Vue中组件递归的方法及使用问题有哪些
本篇内容介绍了“Vue中组件递归的方法及使用问题有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
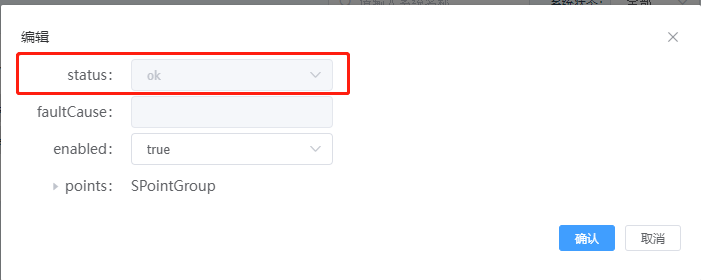
第一个问题就是,循环表单;看下图

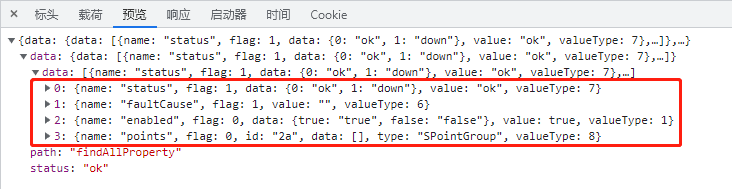
然后这里的数据返回的是这样的:

说明下数据字段的含义:name属性算是表头,然后里面的valueType代表的是各种不同输入框;比方说上面的7代表的是普通的下拉框,然后6就是普通的输入框,1的话是布尔下拉框(其实在前端这边1和7是一样的,但是需要注意点的是Element中的下拉框判断使用的是双等于号,意思说,布尔true等于字符转的false及true=='false'是正确的,所以这里需要格式化);如果等于的是8的话,代表这个是另一个子表单。如果有对应的editData字段,并且这里还需要递归一次这样的数据;
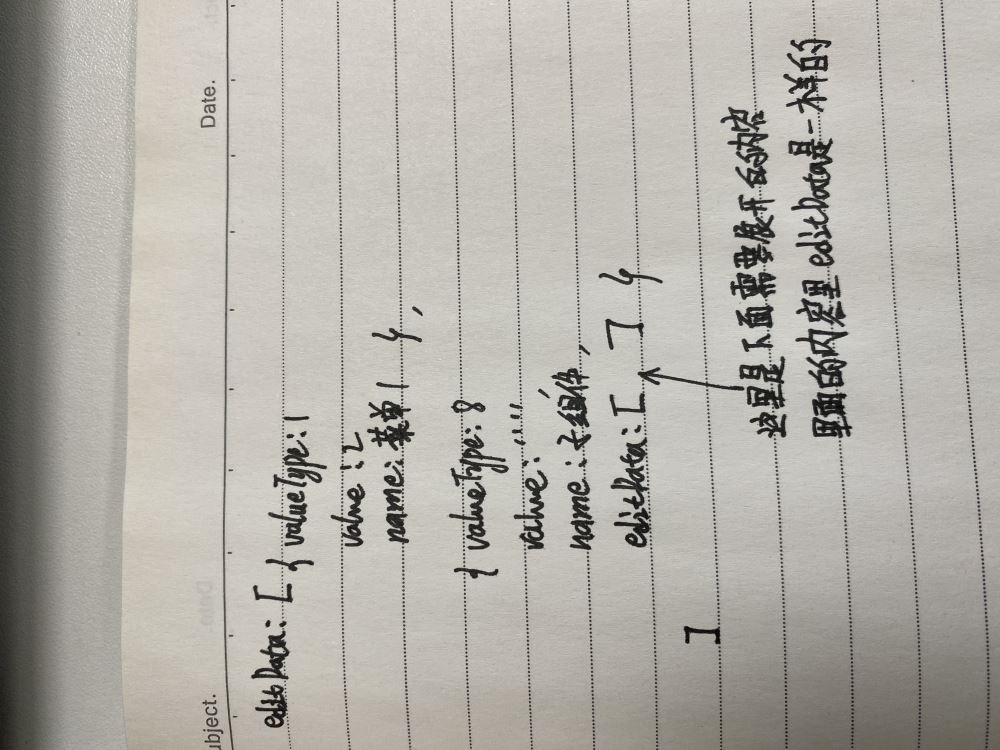
来看下我的格式化数据的过程:
formatterData(editDataAjax, id) { editDataAjax.map(item => { // 如果是类型8,则需要再次展开数据 if (item.valueType == 8) { item.editData = []; item.expanded = false; } // 如果是枚举的类型或者布尔的类型,则需要给他格式化数据一下,用来创建option if (item.valueType == 7 || item.valueType == 1) { item.option = []; for (const key in item.data) { if (item.data.hasOwnProperty(key)) { const element = item.data[key]; if (item.valueType == 1) { // 如果是布尔类型的话,改成布尔 item.option.push({ value: key === "true" ? true : false, label: element }); } else { item.option.push({ value: key, label: element }); } } } } });}最后这里需要注意的一点就是,循环创建输入框和下拉框的话,需要使用v-model的格式,如果单纯的时候的是:value模式绑定的话,会有问题,需要格外的注意,请看下面的代码
<template v-if="item.valueType==6"> <div class="inputDom"> <el-input v-model="item['value']" :disabled="item.flag==1?true:false"></el-input> </div> </template>2、递归组件的使用
首先要说下递归组件怎么使用,就是我的组件文件名叫做fromItem.vue;然后我的name名称也是fromItem(一定要有name),组件递归使用其实和使用其他的组件是一样的;需要先引入
import fromItem from './fromItem';然后注册
components: { fromItem },使用的时候,也是一样的
<div class="childDom"> <fromItem :editData="item.editData" /> </div>但是这个时候,我们的数据就要发生相对应的变化:

当我们给父级的editData赋值的时候,就会出来第一层级,让我们给父级中任意一个editData赋值,就会出现子组件递归了。这个时候不管有几层,都会出现相对应的表单了;
3、关于数据的整理和构建
开始的时候,我把每次请求的数据函数都放在了子组件中进行,就是fromItem.vue文件中进行,但是这样的话,每次请求到最新的数据,如果我不保存上次的数据的话,发现就没有父表单了,只能出现子表单;如果要是保存的话,我就需要每次请求完成之后,调用父组件的方法,保存很多数据。造成了理解的困难;
所以现在使用的方式就是,子组件文件,也就是fromItem.vue组件,不做任何数据的处理,只是接受并且展示数据;数据的请求,整理,和最后的编辑保存都在父组件中完成,这样的话,就不会造成数据的混乱,毕竟递归的时候,做的越多越容易出错;
“Vue中组件递归的方法及使用问题有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















