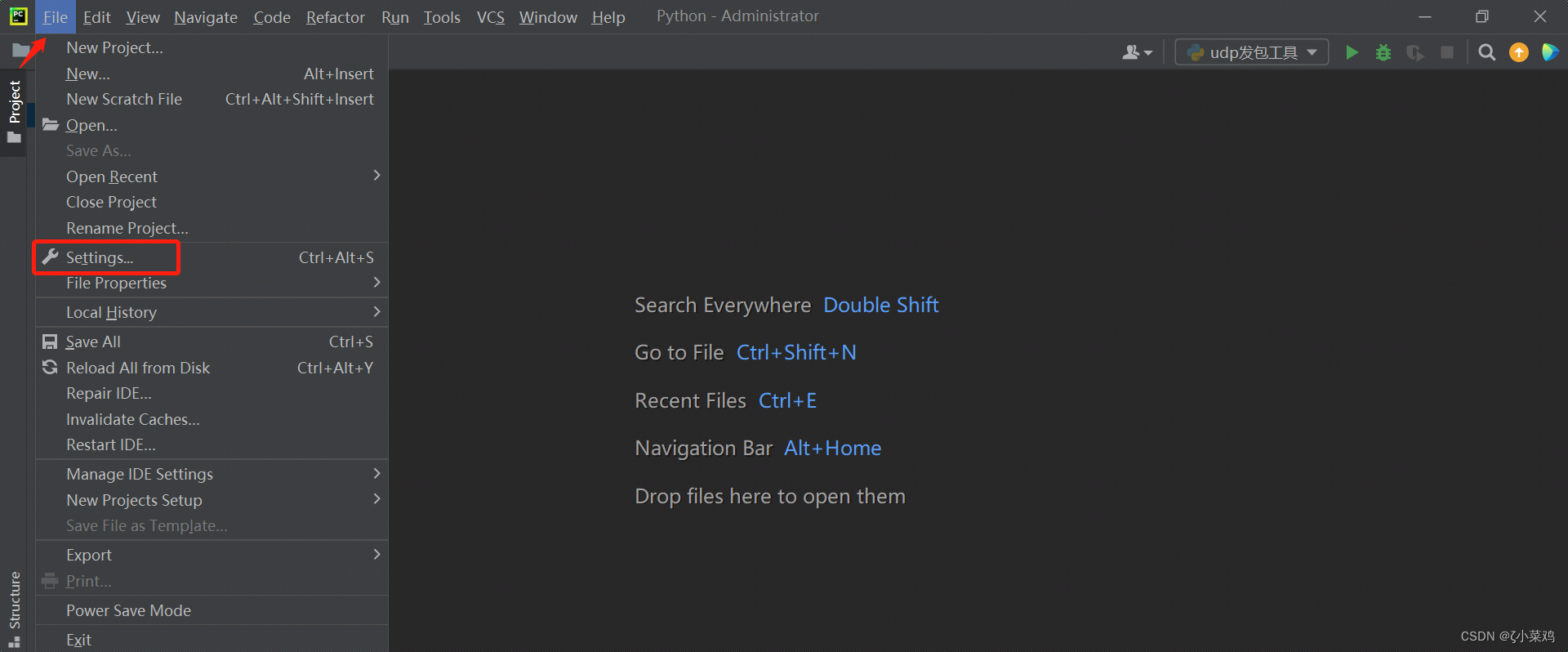
(1)PyCharm开发工具,依次单击File-Settings菜单项,如同所示:

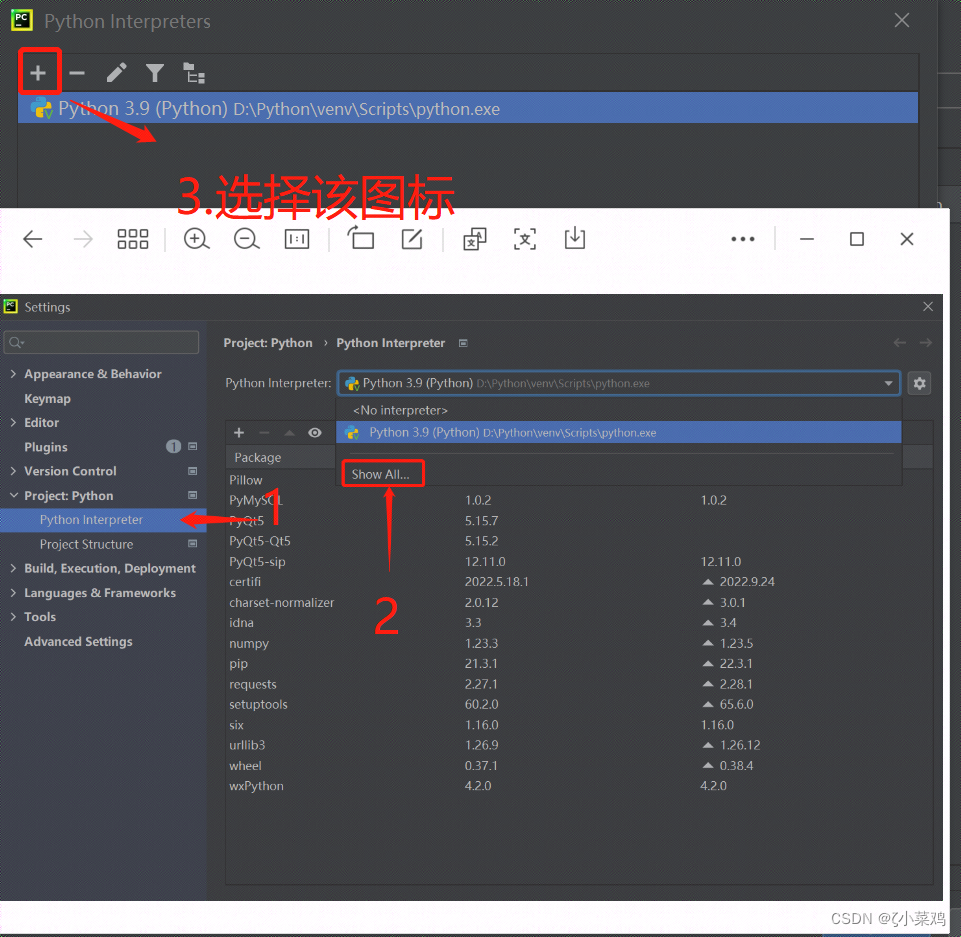
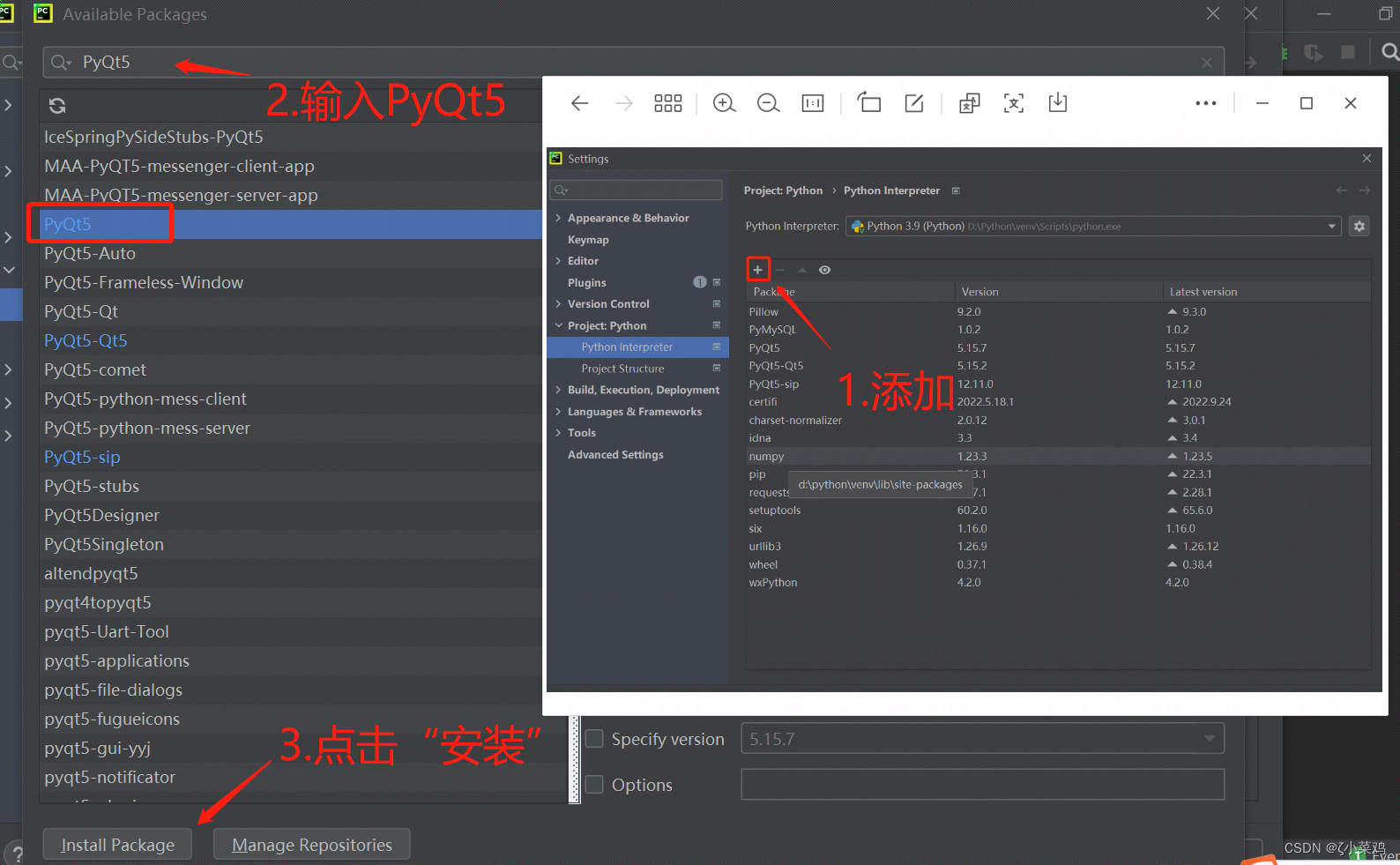
(2)打开设置界面后,首先选择Python Interpreter,然后在右侧的列表中选择“Show All…”,如图所示,在窗口中选择+(添加图标)

