使用html5怎么给汉字加拼音
短信预约 -IT技能 免费直播动态提醒
今天就跟大家聊聊有关使用html5怎么给汉字加拼音,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、给汉字加拼音 <ruby><rt>
demo一眼便知:
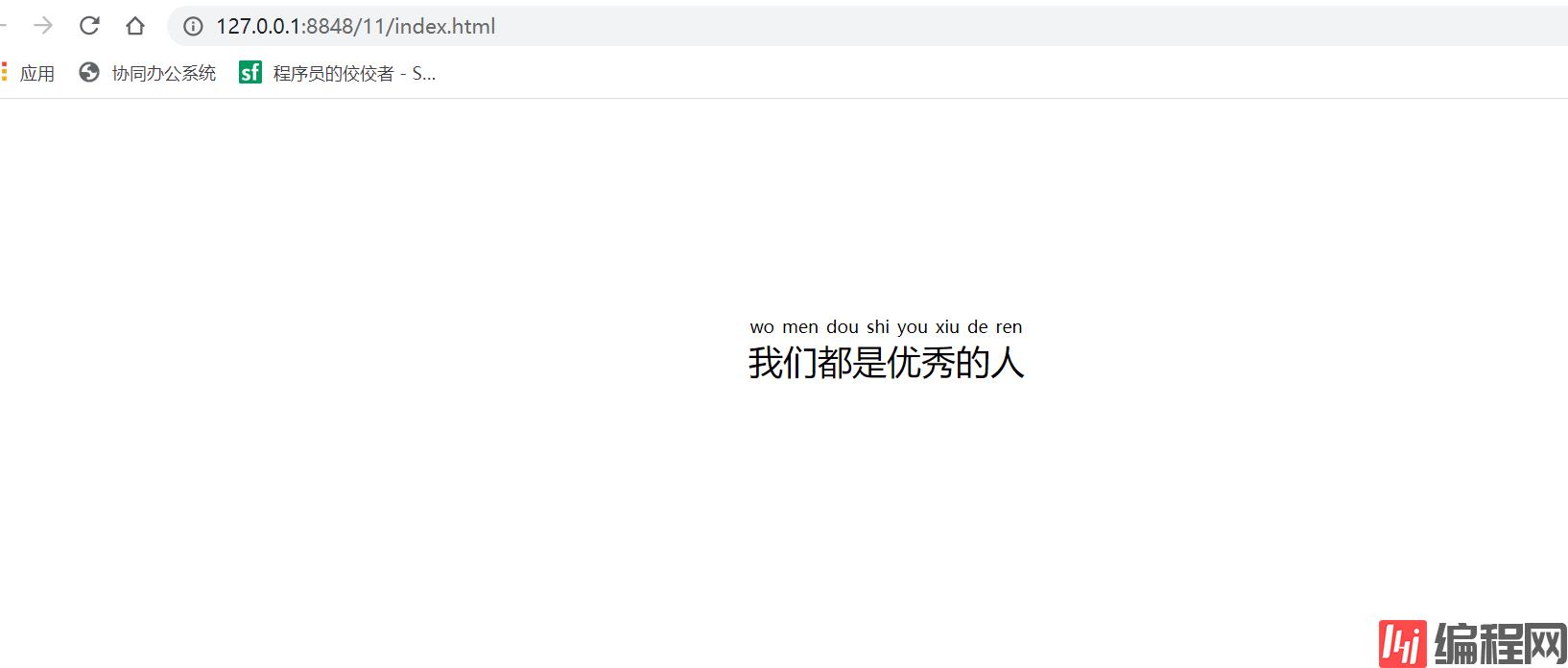
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;"> <ruby> 我们都是优秀的人 <rt>wo men dou shi you xiu de ren</rt> </ruby> </body></html>
拼音自动的居中,站汉字的平分位置。
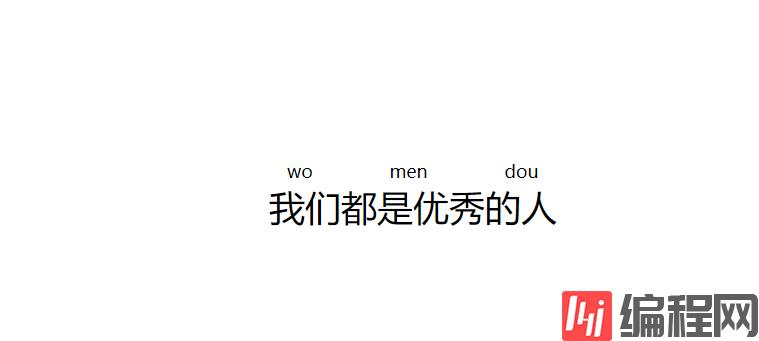
假如我们删掉其中几个拼音,会是怎么样呢,请看效果:

是不是很智能、很方便呢!!!
