Vue提供的三种调试方式是什么
这篇文章主要讲解了“Vue提供的三种调试方式是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue提供的三种调试方式是什么”吧!
一、在 VS Code 中配置调试
使用 Vue CLI 2搭建项目时:
更新 config/index.js 内的 devtool property:
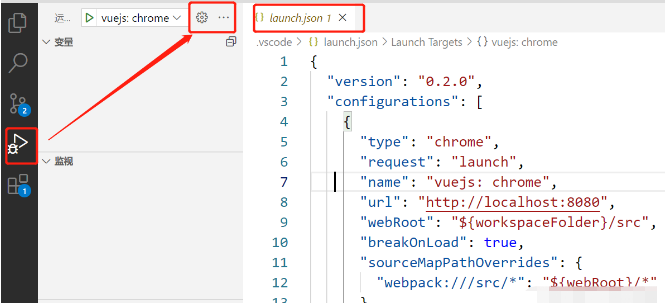
devtool: 'source-map',点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图:

选择Chrome/Firefox:Launch 环境。将 launch.json 的内容替换为:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/class="lazy" data-src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///class="lazy" data-src/*": "${webRoot}/*" } }, { "type": "firefox", "request": "launch", "name": "vuejs: firefox", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/class="lazy" data-src", "pathMappings": [{ "url": "webpack:///class="lazy" data-src/", "path": "${webRoot}/" }] } ]}开始调试:
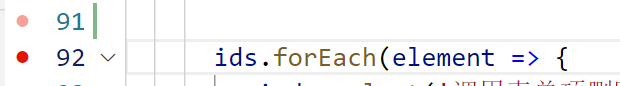
设置断点:

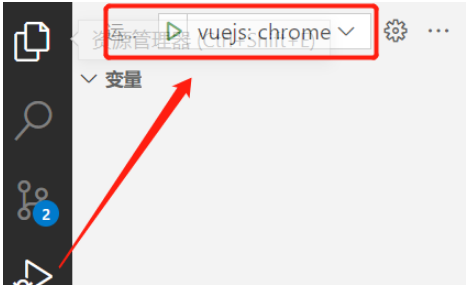
#启动项目npm run dev在debug页面选择“vuejs:chrome”:

二、debugger语句
推荐
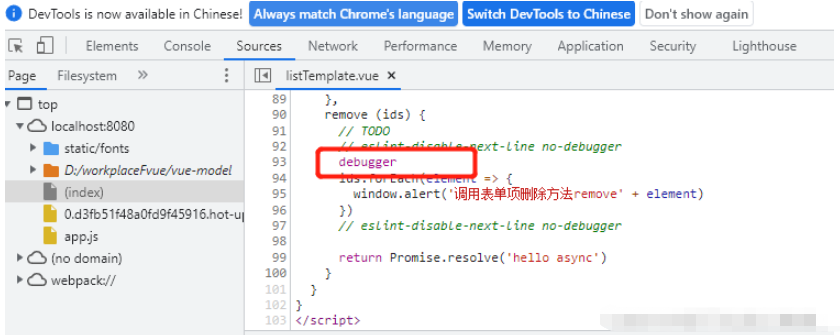
function potentiallyBuggyCode() { debugger // do potentially buggy stuff to examine, step through, etc.}浏览器:F12打开DevTools,当运行程序后,会停在debbger语句:

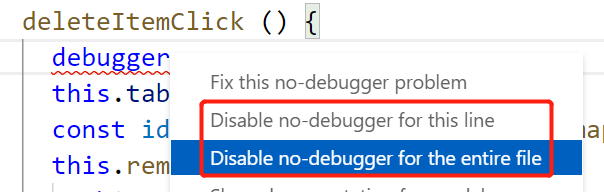
注意:当安装了Eslint插件时,点击快速修复,Disable no-debugger for this line.不然,保存时会自动清除debugger语句。

三、Vue Devtools
谷歌浏览器的插件。
感谢各位的阅读,以上就是“Vue提供的三种调试方式是什么”的内容了,经过本文的学习后,相信大家对Vue提供的三种调试方式是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















