❤ cannot read properties of null(reading appendChild)解决办法
❤ 操作元素报:cannot read properties of null(reading appendChild)解决办法
1、场景:
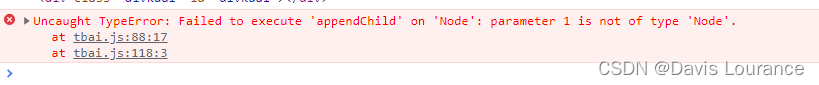
写的一个js渲染,但是出了个小问题,cannot read properties of null(reading appendChild)报错。
大致意思是:不能读取空的属性。

2、解决方案
console.log() //打印数据内容,查看获取数据是否有问题。
js引入放body最后面,页面是自上而下的运行的,HTML都没有运行到,当然获取不到对应节点
使用 getElementsByClassName(''div") 获取元素时,其返回的是数组,而没有定位到某一具体对象
还有 getElementsByTagName() 方法也是,getElementsByTagName() 方法返回 HTMLCollection 对象,HTMLCollection 对象类似包含 HTML 元素的一个数组,看起来可能是一个数组,但其实不是,不过可以像数组一样,使用索引来获取元素
3、后期添加:
后期操作很多ES6里面的Array.form()也可以将这种类数组转化为数组;
所以使用此类方法获取元素时,只需定位到某一具体元素,让浏览器知道在哪个元素下添加子节点即可
改正如下:
document.getElementsByClassName(“divps”)[0];或者直接拿ID
document.getElementById(“divps”);来源地址:https://blog.csdn.net/weixin_43615570/article/details/130729909
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