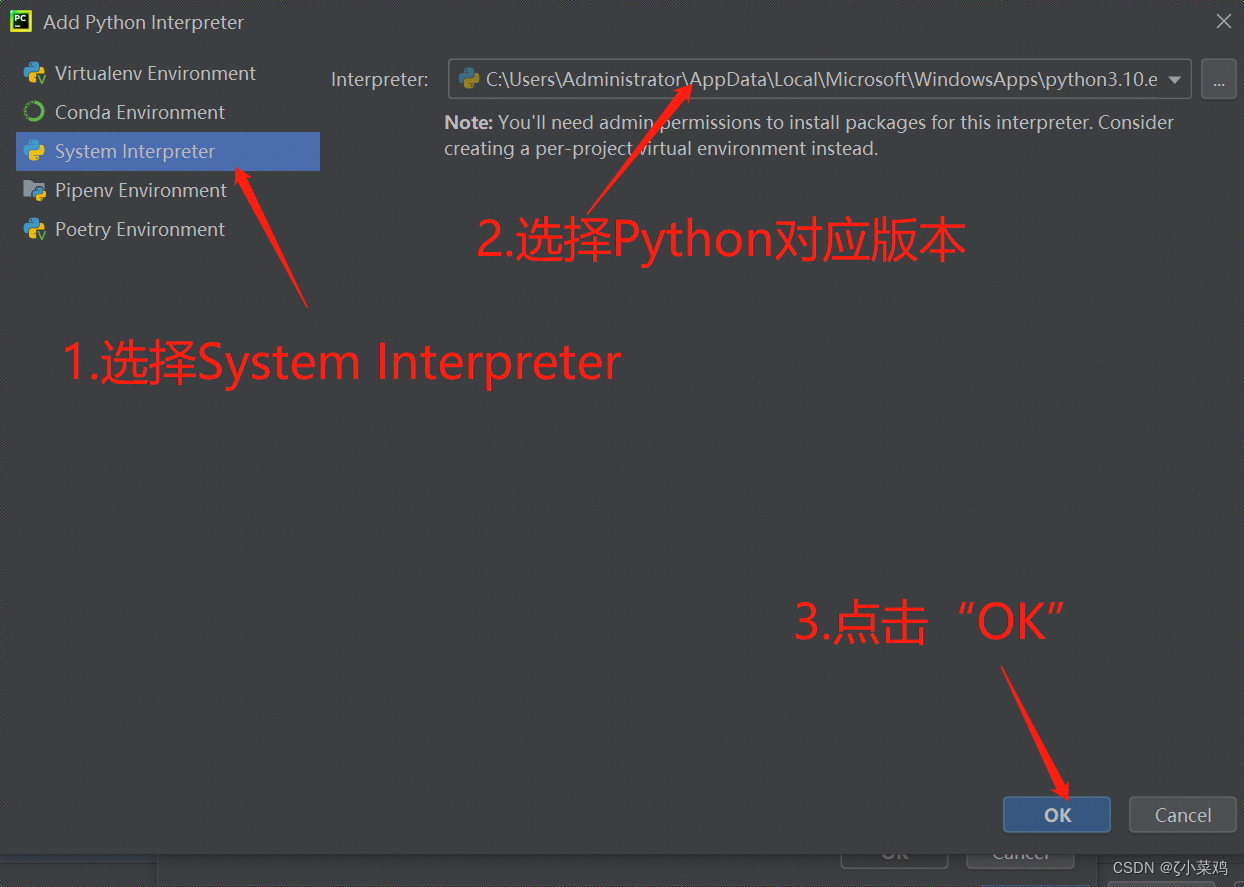
(3)在弹出的窗口中选择System Interpreter选择,然后在右侧的下拉列表中默认选择Python对应的版本的安装路径,点击“OK”即可,如图所示:

(4)确认了Python的编译版本后,在返回的窗口中选择左上角的“添加”按钮,如图所示。然后在弹出的窗口中添加PyQt5模块包。点击“Install Package”按钮如图所示:

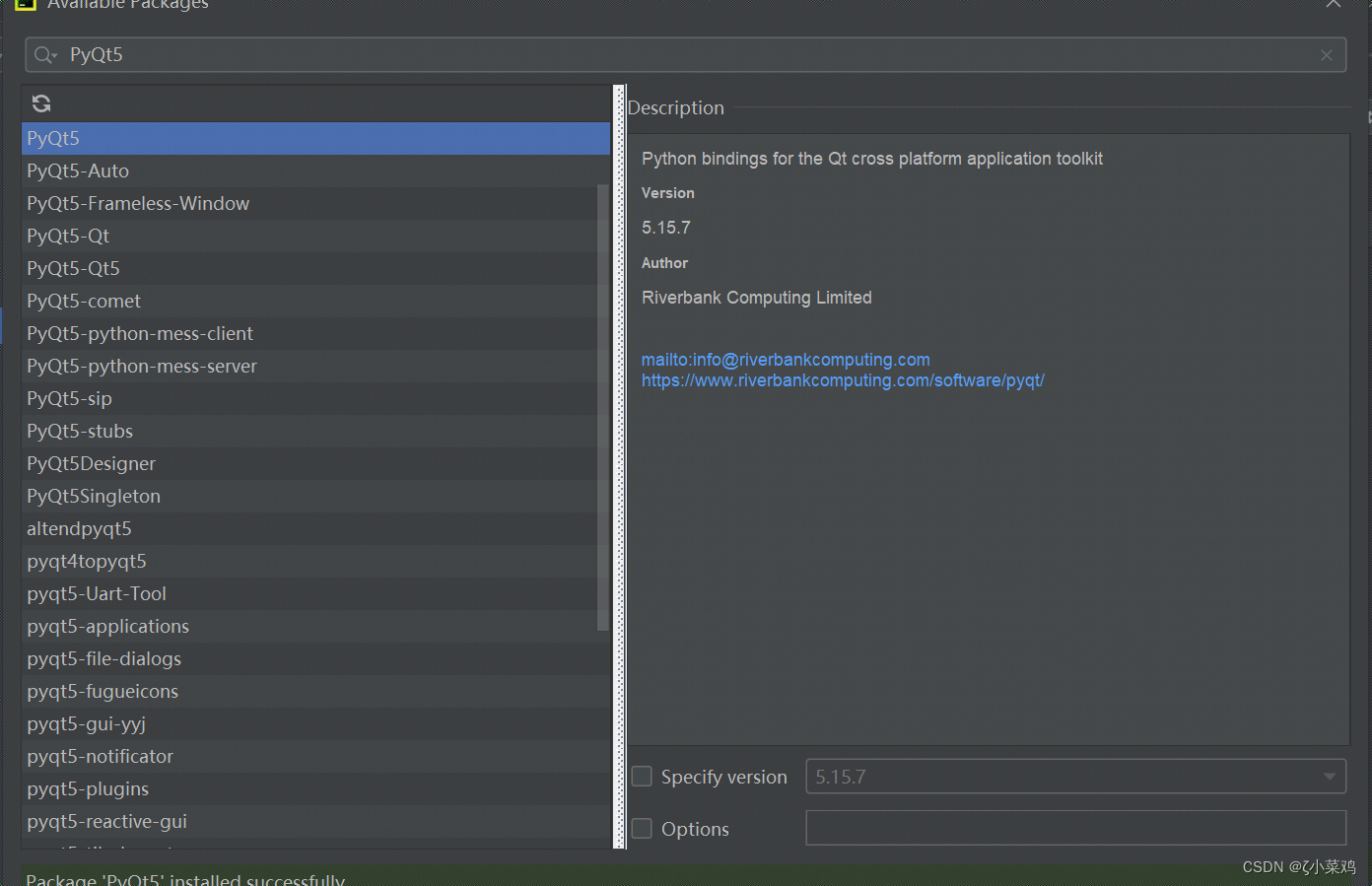
(5)PyQt5模块包安装完成,如图所示:

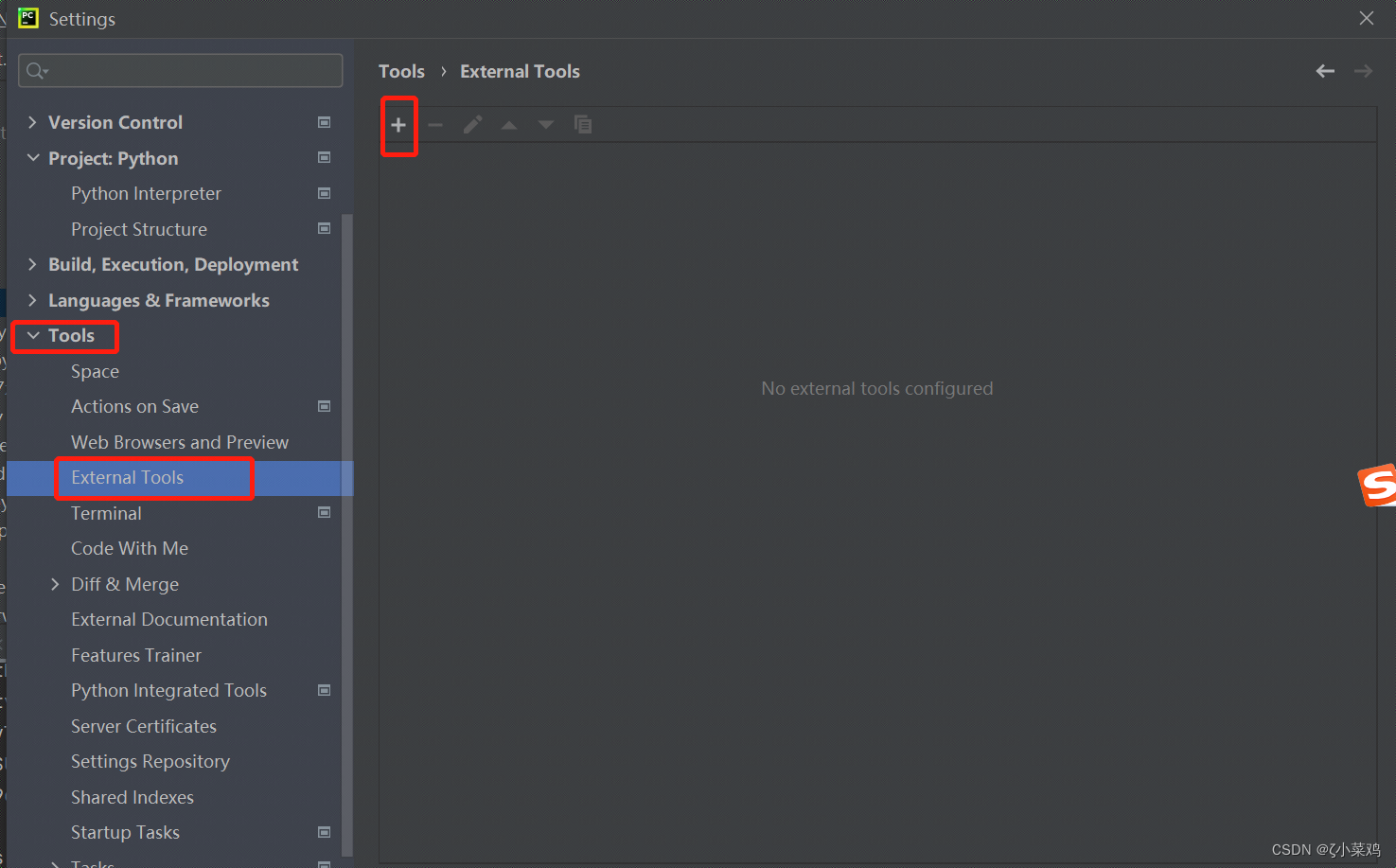
(6)在如下图所示的窗口依次点击Tools—External Tools选项,然后在左上角点击“添加”按钮,如图所示:

