怎么在Html5中实现百度地图的点击事件
短信预约 -IT技能 免费直播动态提醒
怎么在Html5中实现百度地图的点击事件?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
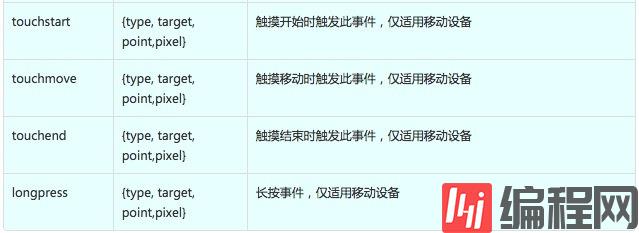
根据百度地图官方解释,在移动端 H5 页面中可监听下面这 4 个事件:
touchstart, touchmove, touchend, longpress

而如果地图上监听了 click 事件,在移动端是不会执行这个事件里面的代码的。
我之前做一个需求时,给地图监听了 touchend 事件,不曾想当我拖动地图时,也执行了 touchend 里的代码。所以需要模拟一个像 zepto 中的 tap 事件,就能解决这个问题了。
我的代码是:
function initMap(baseData) { var mp = new BMap.Map('map'); var point = new BMap.Point( baseData.data.gardenLongitude, baseData.data.gardenLatitude ); mp.centerAndZoom(point, 15); // 保存 touch 对象信息 var obj = {}; mp.addEventListener('touchstart', function (e) { obj.e = e.changedTouches ? e.changedTouches[0] : e; obj.target = e.target; obj.time = Date.now(); obj.X = obj.e.pageX; obj.Y = obj.e.pageY; }); mp.addEventListener('touchend', function (e) { obj.e = e.changedTouches ? e.changedTouches[0] : e; if ( obj.target === e.target && // 大于 750 可看成长按了 ((Date.now() - obj.time) < 750) && // 应用勾股定理判断,如果 touchstart 的点到 touchend 的点小于 15,就可当成地图被点击了 (Math.sqrt(Math.pow(obj.X - obj.e.pageX, 2) + Math.pow(obj.Y - obj.e.pageY, 2)) < 15) ) { // 地图被点击了,执行一些操作 doSomething(); } }); }关于怎么在Html5中实现百度地图的点击事件问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网行业资讯频道了解更多相关知识。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















