微信小程序如何实现幸运大转盘功能
短信预约 -IT技能 免费直播动态提醒
这篇文章给大家分享的是有关微信小程序如何实现幸运大转盘功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、项目展示
幸运大转盘是一个简单的抽奖小程序
参与用户点击抽奖便可抽取轮盘的奖品

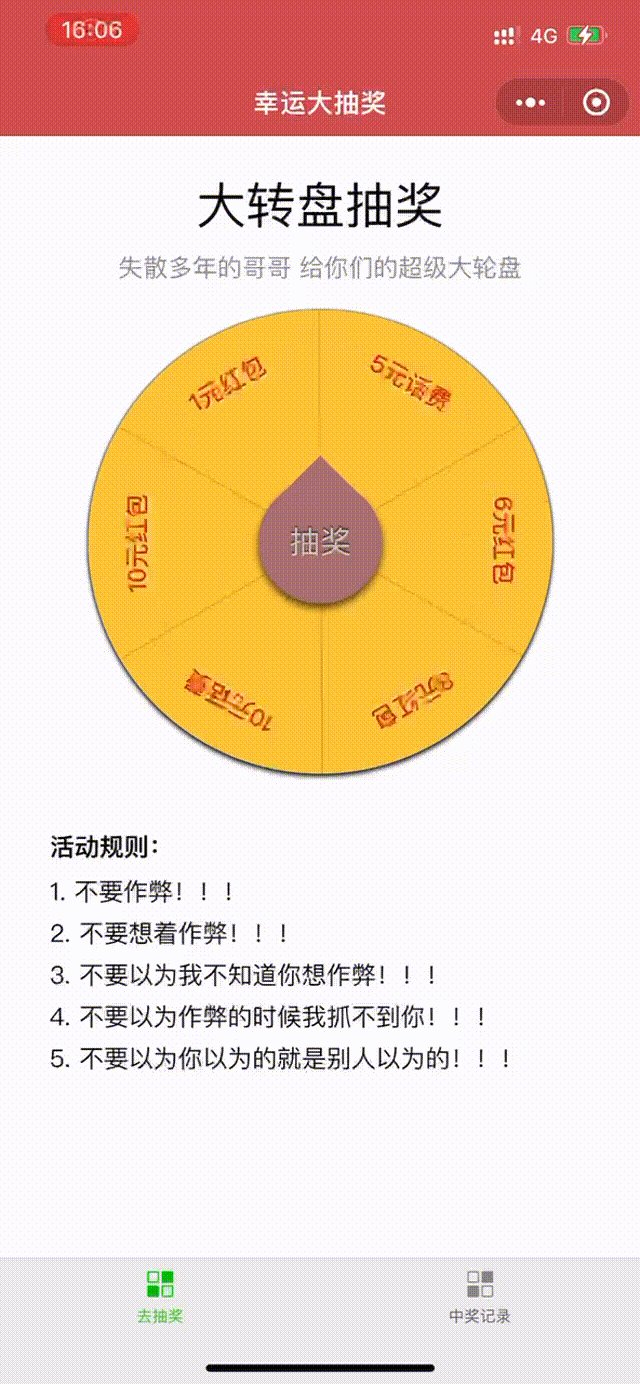
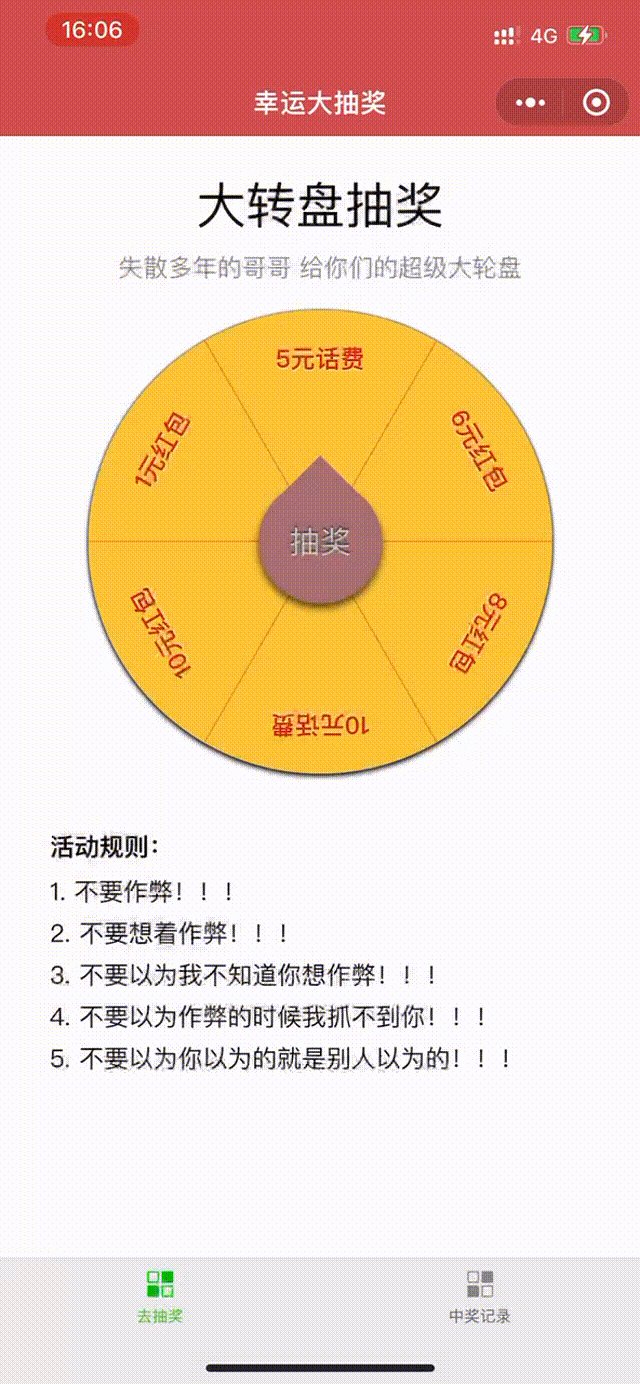
二、抽奖页
抽奖页是一个大轮盘和活动规则
页面形式简单
主要核心在于轮盘
核心代码【轮盘旋转】如下:
getLottery: function () { var that = this var awardIndex = Math.random() * 6 >>> 0; // 获取奖品配置 var awardsConfig = app.awardsConfig, runNum = 8 if (awardIndex < 2) awardsConfig.chance = false console.log(awardIndex) // 旋转抽奖 app.runDegs = app.runDegs || 0 console.log('deg', app.runDegs) app.runDegs = app.runDegs + (360 - app.runDegs % 360) + (360 * runNum - awardIndex * (360 / 6)) console.log('deg', app.runDegs) var animationRun = wx.createAnimation({ duration: 4000, timingFunction: 'ease' }) that.animationRun = animationRun animationRun.rotate(app.runDegs).step() that.setData({ animationData: animationRun.export(), btnDisabled: 'disabled' }) // 绘制转盘 var awardsConfig = app.awardsConfig.awards, len = awardsConfig.length, rotateDeg = 360 / len / 2 + 90, html = [], turnNum = 1 / len // 文字旋转 turn 值 that.setData({ btnDisabled: app.awardsConfig.chance ? '' : 'disabled' }) var ctx = wx.createContext() for (var i = 0; i < len; i++) { // 保存当前状态 ctx.save(); // 开始一条新路径 ctx.beginPath(); // 位移到圆心,下面需要围绕圆心旋转 ctx.translate(150, 150); // 从(0, 0)坐标开始定义一条新的子路径 ctx.moveTo(0, 0); // 旋转弧度,需将角度转换为弧度,使用 degrees * Math.PI/180 公式进行计算。 