vue中所有的封装方式总结
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“vue中所有的封装方式总结”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue中所有的封装方式总结”吧!
目录
封装API
注册全局工具组件
3.封装全局函数
为了减少页面代码量的封装
如何确定我需要封装呢?
复用,如果觉得以后还会用到
你觉得方便,别的地方可能也需要用
如果不封装,页面代码臃肿的时候
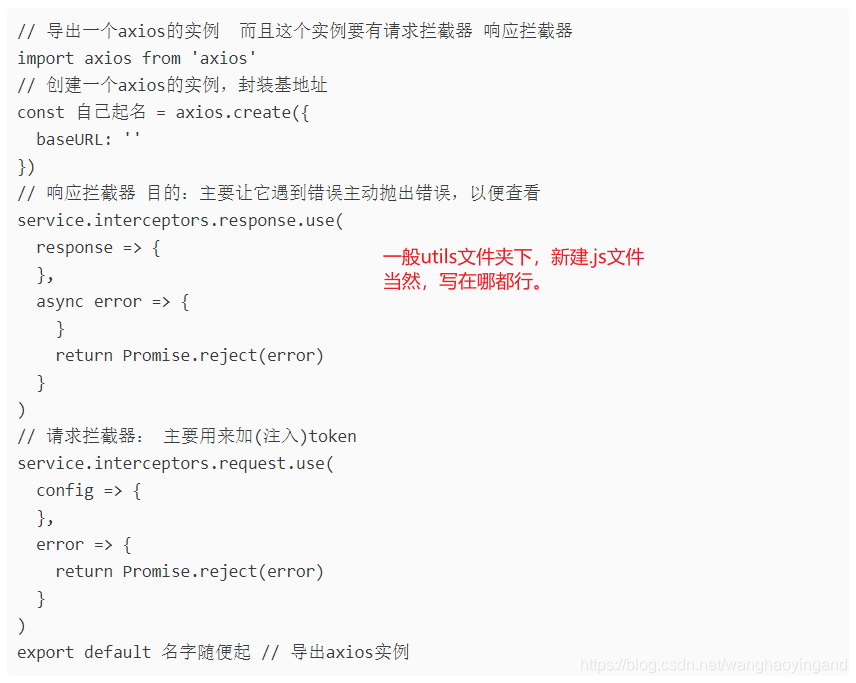
1.封装API
使用场景:业务中最常见最普通的封装
步骤一:

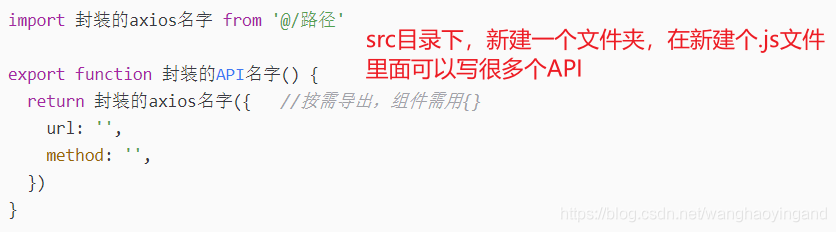
步骤二:

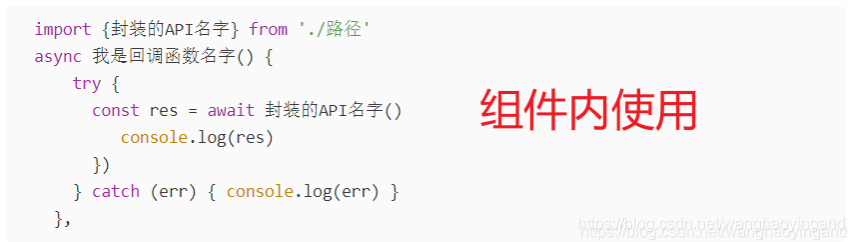
步骤三:

2.注册全局工具组件
使用场景:想让组件全局可用,尤其是第三方插件使用时
步骤一:

步骤二:

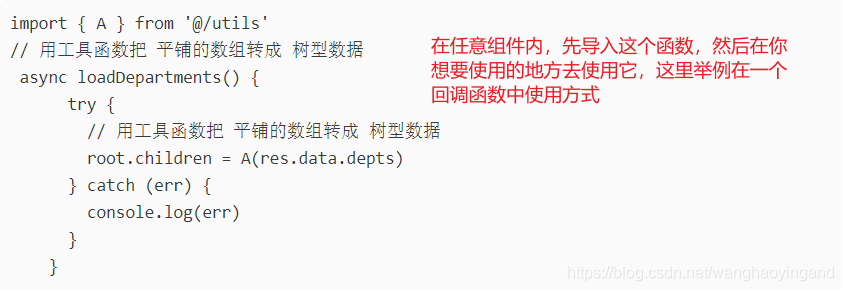
3.封装全局函数
使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组转树函数),可能以后别的地方要用,就封装起来,方便。
步骤一:

步骤二:

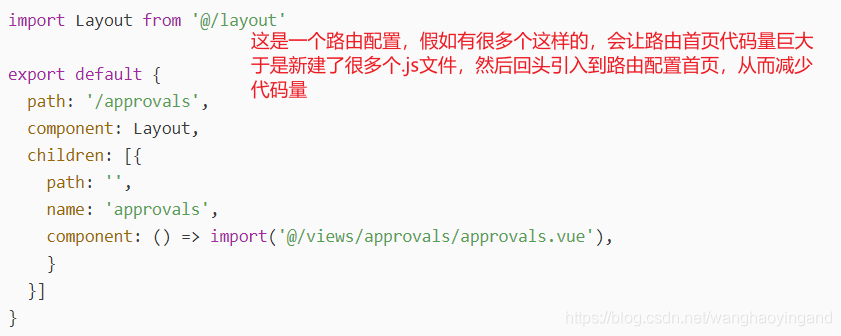
4. 为了减少页面代码量的封装
使用场景:很多,这里以注册路由表举例,理解封装思想
步骤一:

步骤二:

到此,相信大家对“vue中所有的封装方式总结”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















