小程序wx.navigateToMiniProgram跳转传参和接收参数
短信预约 -IT技能 免费直播动态提醒
小程序wx.navigateToMiniProgram跳转传参和接收参数
看了好多没有具体的步骤,自己写一下
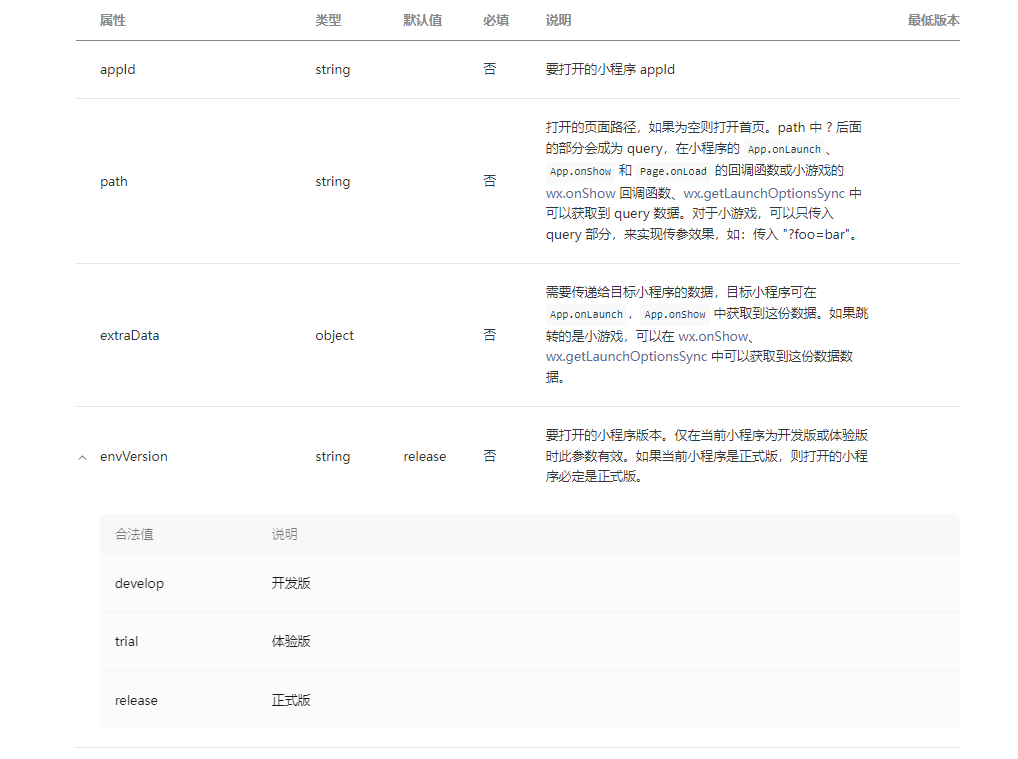
传参
wx.navigateToMiniProgram({
appId: '',
path: 'page/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})

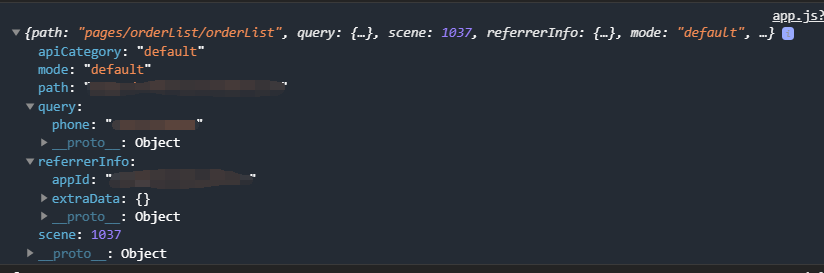
对应小程序接收参数
需要在app.js App.onLaunch,App.onShow 中接收,数据结构参考如下:
注意:path 中 ? 后面的部分会成为 query,

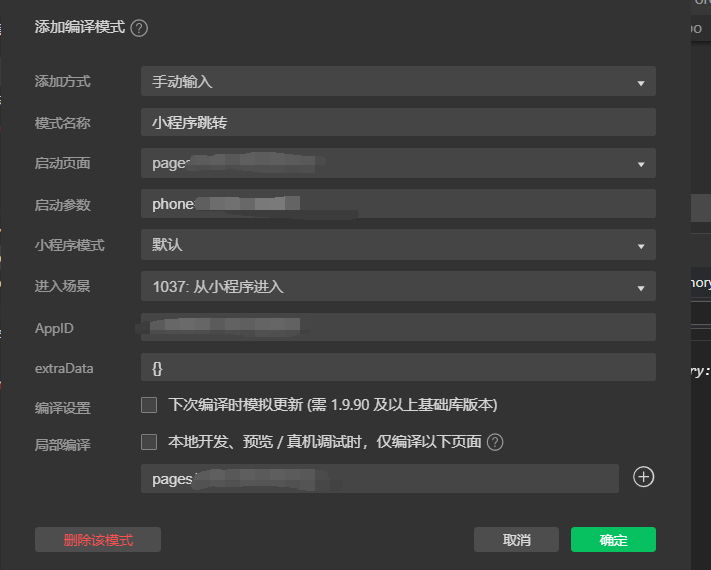
微信开发者工具上模拟小程序进入:

这样就可以看到数据结构啦
完结撒花~
参考链接:https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html
来源地址:https://blog.csdn.net/yyiming/article/details/129382160
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