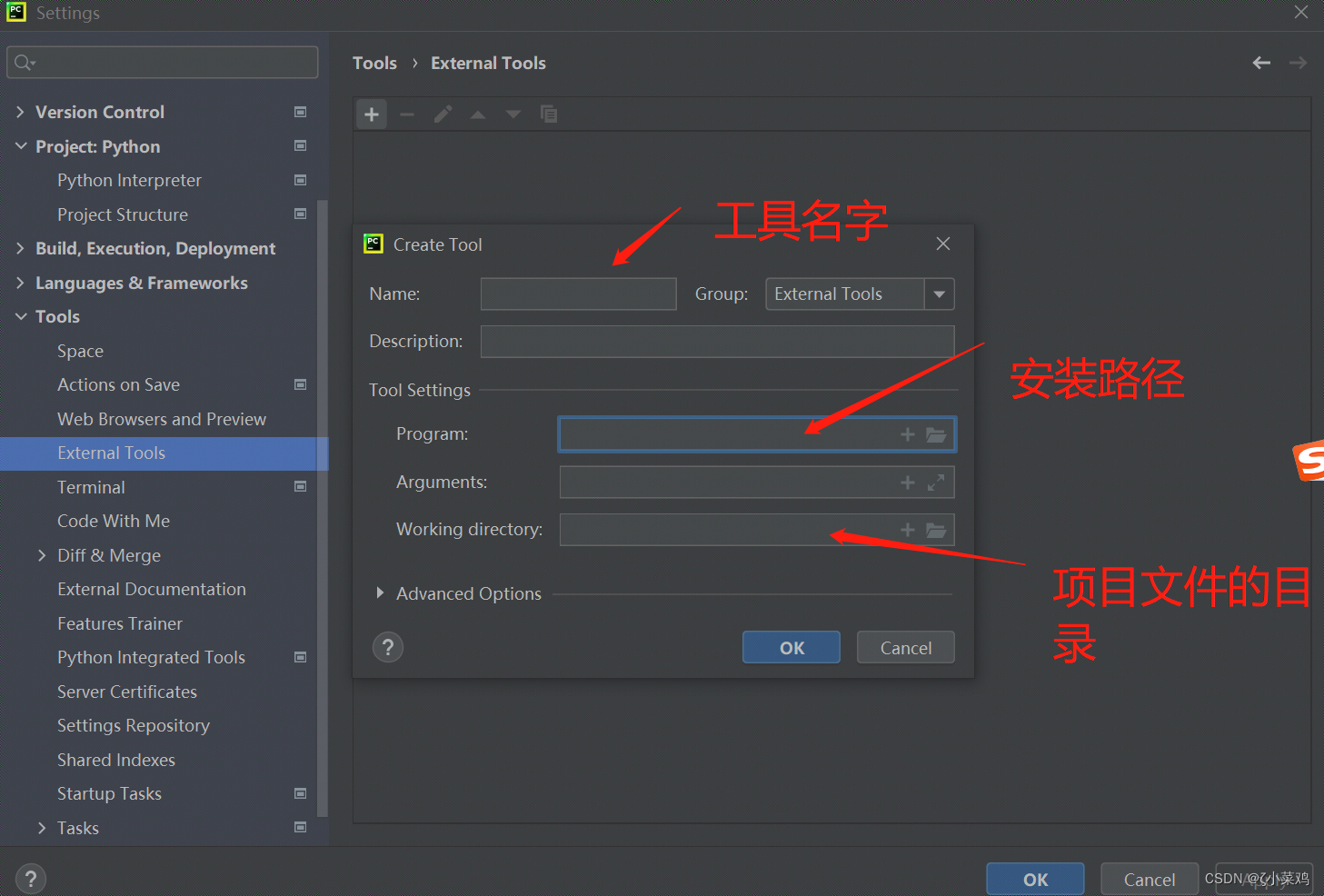
(7)在弹出的窗口中添加启动Qt Designer 的快捷工具,首先在“name:”所对应的编辑框所对应的编辑框中填写“ $ProjectFileDir $”,该值代表项目文件目录,单击OK按钮即可,如图所示:

注意: 在“Program:”所对应的编辑框中填写自己的Qt开发工具安装路径,记得尾部需要填写“designer.exe”
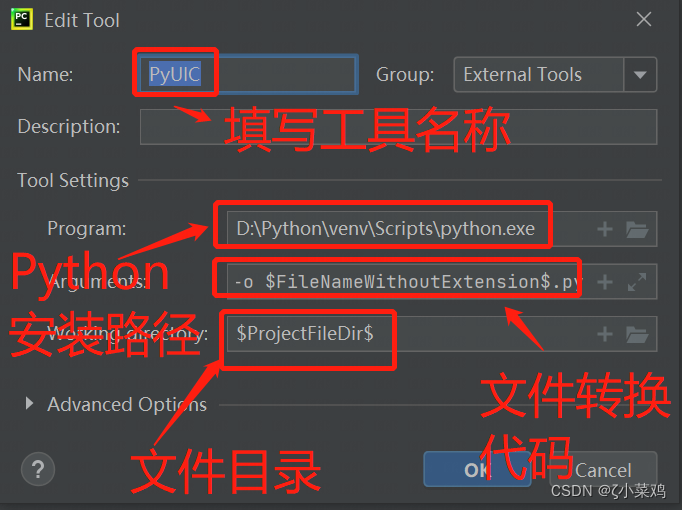
(8)根据步骤(6)与步骤(7)的操作方法,添加将Qt生成的ui文件转换为.py文件的快捷工具,在“name:”所对应的编辑框中填写工具名称PyUIC,然后在“Program:”所对应的编辑框中填写Python的安装路径,再在“Arguments:”所对应的编辑框中填写将ui文件转换为py文件的Python代码(-m PyQt5.uic.pyuic $FileName $ -o $FileNameWithoutExtension $.py)在“working directory”所对应的编辑框中填写“ $ProjectFileDir $”,该值为文件目录,单击OK按钮即可,如图所示:

注意: 在“Program:”所对应的编辑框中填写自己的Python安装路径,记得尾部需要填写“python.exe”。
四 、创建主窗体
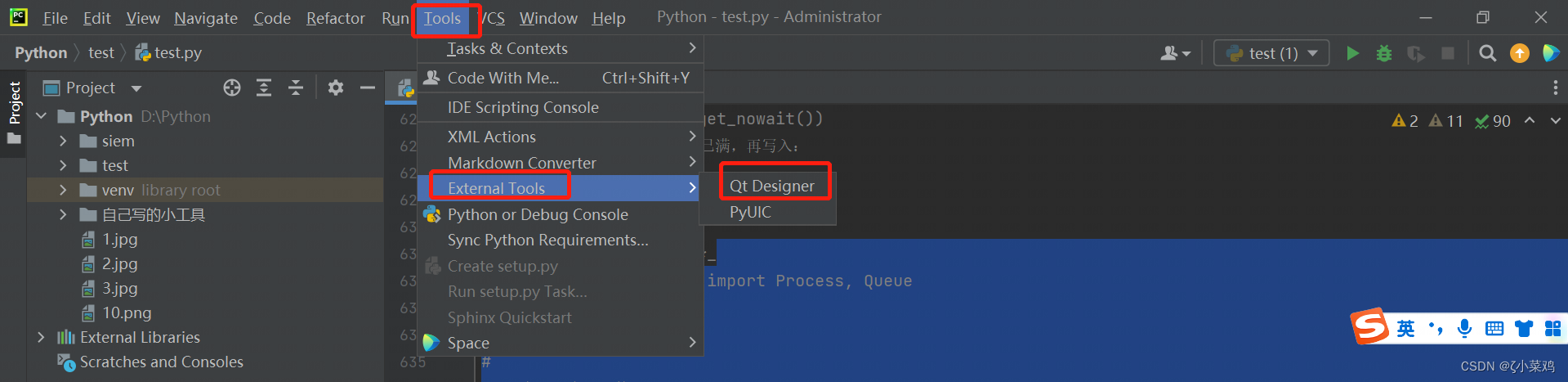
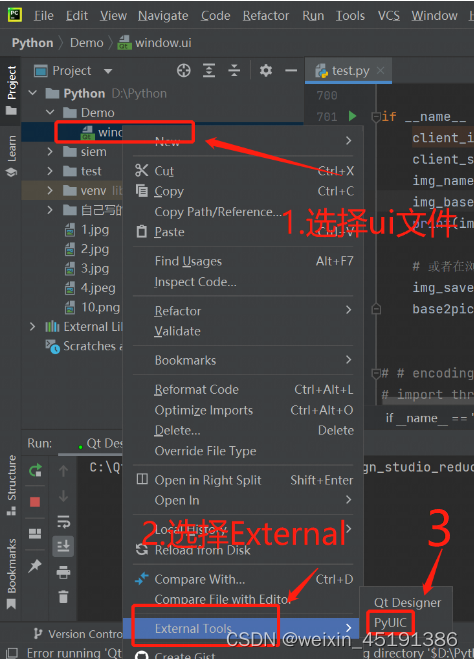
(1)将Python、Qt、与PyCharm三个开发工具进行环境配置,请参考文章:Python的PyQt框架的使用-构建环境篇,配置完成后,创建窗体时只需启动PyCharm开发工具,然后在顶部的菜单栏中依次单击 Tools-External Tools-Qt Designer 菜单项,如图所示:

说明: Qt Designer 是 Qt工具中的设计师,通过可视化的方式进行程序窗体的设计。通过该工具设计后的窗体文件后缀名为 .ui ,所以需要通过在Python的PyQt框架的使用-构建环境篇添加的PyUIC工具,将后缀名为 .ui 的文件转换为为 .py 的文件。
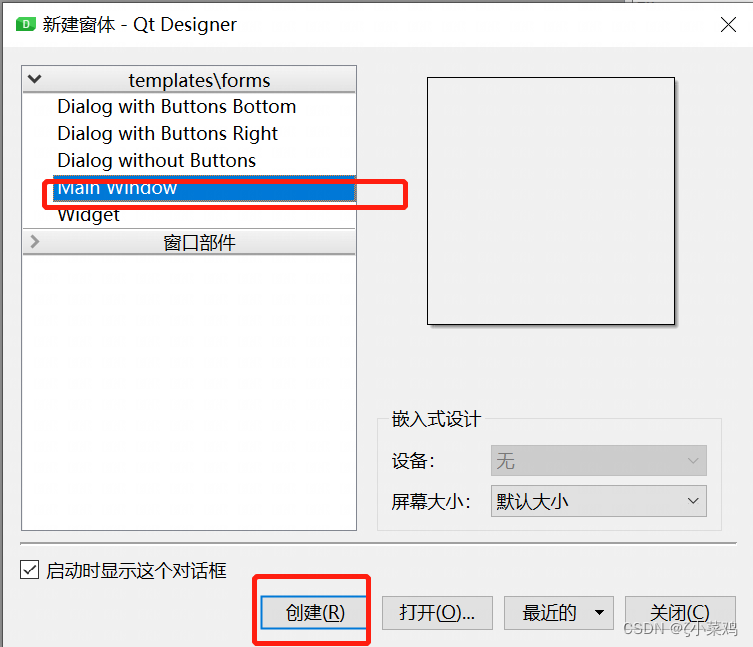
(2)点击Qt Designer快捷工具后,Qt的窗口编辑工具将自动打开,并且会自动弹出一个新建窗体的窗口,在该窗口中选择一个主窗体的模板,这里选择Main Window 菜单选项,然后单击 “创建” 按钮即可,如图所示:

