【Flutter】Flutter Dart 获取当前时间戳
文章目录
一、前言
在日常的软件开发中,我们经常需要获取当前的时间戳。无论是用于日志记录,还是用于生成唯一标识符,或者是用于时间同步,时间戳都发挥着重要的作用。
本文将详细介绍如何在 Flutter 和 Dart 中获取当前时间戳。
通过阅读本文,你将掌握以下知识:
- 了解时间戳的重要性和应用场景
- 学习在 Dart 中获取当前时间戳的方法
- 学习如何在 Flutter 中使用 Dart 获取并显示当前时间戳
你是否渴望成为 Flutter 的专家,掌握更多的技巧和最佳实践?我们有个好消息要告诉你! Flutter 从零到一 基础入门到应用上线全攻略 正在等待你的加入!这个专栏包含了你需要的所有 Flutter 学习资源,包括代码示例和深度解析。专栏内容会持续更新,价格也会随之上涨。现在就加入,享受最优惠的价格!此外,我们还有一个专门的讨论群,你可以点击这里 加入我们的讨论群,与其他 Flutter 学习者一起交流和学习。让我们今天就开始 Flutter 的学习之旅吧!
二、时间戳的重要性
-
时间戳的定义
时间戳是一个表示某个时间点的数字,通常是从某个特定的时间(如 1970 年 1 月 1 日 00:00:00 UTC)到现在的秒数。它是一种全球统一的时间表示方式,可以用来表示任何时间点。
-
时间戳的应用场景
时间戳在软件开发中有广泛的应用。例如,我们可以通过时间戳来记录事件发生的时间,用于日志记录或者错误追踪。在分布式系统中,时间戳可以用于同步各个节点的时间。此外,时间戳还可以用于生成唯一标识符,例如在数据库中为每条记录生成一个唯一的 ID。
三、在 Dart 中获取当前时间戳
-
Dart 中的 DateTime 类
Dart 提供了一个名为 DateTime 的类,用于表示日期和时间。我们可以通过 DateTime 类的一些方法来获取和操作日期和时间。
-
获取当前时间戳的方法
在 Dart 中,我们可以通过调用 DateTime 类的 now 方法来获取当前的日期和时间,然后通过调用 DateTime 对象的 millisecondsSinceEpoch 属性来获取从 1970 年 1 月 1 日 00:00:00 UTC 到现在的毫秒数,这就是我们通常所说的时间戳。
以下是具体的代码示例:
void main() { DateTime now = DateTime.now(); int timestamp = now.millisecondsSinceEpoch; print('当前时间戳:$timestamp');}
