vuejs怎么添加视频
这篇文章主要讲解了“vuejs怎么添加视频”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vuejs怎么添加视频”吧!
vuejs添加视频的方法:1、通过iframe插入视频链接;2、通过引用vue-video-player插件实现添加视频即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs如何添加视频?
基于Vue插入视频的2种方法小结:

方法一:iframe插入视频链接
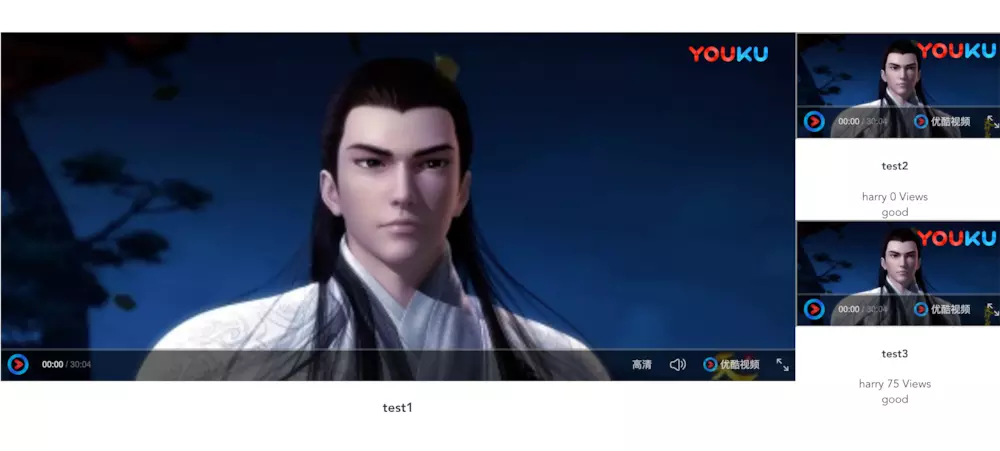
1 ##### 当前播放的视频
<div class="video-wrap" style="width:80%;float:left;oveflow:hidden;"> <iframe :class="lazy" data-src="this.activeVideo.youtobeURL" frameborder='0' allow='autoplay;encrypted-media' allowfullscreen style='width:100%;height:500px;'> </iframe> <h4>{{this.activeVideo.title}}</h4> </div>2#####视频列表
<div class="video-list" style="float:right;width:20%;text-align:center;"> <div v-for='video in videos' :key='video.id' class="thumbnail" > <div class="thumbnail-img" > <div style="height:50%;width:100%;position:absolute;z-index:999" @click="activeVideoShow(video.id)"></div> <iframe :class="lazy" data-src='video.youtobeURL' :alt="video.title" /> </div> <div class="thumbnail-info"> <h5>{{video.title}}</h5> <div class="thumbnail-views"> <span>{{video.speaker}}</span> <span>{{video.views}} Views</span> </div> <div class="thumbnail-describe"> {{video.describe}} </div> </div> </div> </div>3#####定义的数据结构(自己写的demo,可能实际中后台返的数据结构会有所不同)
data () { return { flag:false, videos:[{ id:1,title:'test2',youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA',speaker:'harry', likes:101,views:0,describe:'good' },{ id:2,title:'test3',youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA',speaker:'harry', likes:100,views:75,describe:'good' }], activeVideo:{ id:3,title:'test1',thumbnail:'./../../static/images/headImg.png',speaker:'harry', likes:0,views:0,describe:'good', youtobeURL:'http://player.youku.com/embed/XMzcwNTY3NTM2MA' } } }4##### 点击视频列表中的视频转变为当前视频
ps:最开始的时候把点击事件写在iframe上,但是点击无效。后来写了个div,完美解决:
<div style="height:50%;width:100%;position:absolute;z-index:999" @click="activeVideoShow(video.id)"></div>5#####转换当前视频的点击事件:通过id来判断当前点击的是哪个
activeVideoShow(id){ this.videos.filter(item=>{ if(id == item.id){ this.activeVideo=item } }) }方法二:引用了vue-video-player插件(没有视频列表)
相对于iframe方法写了一堆div和style,vue-video-player简直精简到起飞
1#####第一次用这个插件,不是很熟悉,所以根据官方的API 写了一个videoPlayer的组件,代码如下:
<div> <video ref="videoPlayer" class="video-js"></video> </div>1-1#####需要引入video.js和定义相关的options
import videojs from 'video.js'---------------------------------props:{ options:{ type:Object, default(){ return{ } } } },data(){ return{ player:null } },mounted(){ this.player=videojs(this.$refs.videoPlayer,this.options,function onPlayerReady(){ console.log('onPlayerReady',this) }) }2#####在插入视频的页面中引入上面的videoPlayer组件,在view层代码如下:
<video-player class="video-player vjs-custom-skin " ref="videoPlayer" :playsinline='false' :options='videoOptions' @play="onPlayerPlay($event)" @pause='onPlayerPause($event)' @statechagned='playerStateChanged($event)' > </video-player>3#####需要引入的插件
import './../../node_modules/video.js/dist/video-js.css'import './../../node_modules/vue-video-player/class="lazy" data-src/custom-theme.css'import videojs from 'video.js'import {videoPlayer} from 'vue-video-player'import 'videojs-flash'import VideoPlayer from '@/components/videoPlayer.vue'3-1#####定义相关数据
props:{ state:Boolean, },data(){ return{ videoOptions:{ playbackRates:[1.0,1.5,2.0], // 播放速度 autoplay:false, // 如果true,浏览器准备好时开始回放 controls:true, muted:false, // 默认情况下将会消除任何音频 loop:false, //循环播放 preload:'auto', // <video>加载元素后立即加载视频 language:'zh-CN', aspectRatio:'16:9', //流畅模式,并计算播放器动态大小时使用该值 fluid:true, //按比例缩放以适应容器 sources:[{ class="lazy" data-src:'http://vjs.zencdn.net/v/oceans.mp4', type:'video/mp4' }], poster:'http://vjs.zencdn.net/v/oceans.png', // 封面地址 notSupportedMessage:'此视频暂无法播放,请稍后再试', } } }感谢各位的阅读,以上就是“vuejs怎么添加视频”的内容了,经过本文的学习后,相信大家对vuejs怎么添加视频这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