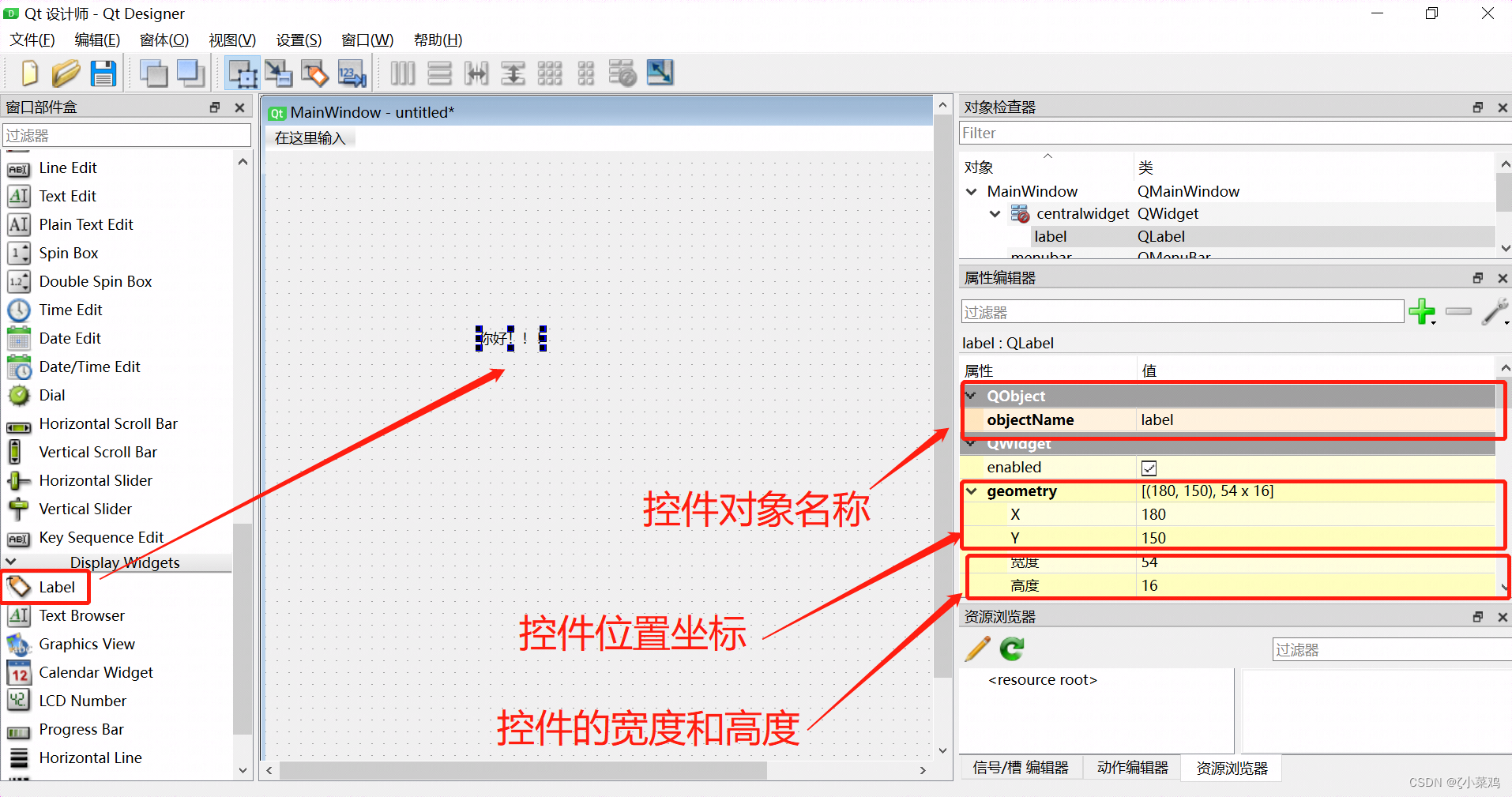
(3)主窗体创建完成后,自动进入到“Qt Designer” 设计界面,顶部区域是菜单栏与菜单快捷选项,左侧区域是各种控件与布局,中间的区域为编辑区域,该区域可以将控件拖至此处,也可以预览窗体的设计效果。右侧上方是对象查看器,此处列出所有控件以及彼此所属的关系层。右侧上方是对象查看器,此处列出所有控制以及彼此所属的关系层。右侧中间的位置是属性编辑器,此处可以设置控件的各种属性。右侧底部的位置分别为信号/槽编辑器、动作编辑器以及资源浏览器,具体位置与功能如图所示:

(4)向下拖动左侧的控件与布局列表,然后向编辑区域的主框体中拖入1个Lable控件,修改需要显示的文字,如图所示:

(5)快捷键

(6)打开window.py文件,导入sys模块,然后在代码模块的最外层创建show_MainWindow()方法,该方法用于显示窗体。关键代码如下:
import sys # 导入系统模块def show_MainWindow(): app = QtWidgets.QApplication(sys.argv) # 实例化QApplication类,作为GUI主程序入口 Mainwindow = QtWidgets.QMainWindow() # 创建MainWindow ui = Ui_MainWindow() # 实例UI类 ui.setupUi(Mainwindow) # 设置窗体UI Mainwindow.show() # 显示窗体 sys.exit(app.exec_()) # 当窗口创建完成,需要结束主循环过程(7)在代码块的最外层模拟Python的程序入口,然后调用显示窗体的show_MainWindow()方法,关键代码如下:
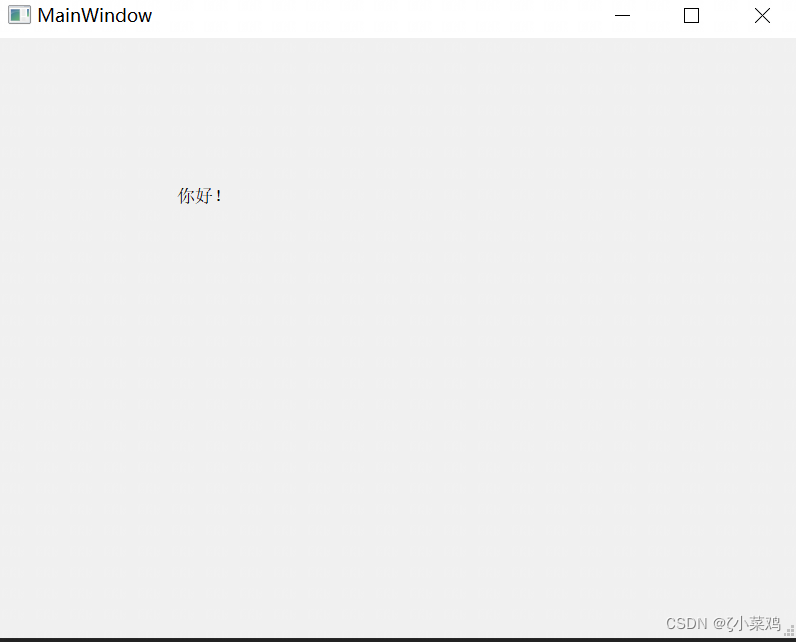
if __name__ == "__main__": show_MainWindow()在该文件中右菜单中单击Run“Window”将显示主窗体界面,如图所示:

说明: Lable 控件可以作为一个占位符,显示不可编辑的文本或图片,其次如果将 .ui 文件转换为 .py 文件时, Lable 控件所对应的类为QLabel,其他控件也是如此。
五、常用控件篇
1.QLineEdit 文本框
QLineEdit 是单行文本框,该控件只能输入单行字符串。QLineEdit 控件还有一个兄弟是QTextEdit控件,它是多行文本框,可以输入多行字符串。
QLineEdit 的常用方法如下表所示:
| 方法名称 | 描述 |
|---|---|
| setText() | 设置文本框内显示的内容 |
| text() | 获取文本框内容 |
| setPlaceholderText() | 设置文本框浮显文字 |
| setMaxLength() | 设置文本框显示字符的模式。有以下4种模式: 1.QLineEdit.Normal,显示输入的字符,这是默认设置。 2.QLineEdit.NoEcho,不显示任何所输入的字符,适用于即使密码长也需要保密的密码。 3.QLineEdit.Password,显示与平台相关的密码掩码字符,而不是实际输入的字符。 4.QLineEdit.PasswordEchoOnEdit,在编辑时显示字符,失去焦点后显示密码掩码字符。 |
| clear() | 清楚文本框内容 |
QLineEdit 控件实现登录界面
使用QLabel 与 QLineEdit 单行文本框控件,实现一个包含用户名和密码的登录界面。具体步骤如下:
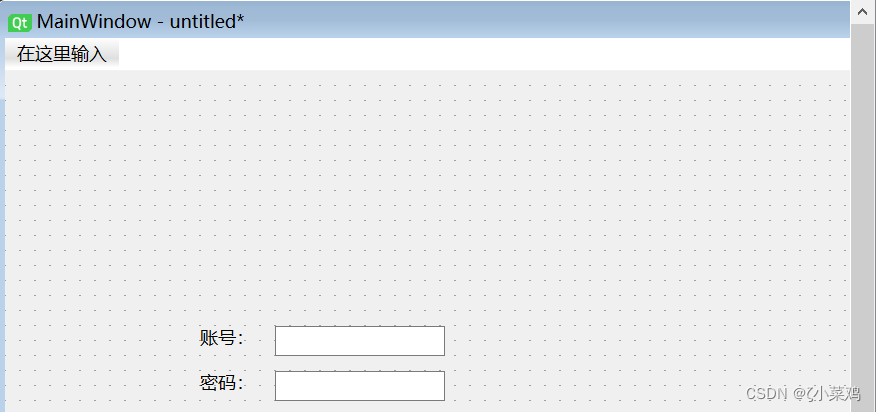
(1)打开Qt Designer 工具,根据需求,在控制与布局的列表中向主窗体拖入两个Label控件与两个LineEdit控件,然后为Label控件修改需要显示的文字,如下图所示:

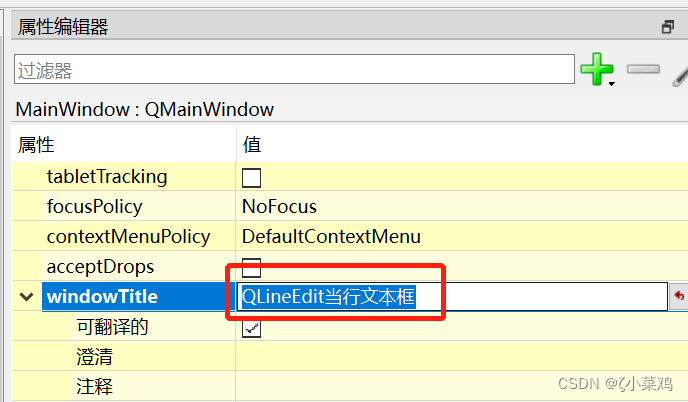
(2)选中主窗体的空白处,然后在右侧的属性编辑器中,找到windowTitle属性并将标题名称修改为“QLineEdit 单行文本框”,如图所示:

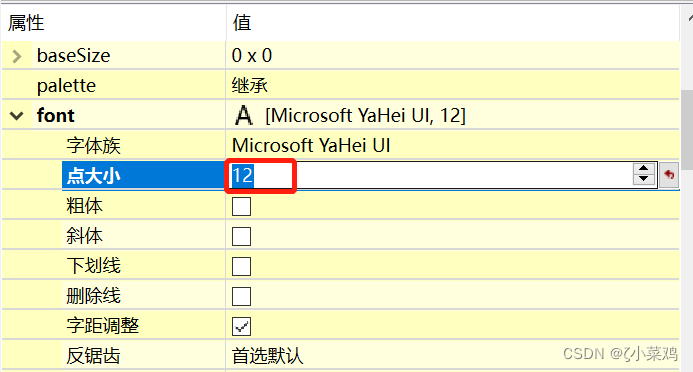
(3)分别选中显示“账号”与“密码”的Label控件,然后在右侧的属性编辑器中,找到font属性并将“点大小(字体大小)”值修改为“12”,如图所示:

