探索小程序的世界(专栏导读、基础理论)

文章导读
一、为什么要学习小程序开发
由于微信自身的强势社交属性,以及其对小程序的战略定位(连接人与服务)的前提下进行了持续的大力支持,截至2021年6月,微信官方宣布已经有超过300万个微信小程序。这个数字在不断增长,因为越来越多的开发者和企业选择在微信平台上开发和发布小程序。
1.1 低门槛
相比于传统的App开发,小程序开发门槛较低。你可以使用HTML、CSS和JavaScript等前端技术来开发小程序,而无需学习复杂的移动开发框架和语言。这使得学习小程序开发更加容易上手。
1.2 市场需求
小程序是近年来兴起的一种应用形式,受到了广大用户的喜爱。许多企业和个人都在寻求开发小程序来满足用户需求,因此学习小程序开发将增加你的就业机会和市场竞争力。

1.3 创业机会
小程序开发为创业者提供了一个低成本、快速验证创意的平台。你可以通过开发小程序来验证你的商业模式和产品想法,从而降低创业风险。
1.4 技术发展趋势
小程序作为一种新兴的应用形式,具有很大的发展潜力。随着技术的不断进步和用户需求的不断变化,小程序开发领域将会有更多的机会和挑战。学习小程序开发可以让你跟上技术发展的潮流,并为未来的发展做好准备。
二、专栏导读
2.1 实战系列
- 基于Java+SpringBoot制作一个校园圈子小程序
- 基于Java+SpringBoot制作一个宿舍报修小程序
- 基于小程序制作一个ChatGPT聊天机器人
- 基于Java+SpringBoot+微信小程序实现奶茶点单系统
- 微信小程序完整项目实战(前端+后端)
- 基于小程序+云开发制作一个文件传输助手小程序
- 基于JavaSpringBoot+uniapp制作一个记账小程序
- 基于Java+SpringBoot制作一个论坛小程序
- 基于微信小程序+爬虫制作一个表情包小程序
- 基于小程序+C#制作一个打卡小程序
- 基于小程序+云开发制作一个菜谱小程序
- 基于小程序+云开发制作一个租房小程序
- 基于Java+SpringBoot制作一个考试答题小程序
- 基于Java+SpringBoot制作一个旅游攻略小程序
- 基于小程序制作一个超酷的个人简历
- 使用小程序制作一个节日祝福生成器
- 使用小程序制作一个时间管理小工具
- 基于小程序+C#制作一个聊天系统
- 基于小程序+C#制作一个小说阅读器
- 使用小程序制作一个音乐播放器
- 使用小程序制作一个核酸检测点查询工具
- 基于小程序实现打卡功能
- 基于小程序+C#实现聊天功能
- 从零开始,开发一个电商微信小程序[前端+后端(c#)]
- 微信小程序电子签名及图片生成
- 基于Java+SpringBoot制作一个社区宠物登记小程序
- 基于Java+SpringBoot制作一个学生公寓管理小程序
- 基于Java+SpringBoot制作一个智能用电小程序
2.2 工具系列
- 使用小程序制作一个马赛克处理工具
- 使用小程序制作一个世界杯球员识别工具
- 使用小程序实现AI动漫脸特效
- 使用小程序制作一个老照片修复工具,让追忆时光触手可及
- 基于小程序实现人脸数量检测
- 小程序实现文字情绪识别并生成参考回复
- 基于小程序实现人脸识别对比
- 基于小程序实现发送语音消息及转文字
- 使用小程序+C#实现人脸、手势双重识别认证
- 基于小程序实现透明背景人像分割
- 用微信小程序给头像带上小旗帜
- 一文读懂基于小程序的图像识别
2.3 游戏系列
2.4 插件系列
- 使用小程序+网页简易实现多客户端实时弹幕
- 使用小程序实现图表(圆饼图、柱状图、折线图)
- 小程序自定义底部导航栏
- 使用小程序实现侧滑抽屉菜单特效
- 使用小程序实现通讯录功能,首字母快捷导航
- 小程序实现瀑布流布局的几种方式
- 微信小程序实现秒杀、拼团、团购等效果
- 小程序实现滑动删除
- 微信小程序实现进度条
三、基础理论
3.1 微信小程序
简易教程
框架
框架提供了白己的视图层描述语言 WXML和 WXSS,以及基于JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者更加方便的聚焦于数据与逻辑上。
组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发,注意,所有组件与属性都是小写,以连字符-连接。
- 组件是视图层的基本组成单元。
- 组件自带一些功能与微信风格的样式。
- 一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
API
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
工具
集成了开发调试、代码逻辑及程序发布等功能的官方开发者工具。
开发者工具
| 功能 | 介绍 |
|---|---|
| 编辑 | 默认为编辑状态显示,下面的编译为手动编译功能,遇常情况下修改文件后保存会刷新界面显示 |
| 调试 | 编辑状态的菜单栏与浏览器的调试界面几乎相同,包括控制台、源码、网络等 |
| 编译 | 修改代码之后,如果没有设置自动检测制新可以在这里手动重新编译 |
| 后台 | 模拟程序运行到后台,进入后台时再次点击会进入前台执行 |
| 缓存 | 数据的本地缓存,可以进行清除缓存等操作 |
项目结构
| 文件名 | 介绍 |
|---|---|
| utils | 公共脚本目录 |
| app.js | 小程序逻辑 |
| app.json | 全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、tab等 |
| app.wxss | 小程序公共样式表 |
| pages | 页面文件组成 |
3.2 app.json配置
pages
| 功能 | |
|---|---|
| 功能 | 设置页面路径 |
| 节点 | “pages”:[] |
| 类型 | String Array |
| 必填 | 是 |
window
| 功能 | |
|---|---|
| 功能 | 设置默认页面的窗口表现 |
| 节点 | backgroundTextStyle、navigationBarBackgroundColor、navigationBarTitleText、navigationBarTextStyle |
| 类型 | object |
| 必填 | 否 |
tabbar
| 功能 | |
|---|---|
| 功能 | 设置底部tab的表现 |
| 节点 | color、selectedcolor、backgroundColor、borderStyle |
| 类型 | object |
| 必填 | 否 |
3.3 App.js
App0 函数用来注册一个小程序,接受一个 object 参数,其指定小程序的生命周期函数等
onLaunch
描述:生命周期函数,监听小程序初始化
触发时机:当小程序初始化完成时,会触发onLaunch(全局只触发一次)
onShow
描述:生命周期函数,监听小程序显示
触发时机:当小程序启动,或从后台进入前台显示,会触发 onShow
onHide
描述:生命周期函数,监听小程序隐藏
触发时机:当小程序从前台进入后台,会触发 onHide
onError
描述:错误监听函数
触发时机:当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
注意事项
- App() 必须在 app;js 中注册,且不能注册多个
- 不要在定义于 App() 内的函数中调用 getApp(),使用 this 就可以拿到 app 实例
- 不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成
- 通过 getApp()获取实例之后,不要私自调用生命周期函数
3.4 页面跳转与传参
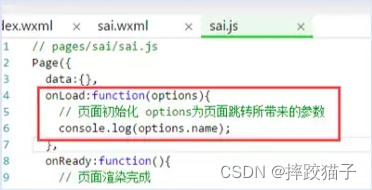
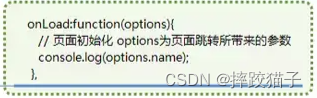
navigator标签,相当于html中的a标签,默认跳转过去在导航栏中会出现一个返回按钮,如果不用返回,可以添加属性redirect,url的用法和htm中a标签的href一样,用?待参数,用&带多个参数

