如何在html中调整内容的位置
这篇文章给大家介绍如何在html中调整内容的位置,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
html是什么
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
操作环境:windows7系统、html5版,DELL G3电脑。
html内容的位置的调整方法:
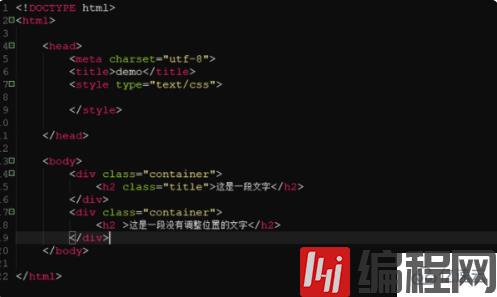
html中调整位置使用css的float属性。详细用法,首先在html文件中新建两个div容器,用方便演示效果,容器中都加入h3标签,设置不同文字便于区分:

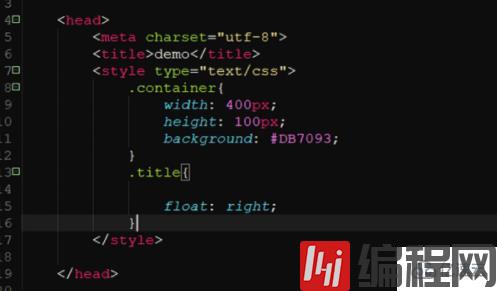
div标签给它在style标签设置class属性的样式,给它高度和宽度以及颜色,h3标签一个使用float属性,另一个不使用。这里float标签的作用可以让文字居左或者居右显示,也可以设置为空,最后Crtl+S保存文件:

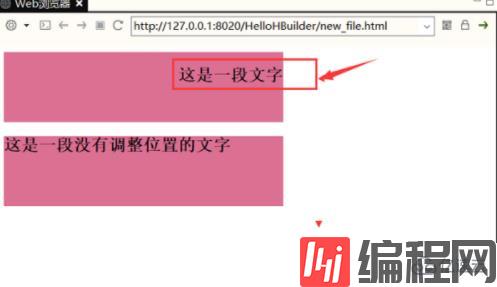
打开浏览器,可以看到两个div中的文字位置并不相同,设置了float标签的文字在靠右的位置。以上就是html调整文字位置的方法:

关于如何在html中调整内容的位置就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341




















