react项目引入antd框架方式及遇到的坑怎么解决
这篇文章主要介绍了react项目引入antd框架方式及遇到的坑怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react项目引入antd框架方式及遇到的坑怎么解决文章都会有所收获,下面我们一起来看看吧。
react项目引入antd框架及遇到的一些坑
1,用create-react-app创建项目
create-react-app demo //demo为项目名称在项目中安装antd
npm install -D antd安装 babel-plugin-import
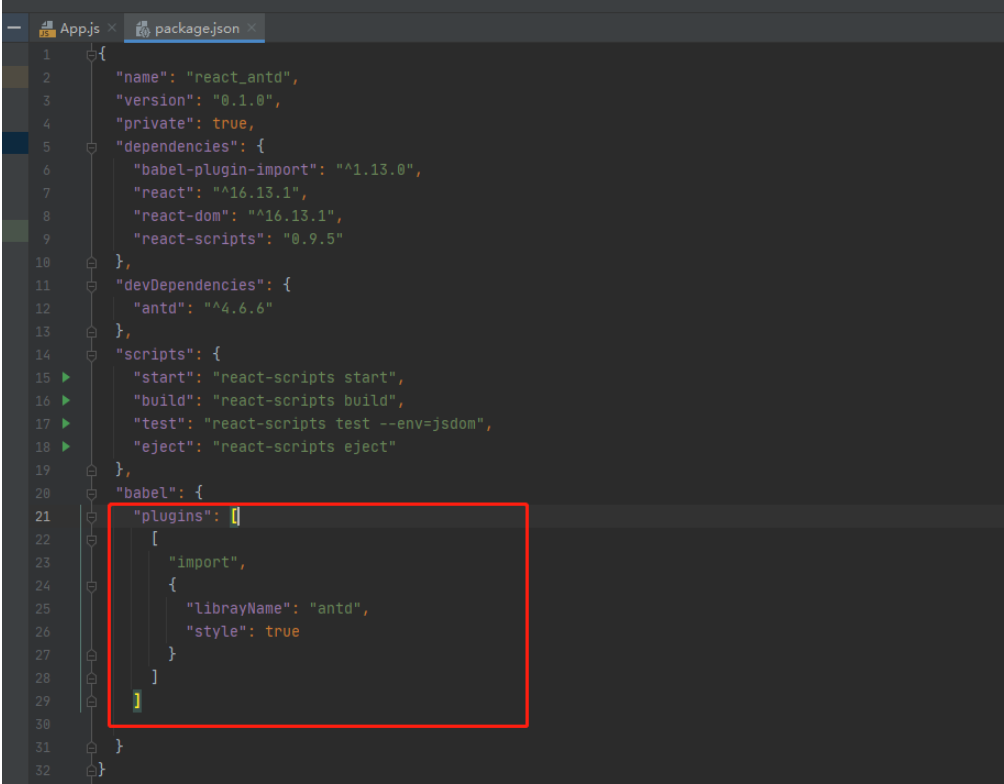
npm install babel-plugin-import --save修改package.json文件,在根目录下
"babel": { "plugins": [ [ "import", { "librayName": "antd", "style": true } ] ] }
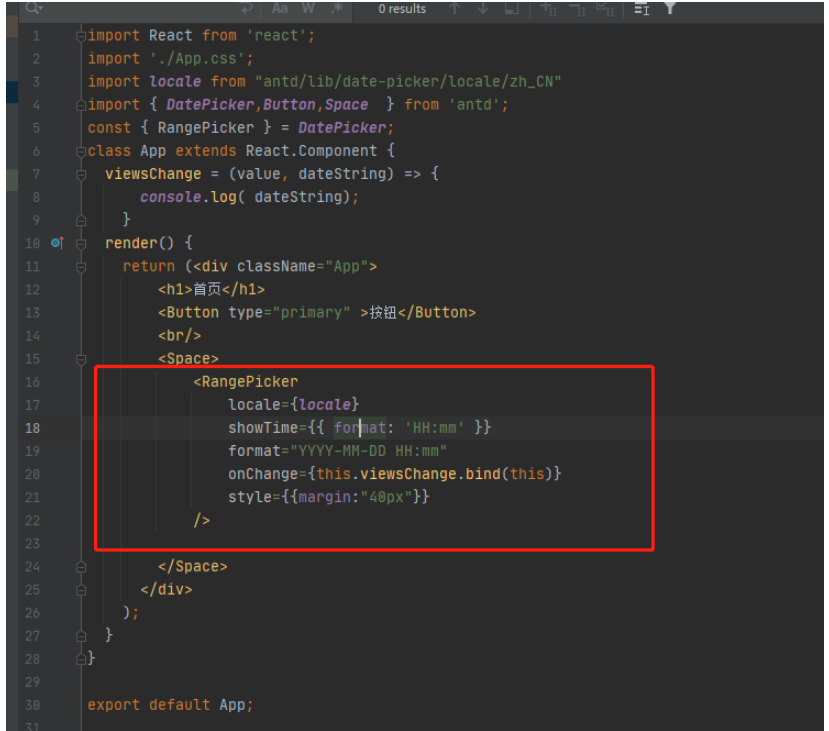
在 "class="lazy" data-src/App.js"文件下使用antd

