Thymeleaf渲染网页时中文乱码如何解决
这篇文章主要讲解了“Thymeleaf渲染网页时中文乱码如何解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Thymeleaf渲染网页时中文乱码如何解决”吧!
Thymeleaf渲染网页时中文乱码
问题场景
在基于 Thymeleaf 的 html 模板中我使用了一些半角冒号,结果显示网页的时候这些半角冒号却是“??”,估摸着跟中文的编码问题有关,于是我加入了一些中文,结果这些中文也是显示乱码。
解决方案
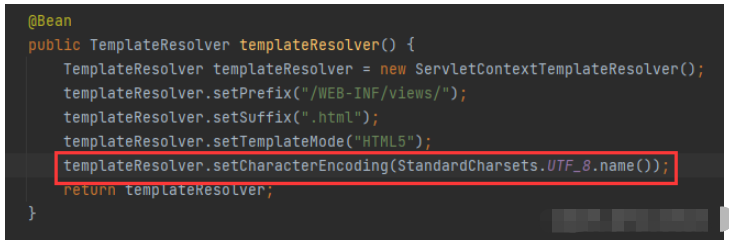
首先在注册 Thymeleaf 的时候模板解析器 TemplateResolver 设置编码为“UTF-8”。

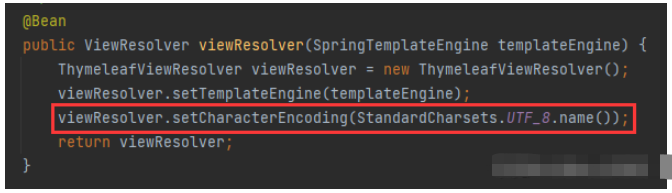
然后 Thymeleaf 视图解析器的配置处也需要设置编码为“UTF-8”。

以上两者缺一不可,否则中文还是乱码。
注意:网页内容的编码方式别忘了(<meta charset="UTF-8" />)
Thymeleaf的th:href传递多个参数出现乱码
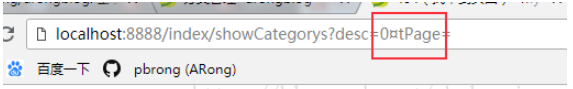
以下代码,按照jsp的思维来说是可行的,但是在项目的请求路径中出现乱码:
<a th:href="@{/index/showCategorys?desc=0¤tPage=${currentPage}}" rel="external nofollow" ">文章分类</a>
查了以下资料解决了,这是因为Thymeleaf已经封装好了多参数链接的使用方式,应该形如:
th:href=@{/url/action(id=${id},name=${name))}这样的方式使用,其中的/url/action是请求路径,()中的参数以,隔开即可。
并且要注意,在使用多参数连接时不能用字符串拼接形式。
th:href=@{|/url/action(id=${id},name=${name)|}感谢各位的阅读,以上就是“Thymeleaf渲染网页时中文乱码如何解决”的内容了,经过本文的学习后,相信大家对Thymeleaf渲染网页时中文乱码如何解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