ctx.rotate((360 / len * i - rotateDeg) * Math.PI/180); // 绘制圆弧 ctx.arc(0, 0, 150, 0, 2 * Math.PI / len, false); // 颜色间隔 if (i % 2 == 0) { ctx.setFillStyle('rgba(255,184,32,.1)'); }else{ ctx.setFillStyle('rgba(255,203,63,.1)'); } // 填充扇形 ctx.fill(); // 绘制边框 ctx.setLineWidth(0.5); ctx.setStrokeStyle('rgba(228,55,14,.1)'); ctx.stroke(); // 恢复前一个状态 ctx.restore(); // 奖项列表 html.push({turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awardsConfig[i].name}); }效果如下:

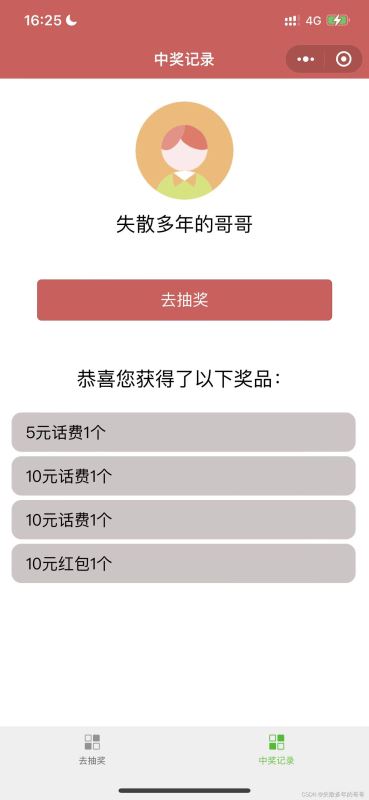
三、领奖页
领奖页是对获奖的信息进行罗列
<view class="top"><image class="userinfo-avatar" class="lazy" data-src="{{head}}" background-size="cover"></image><text >失散多年的哥哥</text></view><view class="mid"><button bindtap="gotoLottery" type="primary" >去抽奖</button></view><view class="txt"><text wx:if="{{awardsList.length > 0}}">恭喜您获得了以下奖品:</text><text wx:if="{{awardsList.length == 0}}">您还中奖,快去抽奖吧</text></view><view class="gift" wx:for="{{awardsList}}" wx:key="unique"><text >{{item}}</text></view>
感谢各位的阅读!关于“微信小程序如何实现幸运大转盘功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