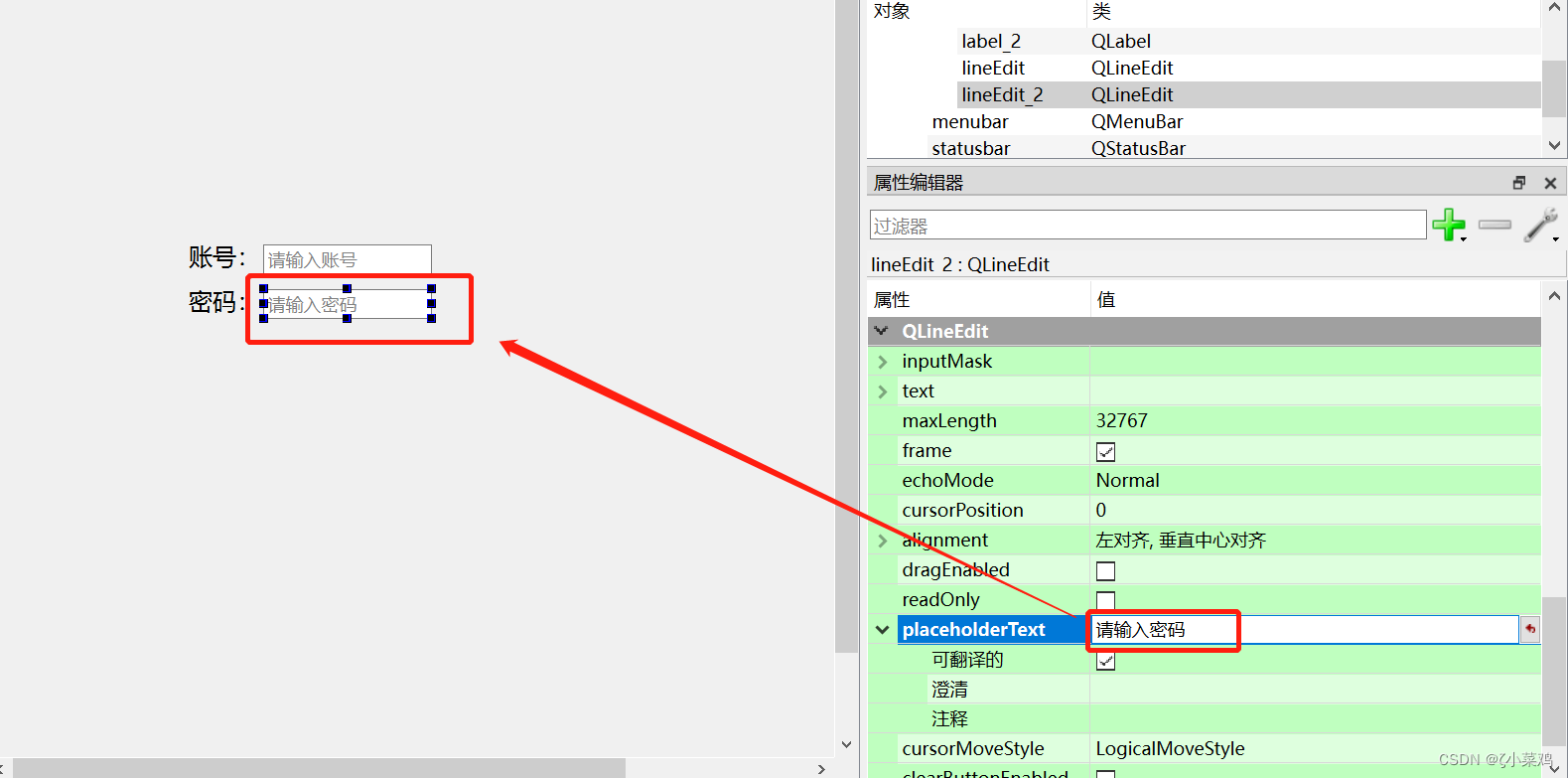
(4)分别选中需要输入“账号”与“密码”的QLineEdit单文本框,然后在右侧的属性编辑器中,找到placeholderText属性,并将值(浮显文字)修改为“请输入账号”与“请输入账号”,如图所示:

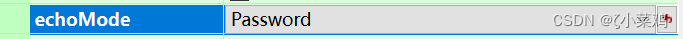
(5)选中输入密码的QLineEdit控件,然后在右侧的属性编辑器中,找到echoMode属性,并将值(显示字符模式)修改为“Password”,如图所示:

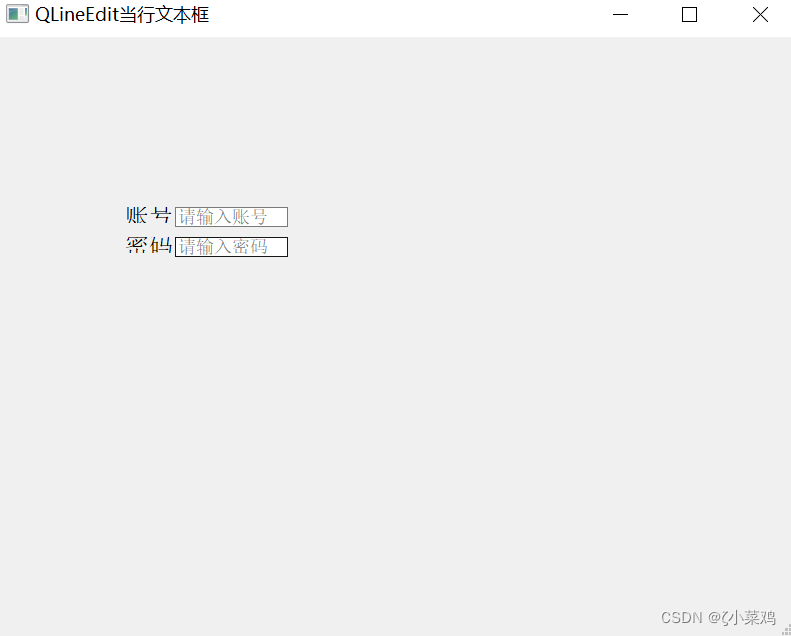
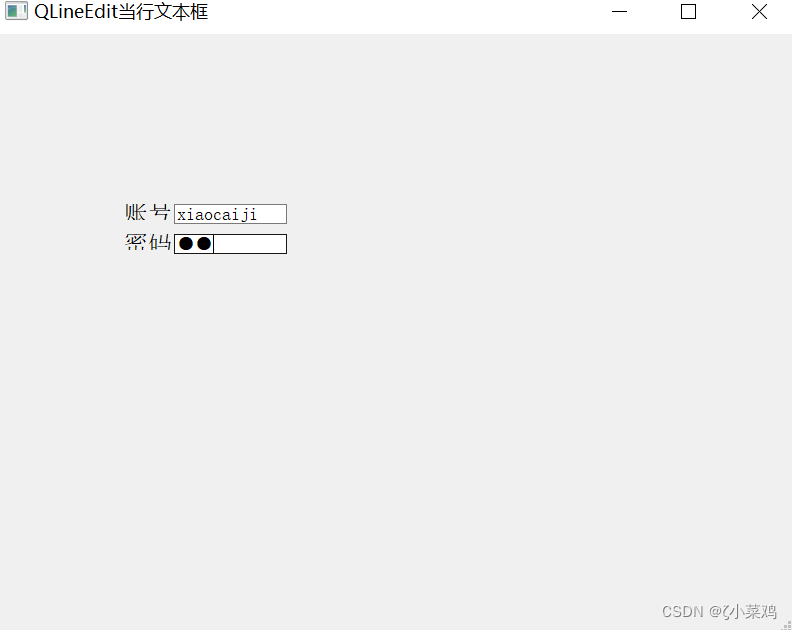
(6)保存设计窗体的.ui文件转换为.py文件,导入sys模块,再添加显示主窗体的show_MainWindow()方法,最后在程序的入口调用该方法,运行程序后,主窗体默认显示如图所示:

然后分别输入账户与密码后将显示如图所示:

显示主窗体的show_MainWindow()方法,代码如下:
def show_MainWindow(): app = QtWidgets.QApplication(sys.argv) # 实例化QApplication类,作为GUI主程序入口 Mainwindow = QtWidgets.QMainWindow() # 创建MainWindow ui = Ui_MainWindow() # 实例UI类 ui.setupUi(Mainwindow) # 设置窗体UI Mainwindow.show() # 显示窗体 sys.exit(app.exec_()) # 当窗口创建完成,需要结束主循环过程if __name__ == "__main__": show_MainWindow()QTextEdit多行文本框控件,可以显示多行的文本内容,当文本内容超出控件显示范围时,该控件将显示垂直滚动条。QtextEdit控件不仅可以显示文本内容,还可以显示HTML文档信息。
QTextEdit的常用方法如表所示:
| 方法名称 | 描述 |
|---|---|
| setPlainText() | 设置文本内容 |
| toPlainText() | 获取文本内容 |
| setTextColor() | 设置文本颜色,例如,红色可以将参数设置为QtGui.QColor(255,0,0) |
| setTextBackgroundColor() | 设置文本的背景颜色,颜色参数与setTextColor()相同 |
| setHtml() | 设置HTML文本内容 |
| toHtml() | 获取HTML文本内容 |
| wordWrapMode() | 设置自动换行 |
| clear() | 清楚所有内容 |
2.QPushButton按钮控件
QPushButton是PyQt中最普通也是最常用的按钮之一,QPushButton的常用方法如下表所示:
| 方法名称 | 描述 |
|---|---|
| setText() | 设置按钮所显示的文本 |
| text() | 获取按钮所显示的文本 |
| setIcon() | 设置按钮上的图标,可以将参数设置为QtGui.QIcon("图标路径) |
| setIconSize() | 设置按钮图标的大小,参数设置为QtCore.QSize(int width,int height) |
| setEnabled() | 设置按钮是否可用,参数设置为False时,按钮为不可用状态 |
| setShortcut() | 设置按钮的快捷键,参数可以设置为键盘中的按钮或组合键,例如“Alt+0” |
如果需要QPushButton控件实现1个单击效果的时候,可以使用以下的代码:
# 参数中的self.click为单击事件所触发的方法名称self.pushButton.clicken.connect(self.click)3.QRadioButton 单选按钮
QRadioButton也是按钮的一种,多数用于实现“二选一” 或 “多选一”的选择现象。QRadioButton的常用方法如下表所示:
| 方法名称 | 描述 |
|---|---|
| setText() | 设置单选按钮显示的文本 |
| text() | 获取单选按钮显示的文本 |
| setChecked() | 设置单选按钮是否为选中状态,True为选中状态 |
| isChecked() | 返回单选按钮的状态,True 为选中状态,False为未选中状态 |
如果需要实现检测单选按钮的选中状态时,可以使用以下代码:
# 设置单选按钮的选中事件方法 self.radioButton.toggled.connect(lambda: self.button_state(self.radioButton)) self.radioButton_2.toggled.connect(lambda: self.button_state(self.radioButton_2)) def button_state(self, button): if button.text() == "RadioButton1": # 判断单选按钮的名称 if button.isChecked() == True: # 判断单选按钮是否被选中 print(button.text() + "已选中!") else: print(button.text() + "未被选中!") if button.text() == "RadioButton2": # 判断单选按钮的名称 if button.isChecked() == True: # 判断单选按钮是否被选中 print(button.text() + "已选中!") else: print(button.text() + "未被选中!")六、布局管理篇
Qt Designer 工具提供了4种布局方式,分别为Vertical Layout(垂直布局)、Horizontal Layout(水平布局)、Grid Layout(网格布局)以及Form Layout(表单布局)。它们都位于Qt Designer工具中左侧的列表,如图19.38所示:

