web脚本编辑器ACE Editor的示例分析
小编给大家分享一下web脚本编辑器ACE Editor的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
经常会有在线编辑脚本的需求,但是如果使用textarea来处理有个很明显的缺点,那就是太单调了。没有任何的颜色差别,调试起来也很不方便。
如果可以有提示或者代码识别,一种很自然的想法就是IDE工具,其实在web端也可以实现一些基本的功能,至少从体验上会好很多。不说去替代IDE开发,但是查看代码做一些基本的代码变更还是大有帮助的。
最开始听到ACE Editor这个工具的时候,还是有一些感情的,因为是关键的名字ACE.

实际上这个全名是Ajax.org Cloud9 Editor, Mozilla Skywriter项目也在2011年左右并入了ACE.
要了解这个项目,一种比较好的方式就是在github看star的情况。

可以很明显看到,都是上万颗星了。而且贡献者有300多人。
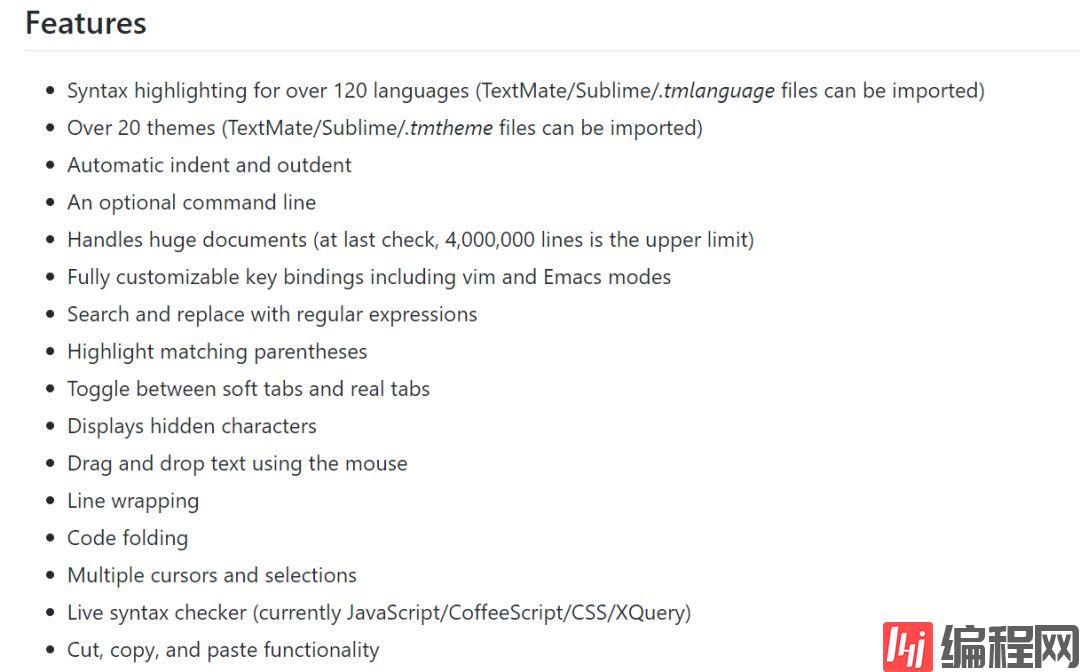
这个项目的优势很强大,支持的语言有120多种,主题风格有20多种,最大支持的行数是400万行,我想没有人这么这么执着在一个文本里蛮干到底,所以说是相当的全面了。

当然在一些体验上,会揉入更多的JS的处理事件。
总体来说,我最感兴趣的就是它作为textarea文本域的效果,至于其他的方向上还需要再调研一把。
我觉得这类项目对于我来说,还是有个缺点就是入门的门槛还是不够很清晰,没有一下子就能快速入门的一个demo或者配置。
还需要自己再摸索一下。所以从网上看到的结果也不大相同,这一点我觉得能改进就太好了。
当然这只是一些体验上的建议,本身的功能来说,已经很不错了。
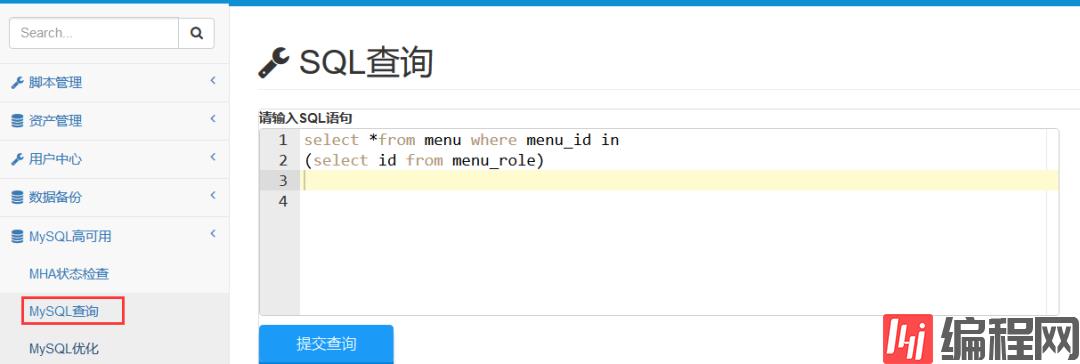
至于要揉入我的平台中,还是有一段路要走,目前我期望的一些功能里面,对于SQL,python,shell脚本的需求还是比较多,所以在这方面还是要多投入一些精力来熟悉一下。
要揉入文本域中,主要就是对于样式的选定。通过JS来关联起来。这是一个初步的样例,先揉入了一些样式,说实话调用中还是有些问题没弄好,继续改进。细节的操作打算弄好了再分享出来。

以上是“web脚本编辑器ACE Editor的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














