echarts图表y轴数据间隔过大问题如何解决
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍“echarts图表y轴数据间隔过大问题如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts图表y轴数据间隔过大问题如何解决”文章能帮助大家解决问题。
echarts图表y轴数据间隔过大的问题
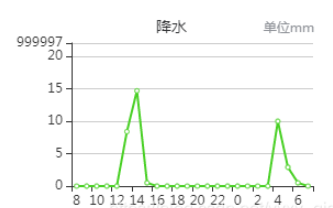
如图所示,echarts图表y轴数据间隔过大,前面几个显示正常,最后一个值变得很大,造成页面特别难看

解决办法:
在yAxis中axisLabel设置如下,可以根据自己的需求截取几位小数点
yAxis: { type: "value", axisLabel: { formatter:function (value, index) { return value.toFixed(2); }}}echarts图表Y轴最小间隔值 改为1
数据可视化运用更加广泛,官方提供的组件也能支持大部分数据展示的需求;
今天这里来介绍其中一个样式功能;更改Y轴最小间隔值为1;
代码如下:
在yAxis中添加 minInterval:1,
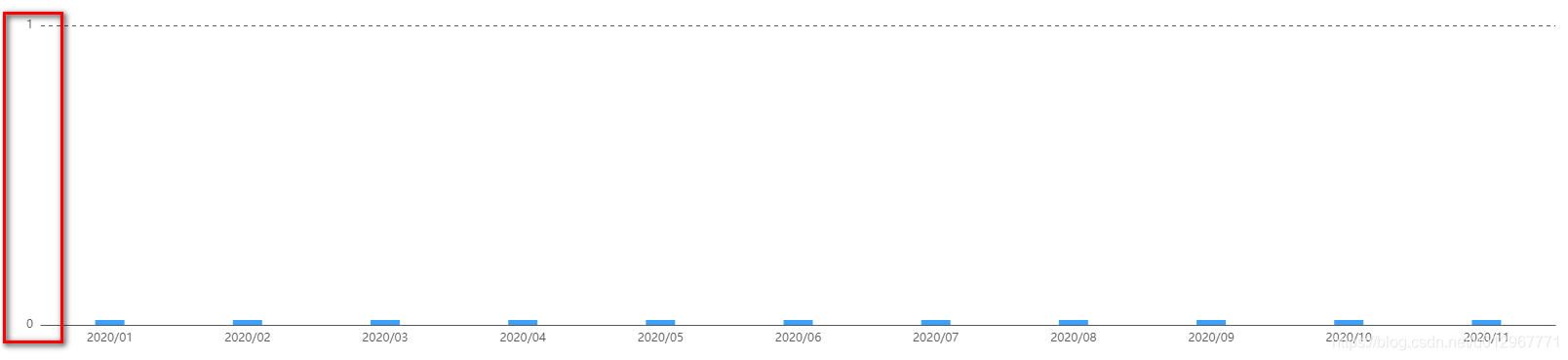
yAxis: [ { type: 'value', minInterval:1, axisLine: { show: false, lineStyle: { type: 'solid', color: '#5A5A5A',//左边线的颜色 width: '1'//坐标线的宽度 } }, axisLabel: { textStyle: { color: '#5A5A5A',//坐标值得具体的颜色 } }, axisTick:false, splitLine: { //坐标轴在grid区域中的分隔线(网格中的横线) show: true, lineStyle: { color: ['#5A5A5A'], width: 1, type: 'dashed', } }, splitArea: {//坐标轴在grid区域中的分隔区域(间隔显示网格区域) interval: 1, //显示间隔的规律 show: true, areaStyle: {//分隔区域的样式 color: ['rgba(255,255,255,0.03)', 'rgba(255,255,255,0)'] } } } ],效果图:

关于“echarts图表y轴数据间隔过大问题如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