这时候样式是乱的

需要在App.css(即使用antd的这个文件的css文件)中引入antd.css文件
@import '~antd/dist/antd.css';
这样就一切正常啦
react的antd框架搭建基本布局
1.创建项目文件夹
并安装react-typecript项目
命令如下
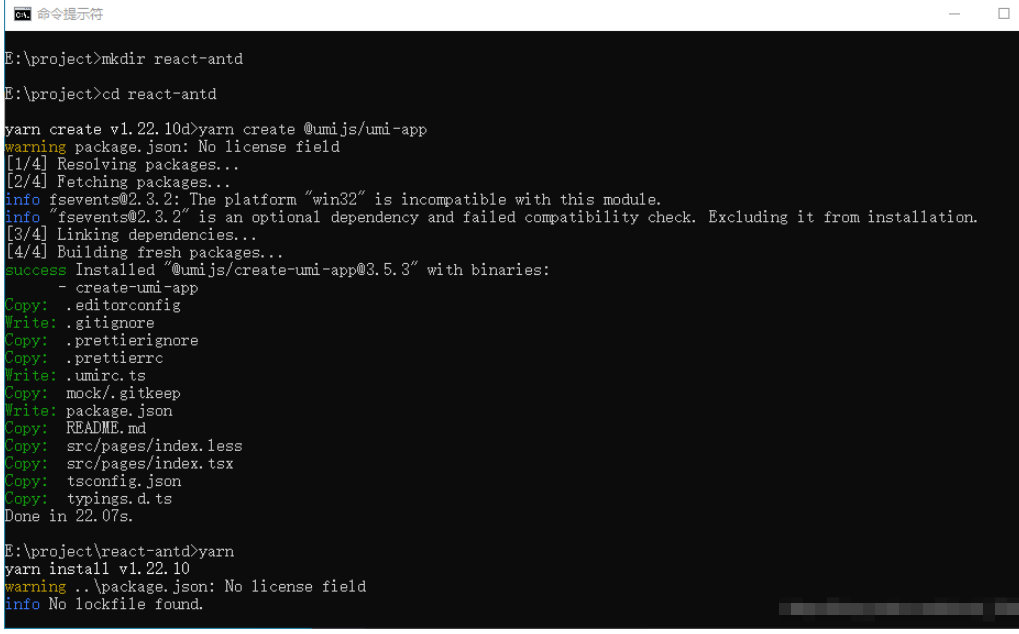
mkdir react-antd
cd react-antd
yarn create @umijs/umi-app 如果创建失败可以用 cnpm create @umijs/umi-app 命令
yarn 如果用cnpm安装 cnpm install

2.运行antd项目
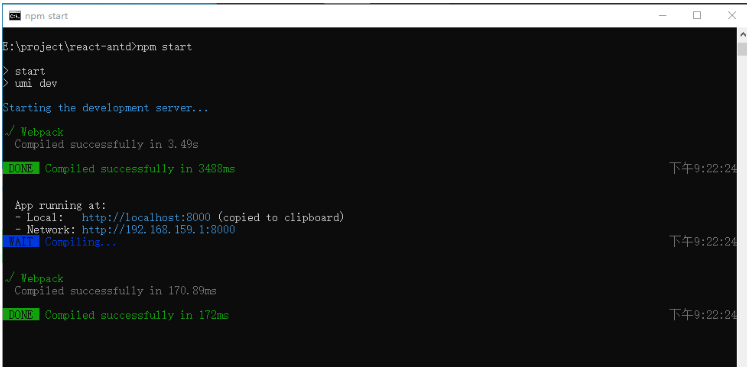
命令 npm start

在浏览器输入 http://localhost:8000 显示如下,即安装成功

3.用vs code编辑器打开项目
初始化项目目录如下

4.编写基本布局
创建layouts目录,新建index.tsx和index.less文件,配置路由文件
mkdir layouts
cd layouts
mkdir index.tsx
mkdir index.less
项目/class="lazy" data-src/layouts/index.tsx代码段如下
import { Layout } from 'antd'; const { Header, Footer, Sider, Content } = Layout; export default function layout(props: any) { return ( <> <Layout> <Sider>Sider</Sider> <Layout> <Header>Header</Header> <Content>Content</Content> <Footer>Footer</Footer> </Layout> </Layout> </> );}项目/.umirc.ts代码段如下
import { defineConfig } from 'umi'; export default defineConfig({ nodeModulesTransform: { type: 'none', }, routes: [ { exact: false, path: '/', component: '@/layouts/index', routes: [ { exact: true, path: '/', component: '@/layouts/index', }, ], }, ], fastRefresh: {},});编写文件如上两图,浏览器显示效果如下

4.在项目/class="lazy" data-src目录里创建global.css全局css文件
将#root的高度改为100%,代码如下
#root { height: 100%;}5.编写项目/class="lazy" data-src/layouts/index.tsx文件如下
import { Layout } from 'antd';import './index.less' const { Header, Footer, Sider, Content } = Layout; export default function layout(props: any) { return ( <> <Layout className="layout-main"> <Sider>Sider</Sider> <Layout> <Header>Header</Header> <Content>Content</Content> <Footer>Footer</Footer> </Layout> </Layout> </> );}引入index.less文件,在最外层Layout组件添加类layout-main
index.less编写如下
.layout-main { height: 100%;}查看浏览器显示如下,基本的后台布局完成

关于“react项目引入antd框架方式及遇到的坑怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“react项目引入antd框架方式及遇到的坑怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