- 垂直布局:控件按照从上至下的顺序显示控件。
- 水平布局:控件按照从左至右的顺序显示控件。
- 网格布局:将控件放入网格之中,然后将控件合理的分成若干个行(row)与列(column),再将每一个控件放置在合适的单元(cell)中。
- 表单布局:控件是以两列的方式布局在表单中,左列包括标签,右侧包括输入键。
1.通过布局管理器布局
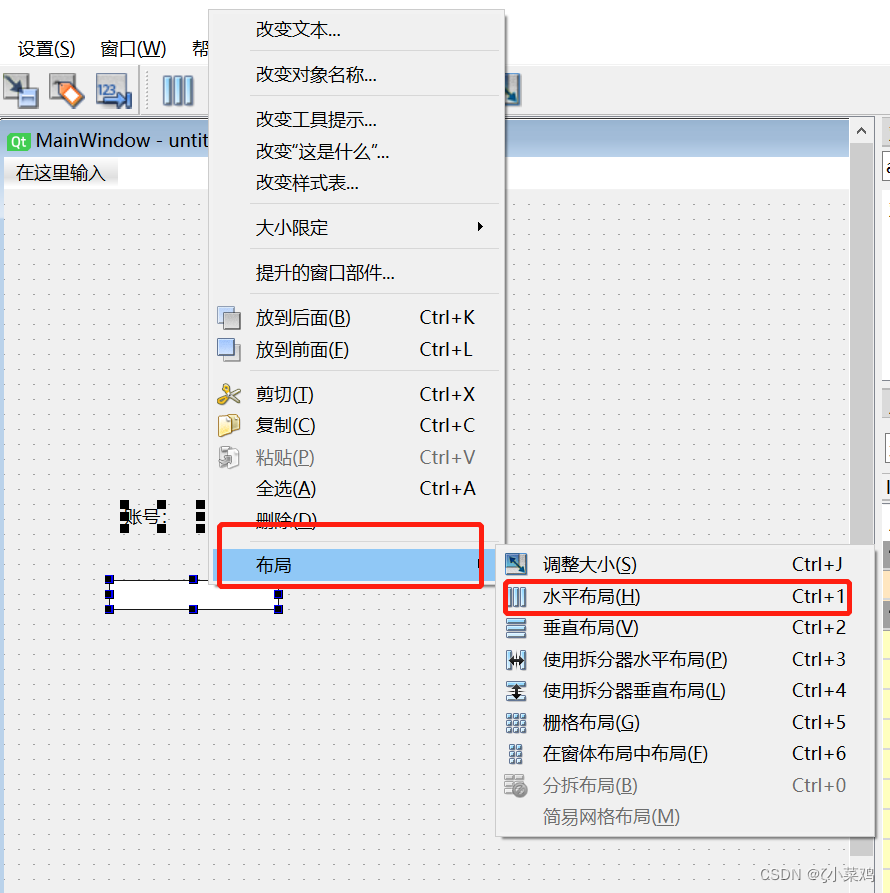
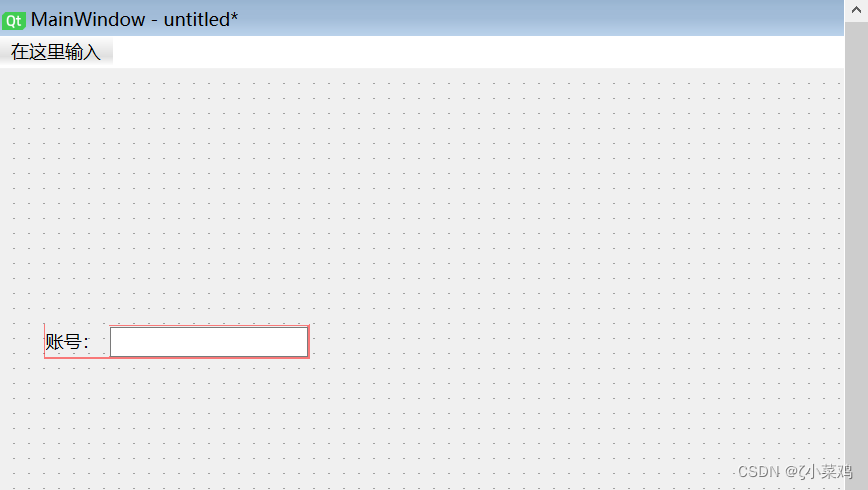
打开Qt Designer工具,从左侧的控件列表中向主窗体拖入Label 与 LineEdit控件,然后按住

选择了水平布局以后,控件在主窗体中将自动按照从左至右的顺序显示控件,如果需要调换控件的位置,选中控件拖至需要调换的位置即可,如图所示:

说明: 根据以上操作方式,在布局菜单中选择其他的布局方式即可。
2.绝对布局
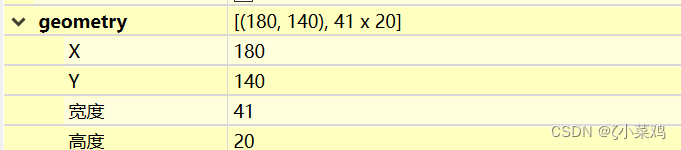
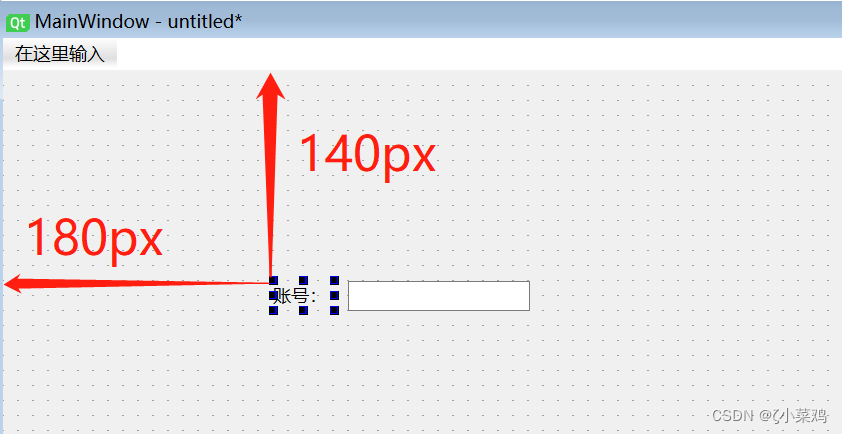
最简单的布局方式就是绝对布局,就是在Qt Designer 工具中右侧的属性编辑器中,通过geometry属性来设置控件的位置和大小,如图上图所示中的Label控件为例,该控件的属性如下图所示:

在上图中,X所对应的值是180,表示以控件左上角为原点,横向距离主窗体左边框180px(像素)。Y所对应的值140,表示以控件左上角为原点,纵向距离主窗体顶部边框140px(像素),如图所示:

说明: 属性宽度值所对应的是控件的宽度,高度值对应的是控件的高度。
七、信号与槽的关联
信号(signal)与槽(slot)是Qt中非常重要的一部分,通过信号和槽的关联就可以实现对象之间的通讯。当信号发射(emit)时,连接的槽函数(方法)将会自动执行。
1.编辑信号/槽
例如,通讯信号(signal)与槽(slot)实现一个单击按钮来关闭主窗体的运行效果,具体操作步骤如下:
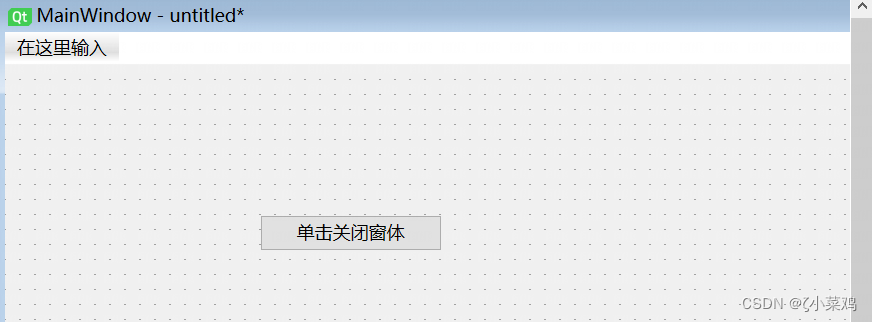
(1)打开Qt Designer 工具,然后在左侧的列表中找到PushButton 控件,将该控件拖入到主窗体当中,然后修改需要显示的文字“单击关闭窗体”,如图所示:

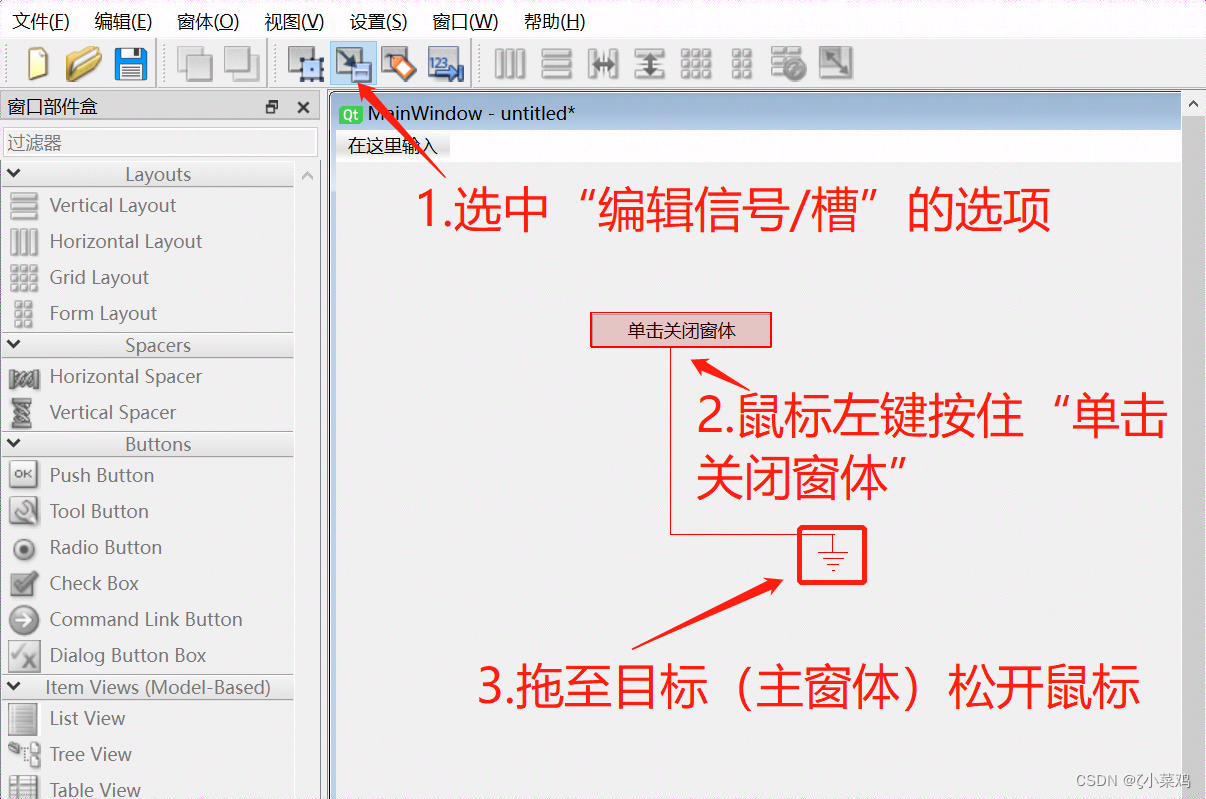
(2)在顶部工具栏中,选中“编辑信号/槽”的选项,然后鼠标左键“单击关闭窗体”按钮,拖到至接收者主窗体,如图所示:

