react如何实现滚动条
这篇“react如何实现滚动条”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“react如何实现滚动条”文章吧。
react实现滚动条的方法:1、使用“render() {const translateDistancePercentage...}”方式设置滚动条滚动百分比;2、通过“.scrollBar {width: 362px;...}”设置滚动条宽度;3、设置样式为“left: -362px;top: 0px;position: absolute;”即可。
React-实现滚动条
一、实现效果

二、实现代码
jsx
render() {const translateDistancePercentage = '33.33333333333333'; // 滚动条滚动百分比console.log('滚动条滚动百分比' + translateDistancePercentage);return (// 滚动条<div className="scrollBar" style={{ 'backgroundImage': `url(首页/滚动条外壳.png)` }}> <div className="scrollBarHousing"> <span className="insideScrollBar" style={{ 'transform': `translateX(${translateDistancePercentage}%)`, 'backgroundImage': `url(首页/滚动条内里.png)` }}></span> </div></div>)}
less
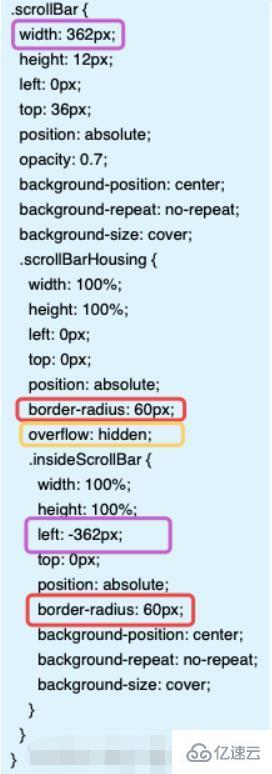
.scrollBar { width: 362px; height: 12px; left: 0px; top: 36px; position: absolute; opacity: 0.7; background-position: center; background-repeat: no-repeat; background-size: cover; .scrollBarHousing { width: 100%; height: 100%; left: 0px; top: 0px; position: absolute; border-radius: 60px; overflow: hidden; .insideScrollBar { width: 100%; height: 100%; left: -362px; top: 0px; position: absolute; border-radius: 60px; background-position: center; background-repeat: no-repeat; background-size: cover; } }}
下图圈出来了一些关键样式,颜色相同滴前后呼应喔~

以上就是关于“react如何实现滚动条”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















