如何设置localStorage的过期时间
短信预约 -IT技能 免费直播动态提醒
这期内容当中小编将会给大家带来有关如何设置localStorage的过期时间,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
<script type="text/javascript"> //封装过期控制代码 function set(key,value){ var curTime = new Date().getTime(); localStorage.setItem(key,JSON.stringify({data:value,time:curTime})); } function get(key,exp){ var data = localStorage.getItem(key); var dataObj = JSON.parse(data); if (new Date().getTime() - dataObj.time>exp) { console.log('信息已过期'); //alert("信息已过期") }else{ //console.log("data="+dataObj.data); //console.log(JSON.parse(dataObj.data)); var dataObjDatatoJson = JSON.parse(dataObj.data) return dataObjDatatoJson; } } </script>使用场景:
利用本地数据,减少网络传输
2.弱网络环境下,高延迟,低带宽,尽量把数据本地化
使用方法:
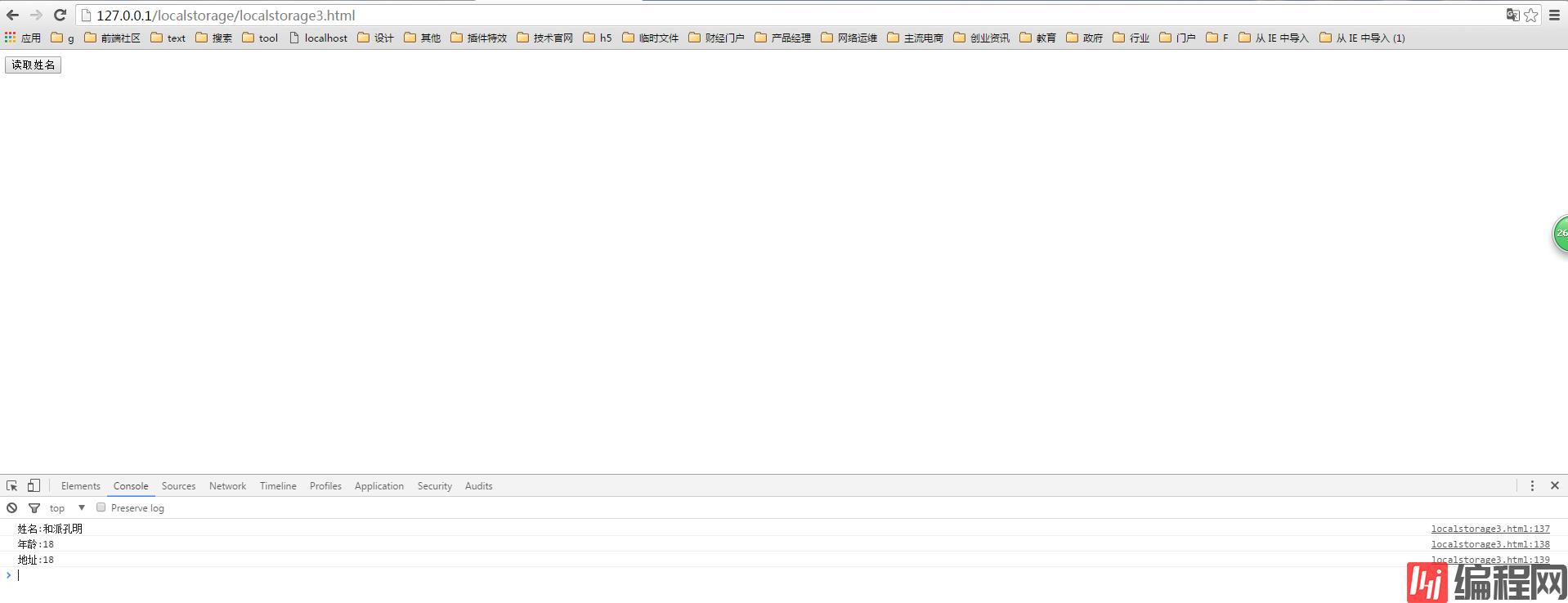
<script>window.onload = function(){ var Ipt = document.getElementById('input1'); var value = '{"name":"和派孔明","Age":"18","address":"陆家嘴金融城"}'; set('information',value); Ipt.onclick = function(){ //var dataObjData=get('information',1000);//过期时间为1秒,正常情况下,你点击的时候已经过期 //var dataObjData=get('information',1000*60);//过期时间为1分钟 //var dataObjData=get('information',1000*60*60);//过期时间为1小时 //var Obj=get('information',1000*60*60*24);//过期时间为24小时 var dataObjData=get('information',1000*60*60*24*7);//过期时间为1周 console.log(dataObjData || null); if (dataObjData!="" && dataObjData!=null) { console.log("姓名:"+dataObjData.name); console.log("年龄:"+dataObjData.Age ); console.log("地址:"+dataObjData.Age ); }else{ alert("获取的信息已经过期"); } }}</script>localStorage过期控制运行代码结果之未过期

localStorage过期控制运行代码结果之已过期

上述就是小编为大家分享的如何设置localStorage的过期时间了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341