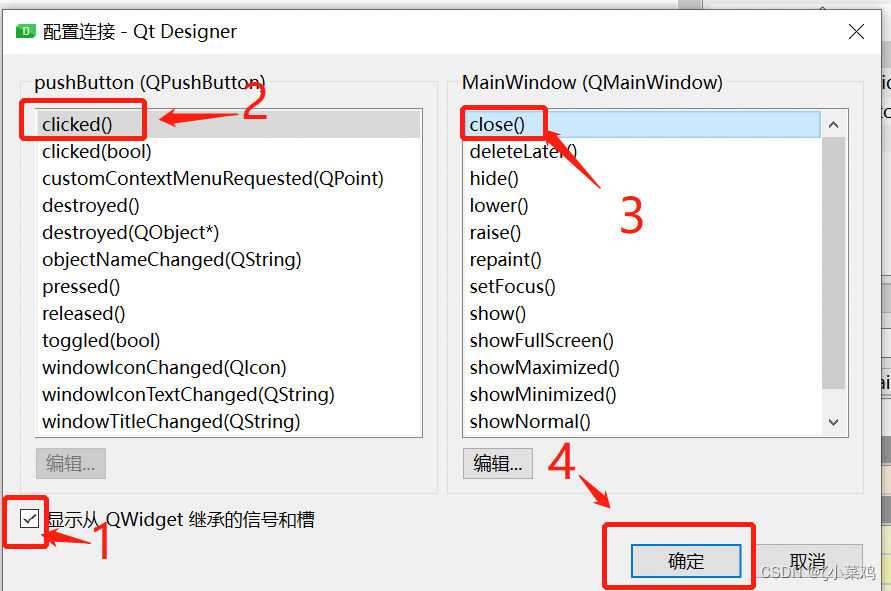
(3)拖至主窗体松开鼠标后,将自动弹出“配置连接”对话框,然后勾选“显示从QWidget继承的信号和槽”菜单项,再一次选中“clicked()”——》“close()”菜单项,最后点击OK按钮,如图所示:

说明: 在步骤(3)中,选中的clicked()为按钮的信号,然后选中的close()为槽函数(方法),工作逻辑是,单击窗体中的按钮时发射clicked信号,该信号被主窗体的槽函数(方法)close()所捕获,并触发了关闭窗体的行为。
将.ui文件保存,然后转换为.py文件,转换后实现单击按钮关闭窗体的关键代码如下:
self.pushButton.clicked.connect(MainWindow.close)2.信号/槽编辑器
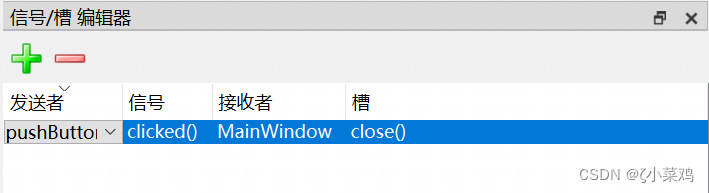
除了在顶部工具栏中,选择“编辑信号/槽”的选项以外,还可以在右下角的“信号/槽编辑器”中进行设置。在“信号/槽编辑器”中,单击“+”添加按钮,以上实时的效果为例,鼠标左键双击“发送者”,选择“pushButton”控件,然后在“信号”中选择“clicked()”,在“接收者”中选择“Main Window”,最后在“槽”中选择“close()”如图所示:

八、资源文件夹的使用
1.Qt Designer加载资源文件
Qt Designer 工具中设计程序界面时,是不可以直接使用图片和图标等资源的,而是需要通过资源浏览器添加图片或图标等资源,具体步骤如下:
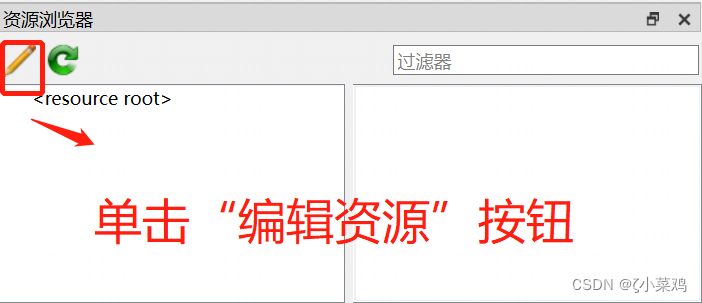
(1)在Python的项目路径中创建一个名称为“images”文件夹,然后将需要的图片保存在该文件夹中,打开Qt Designer 工具,在右下角的资源浏览器中单击“编辑资源”的按钮,如图所示:

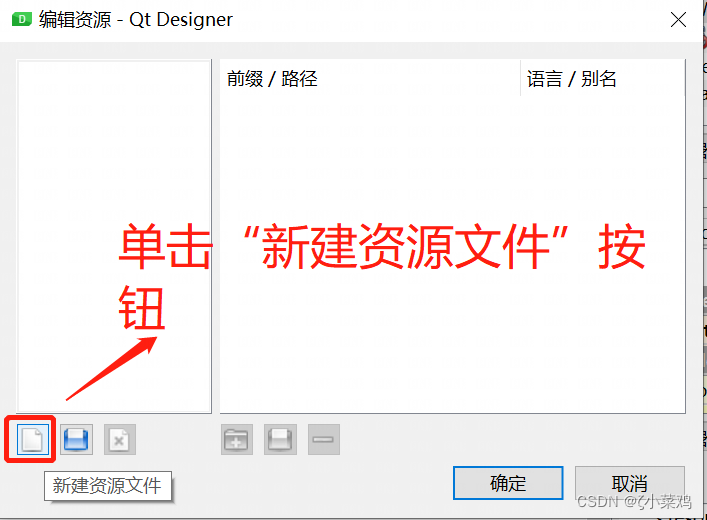
(2)在弹出的“编辑资源”对话框中,单击左下角的第一个按钮“新建资源文件”,如图所示:

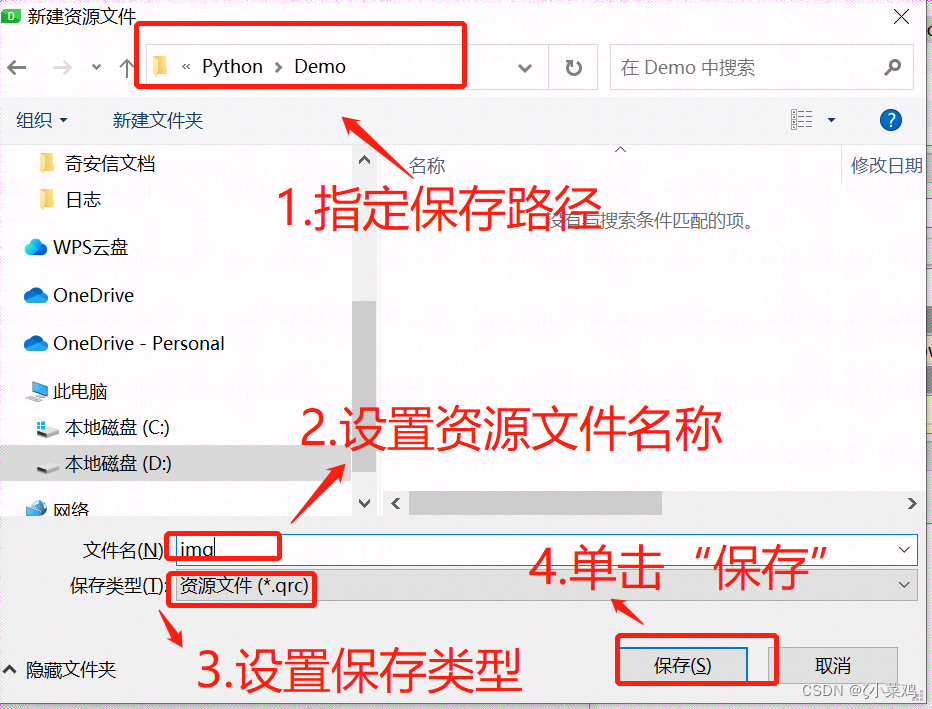
(3)在“新建资源文件”的对话中,首先选择该资源文件保存的路径为当前Python的项目路径,然后设置文件名称为“img”,保存类型为“资源文件(*.qrc)”,最后单击“保存”按钮,如图所示:

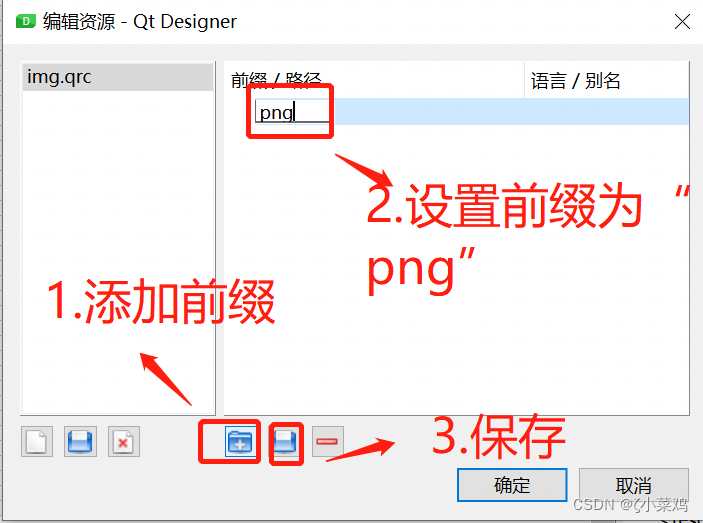
(4)单击“保存”按钮后,将自动返回至“编辑资源”对话框中,然后在该对话框中选择“添加前缀”按钮,设置前缀为“png”,再单击“添加文件”按钮,如图所示:

