Mac中VSCode配置vue项目环境
一、下载VSCode
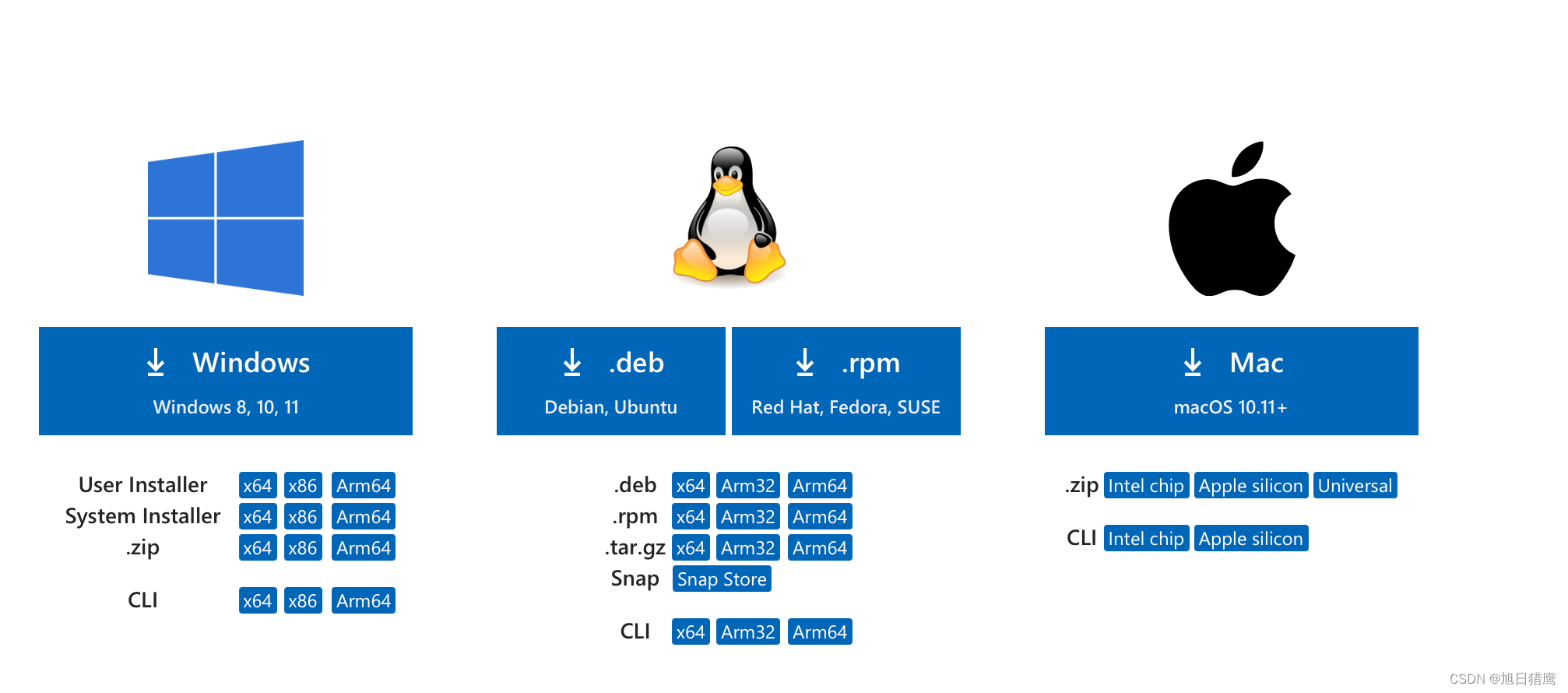
进入VSCode官网,下载Mac版安装包

设置中文:
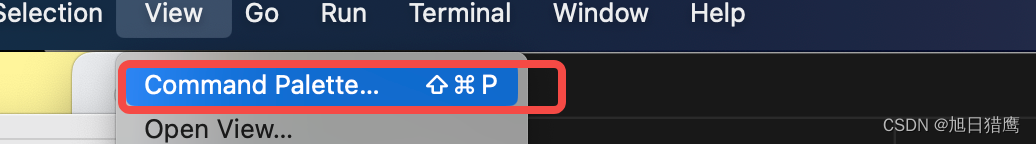
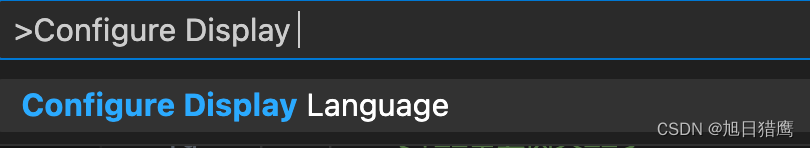
vscode导航栏view -> Command Palette -> 输入Configure Display Language -> 选择简体中文 -> 重启


二、下载node.js
下载地址:node.js官网,建议下载长期维护版本。

打开控制台输入 node -v
如果正确显示版本号,安装完成
三、修改npm 淘宝镜像源
修改镜像源:
$ sudo npm install -g cnpm --registry=http://registry.npm.taobao.org
查看镜像源:$ npm config get registry
输入 $ npm -v

四、安装vue脚手架构建工具
命令行输入$ sudo npm install -g @vue/cli,
输入vue --version或vue -v查看脚手架版本。

vue脚手架卸载
$ root# which vue
$ ~ root# cd /usr/local/bin
$ bin root# rm -rf vue
$ bin root# vue -V
$:bin root# vue --version
五、创建vue项目
1. 建立一个目录,在终端进入该目录
例如:cd /Users/name/Desktop/testH5
2. 执行命令$ vue init webpack 项目名称
如果提示:
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
可以执行 $sudo npm i -g "@vue/cli-init"
然后再执行创建命令

运行$npm run dev报错
sh: webpack-dev-server: command not found
重新安装package.json文件,执行
$sudo cnpm install

来源地址:https://blog.csdn.net/guoxulieying/article/details/131549618
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