二、进度条
progress进度条:

话不多说,直接上代码:
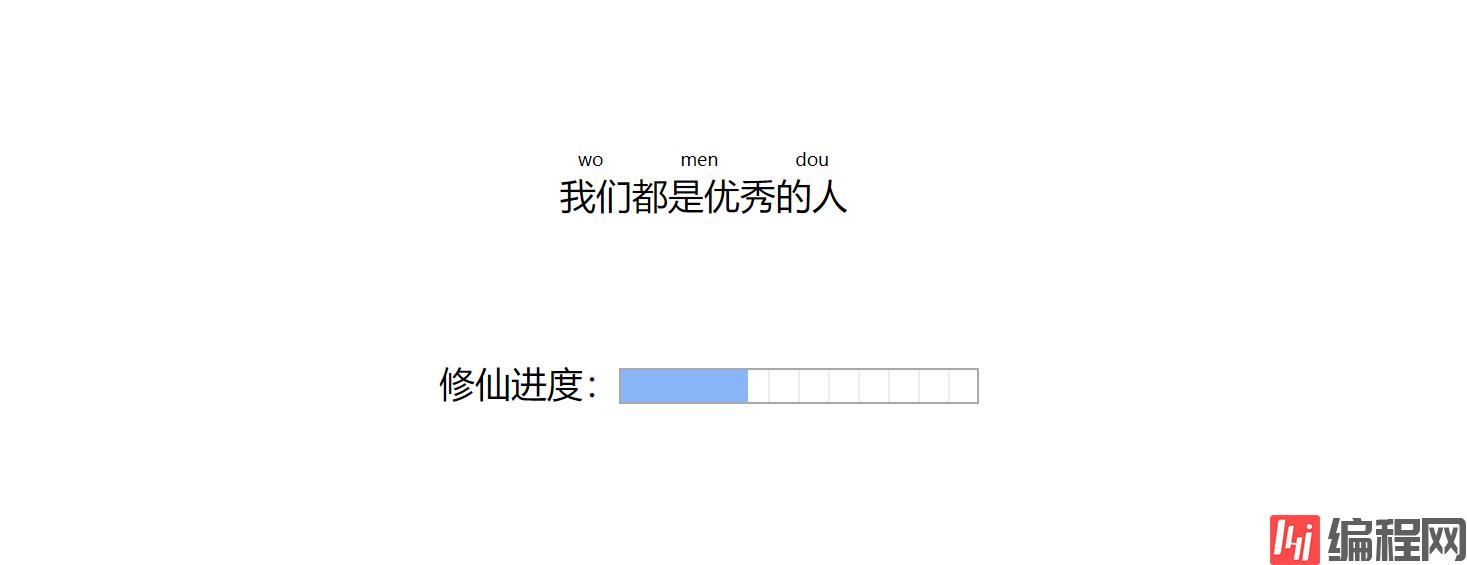
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;"> <ruby> 我们都是优秀的人 <rt>wo men dou </rt> </ruby> <br> <br> <br> <br> 修仙进度:<progress value="36" max="100"></progress> </body></html>是不是很简单很方便呢!
但是呢注意一点:progress不适合用来表示度量衡,如果想表示度量衡,我们应该使用meter标签代替。
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;"> <ruby> 我们都是优秀的人 <rt>wo men dou </rt> </ruby> <br> <br> <br> <br> 修仙进度:<progress value="36" max="100"></progress> <br> <br> <meter value="80" min="0" max="100"></meter> 百分之八十 <br> <br> <br> <meter value="0.1"></meter> 10% </body></html>看完上述内容,你们对使用html5怎么给汉字加拼音有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网行业资讯频道,感谢大家的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