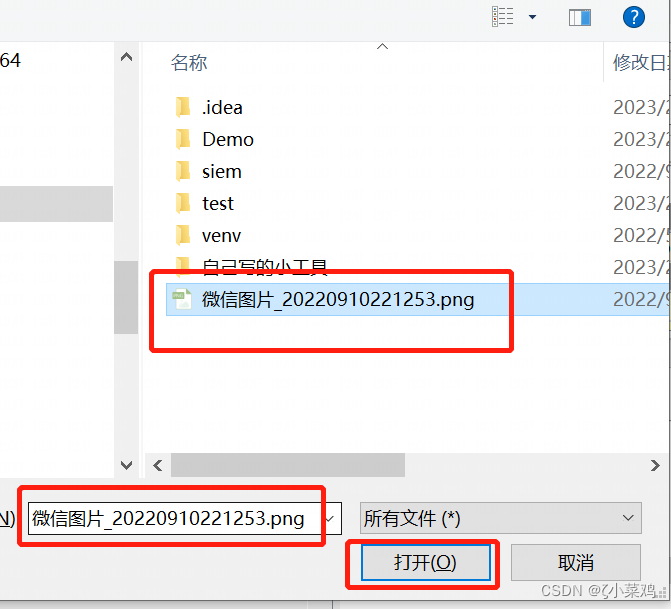
(5)在“添加文件”的对话框中选择需要添加的图片文件,然后单击“打开”按钮即可,如图所示:
在这里插入图片描述

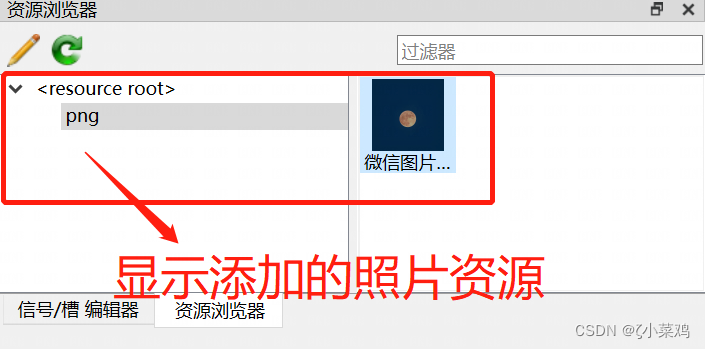
(6)图片添加完成以后,将自动返回至“编辑资源”的对话框,在该对话框中直接单击OK按钮即可,然后资源浏览器将显示添加的图片资源,如图所示:

说明: 设置的前缀,是我们自己定义的路径前缀,用于区分不同的资源文件。
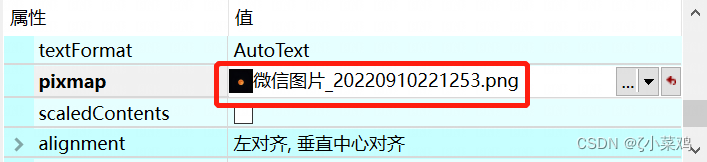
(7)创建主窗体,然后向主窗体中拖入一个Label控件,将控件的大小尺寸设置与图片相同,然后找到pixmap属性,在右侧值的位置选择刚刚创建的图片资源,如图所示:

(8)图片资源选择完成以后,主窗体中的Label控件将显示如图所示的效果:

2.资源文件的转换
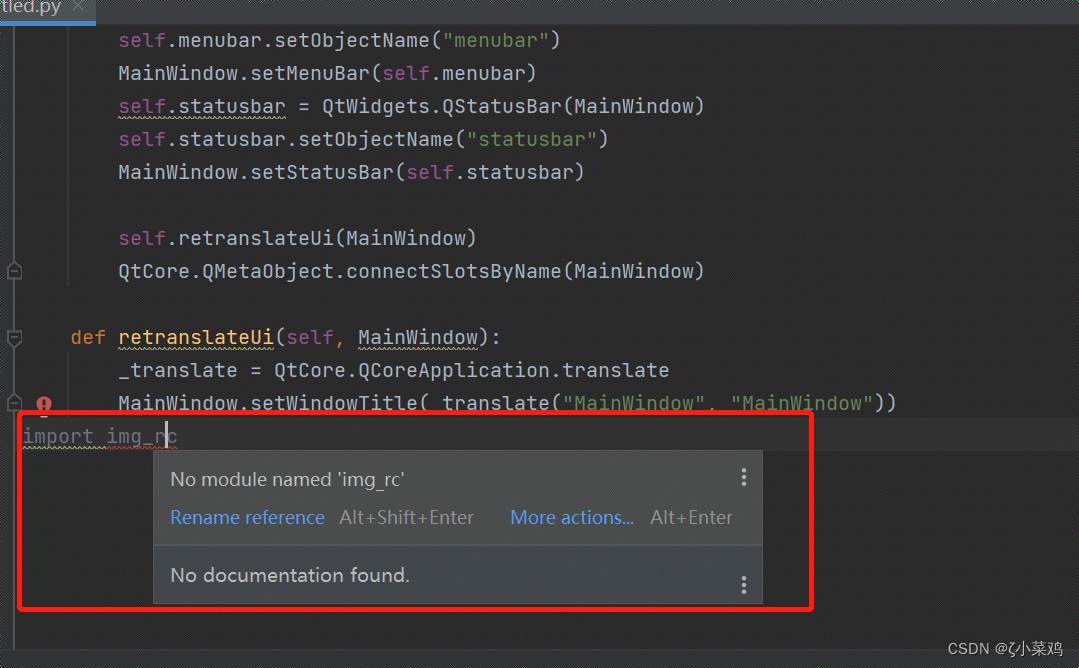
在Qt Designer 工具中已经了解了如何创建图片资源与图片使用,然后将已经设计好的.ui文件转换为.py文件,转换后代码中将显示如图所示的提示信息。

上图中的提示信息说明img_rc模块导入出现异常,所以此处需要将已经创建好的img.qrc资源文件转换为.py文件,这样主窗体的.py文件才可以正常显示,资源文件转换的具体步骤如下:
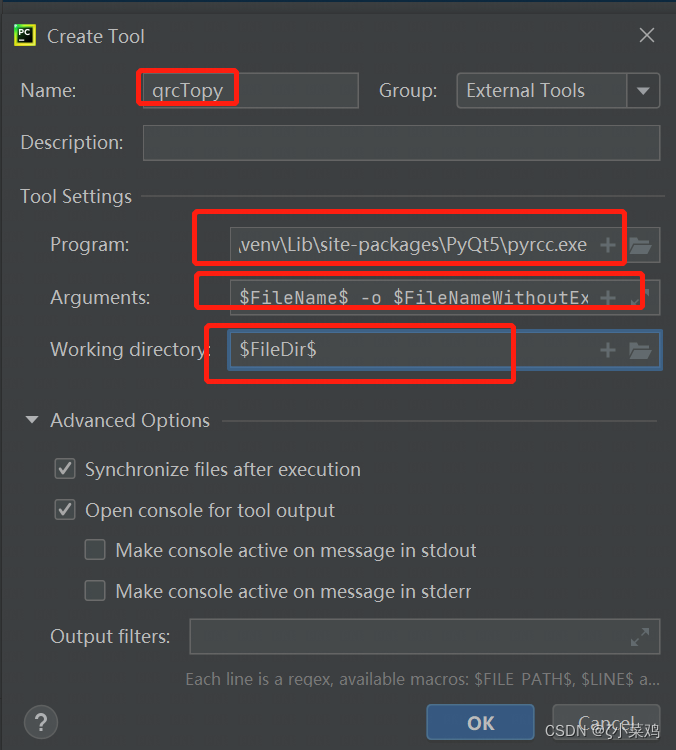
(1)进入PyCharm的设置页面,添加将 .qrc文件转换为 .py文件的快捷工具,在“name:”所对应的编辑框中填写工具名称为“qrcTopy”,然后在“Program:”所对应的编辑框填写pyrce.exe的安装路径,再在“Arguments:”所对应的编辑框中填写转换代码“$ FileName$ -o $ FileNameWithoutExtension$ _rc.py”,在“Working directory:”所对应的编辑框中填写“$ FileDir$”,该值为文件目录,单击OK按钮即可,如图所示:

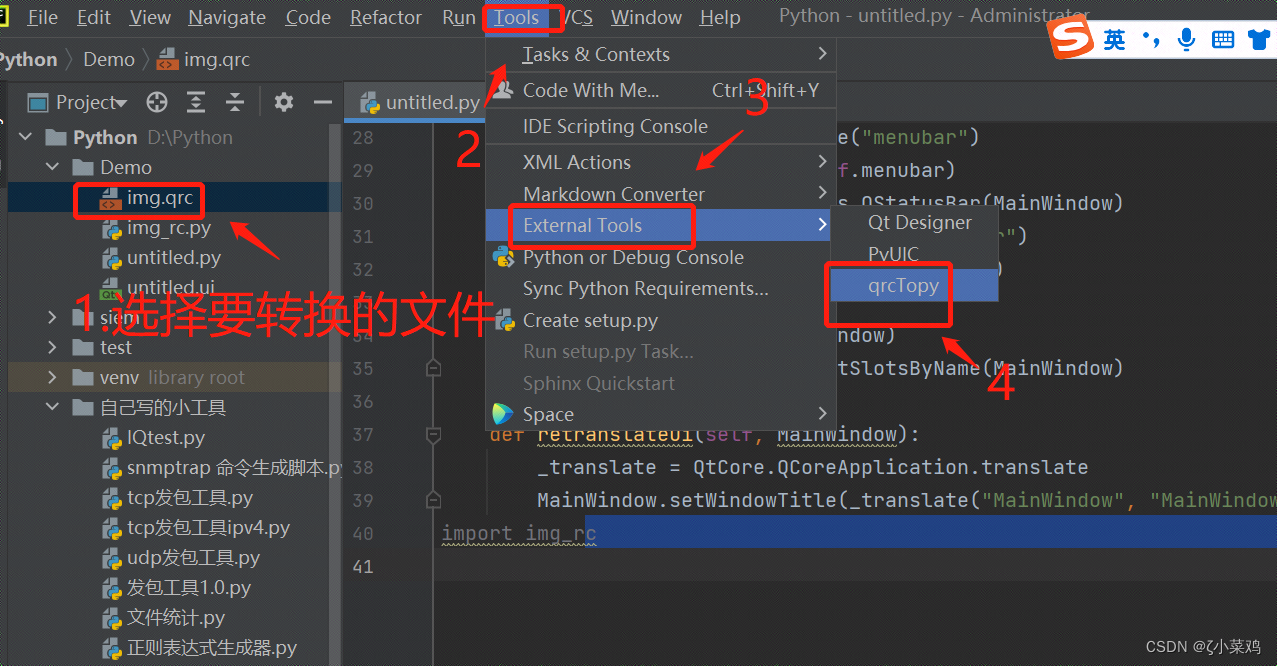
(2)转换资源文件的快捷工具创建完成以后,鼠标左键选中要转换的.qrc文件,然后在顶部的工具栏中依次选择“Tools”-“External Tools”-“qrc.Topy”选项,此时在.qrc文件的下面会自动生成相对应的.py文件,如图所示:

(3)文件转换完成后,如上图的报错信息将会消失,然后导入sys模块,在代码块的最外层创建show_Main Windw()方法,模拟Python的程序入口,然后调用显示窗体的show_Main Windw()方法,最后运行主体文件,显示主窗体界面如图所示:

Python的PyQt框架的使用的介绍,到此就结束了,感谢大家阅读,如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)
来源地址:https://blog.csdn.net/weixin_45191386/article/details/129192117
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