四、在 Flutter 中使用 Dart 获取当前时间戳
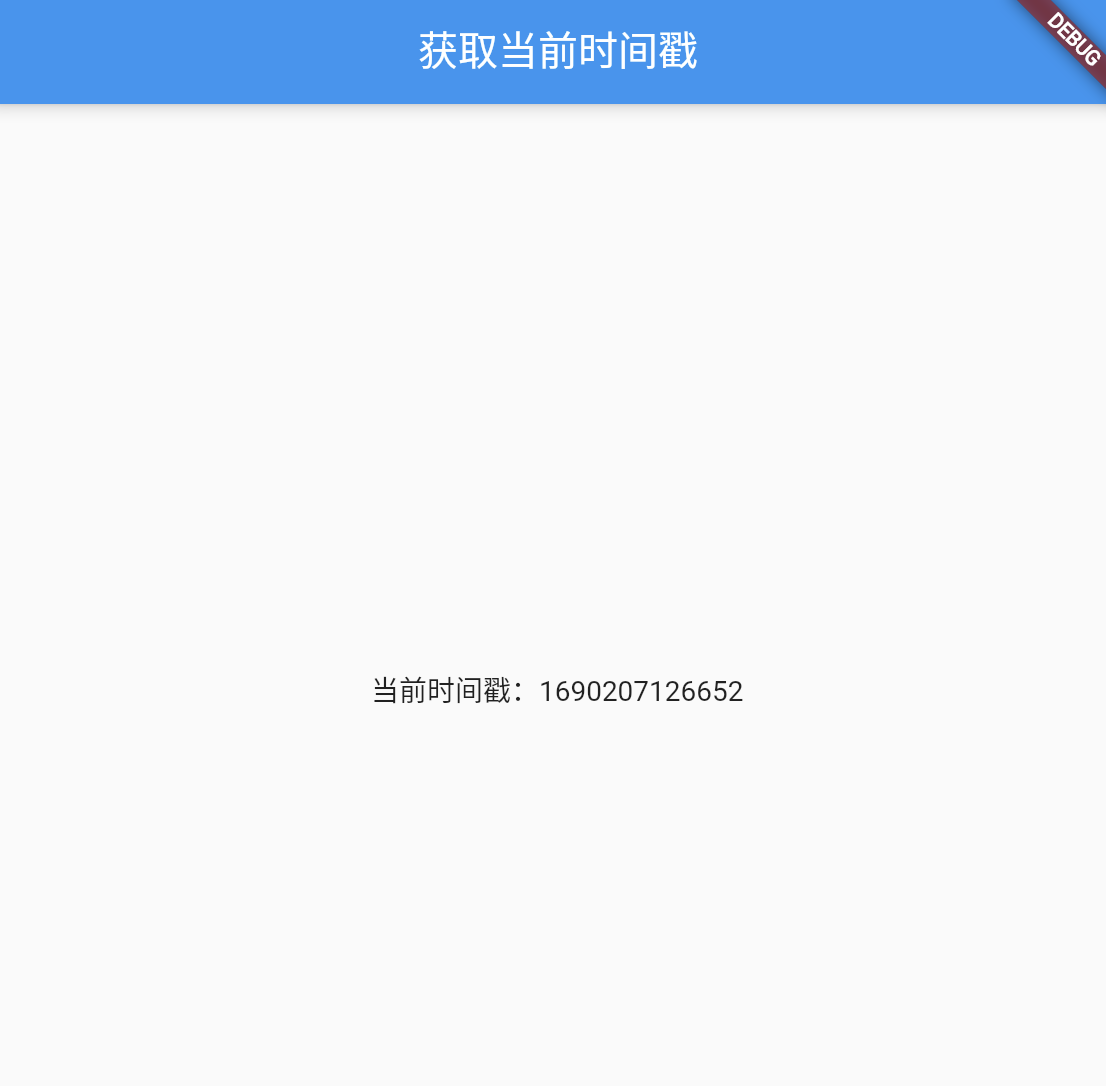
下面是一个在 Flutter 应用中获取并显示当前时间戳的简单示例。在这个示例中,我们创建了一个简单的 Flutter 应用,应用启动后会在屏幕上显示当前的时间戳。
import 'package:flutter/material.dart';void main() { runApp(MyApp());}class MyApp extends StatelessWidget { Widget build(BuildContext context) { int timestamp = DateTime.now().millisecondsSinceEpoch; return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('获取当前时间戳'), ), body: Center( child: Text('当前时间戳:$timestamp'), ), ), ); }}
五、总结
在本文中,我们详细介绍了如何在 Flutter 和 Dart 中获取当前时间戳。首先,我们了解了时间戳的重要性和应用场景。然后,我们学习了在 Dart 中获取当前时间戳的方法,并在 Flutter 应用中实现了这个功能。
通过阅读本文,你应该已经掌握了如何在 Flutter 和 Dart 中获取当前时间戳,以及时间戳的重要性。希望这篇文章能够帮助你在开发 Flutter 应用时更好地处理和使用时间戳。
你是否对 Flutter 感到好奇,想要深入学习?那么,Flutter 从零到一 基础入门到应用上线全攻略 将是你的最佳选择!在这里,你可以找到全面的 Flutter 学习资源,包括代码示例和深度解析。你是否想知道如何用 Flutter 构建应用?所有的答案都在我们的专栏里!别再犹豫了,专栏内容会持续更新,价格也会随之上涨。现在就加入,享受最优惠的价格!让我们一起在 Flutter 的世界中探索吧!想了解更多?点击这里查看 Flutter Developer 101 入门小册 专栏指引。此外,我们还有一个专门的讨论群,你可以点击这里 加入我们的讨论群,与其他 Flutter 学习者一起交流和学习。
来源地址:https://blog.csdn.net/diandianxiyu/article/details/131905963
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



