跳转的页面的js页面中的onLoad函数的参数options就是传过来的参数了


导航元素高亮小技巧
- hover-class属性的使用
- 要使普通元素点击的时候有高亮的效果,可以给元素添加cursor:pointer的样式
3.5 小程序JS与普通JS的差异
小程序不是运行在浏览器中,所以没有DOM和BOM对象
- console.log(window)结果为undifined
- console.log(document)结果为undifined
- 没有alert方法
小程序的JS有一些额外的成员
- App方法=》用于定义应用程序实例对象
- Page方法=》用于定义页面对象
- getApp方法=》用来获取全局应用程序对象
- getCurrentPages方法=》用来获取当前页面的调用栈( 最后一个就是当前页面 )
- wx对象=》用来提供API的核心库
小程序的JS是支持CommonJS规范的
- module.exports
- require(./moduleA)
3.6 界面层的数据绑定
特点
WXML 中的动态数据均来白对应 Page 的 data。也就是说js与页面,js中函数函数的值传递都可以通过data中的定义数据来传值。
使用
数据绑定使用 Mustache语法( 双大括号 ) 将变量包起来
| 介绍 | 语法 |
|---|---|
| 内容 | |
| 组件属性(需要在双引号之内) | |
| 控制属性(需要在双引号之内) | |
运算
可以在{{}}内进行简单的运算
| 介绍 | 语法 |
|---|---|
| 三元运算 | |
| 算数运算 | |
| 逻辑判断 | |
| 数据路径运算 | |
来源地址:https://blog.csdn.net/weixin_42794881/article/details/131528788
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341