如何理解Vue中的事件处理和事件修饰符
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关如何理解Vue中的事件处理和事件修饰符,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。


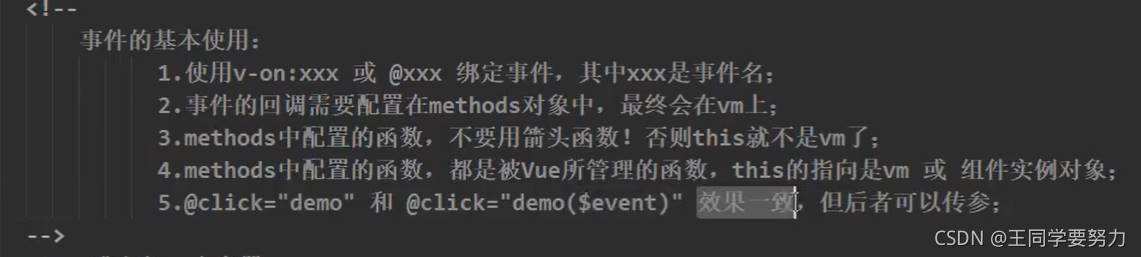
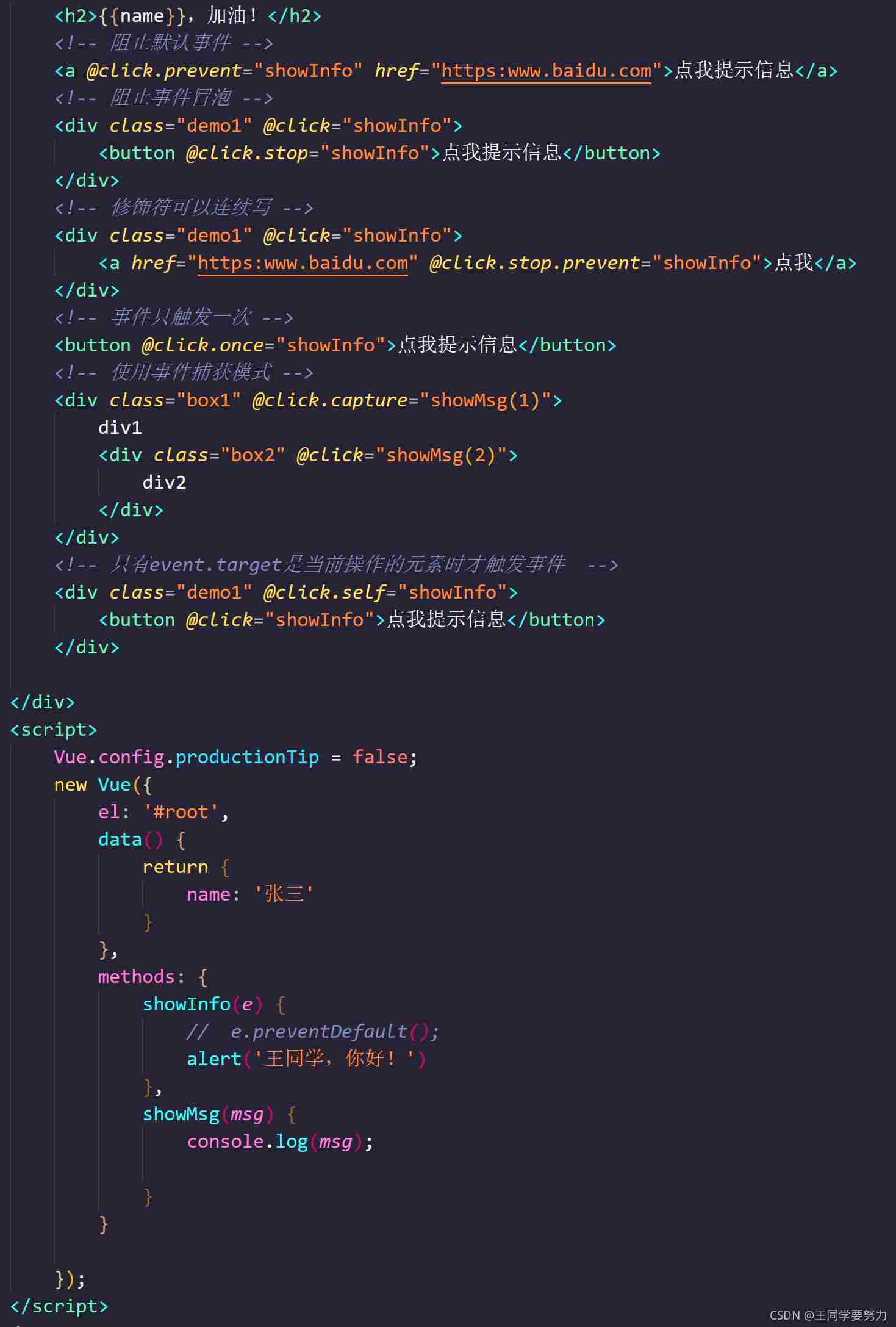
<div id="root"> <h3>{{name}},加油!</h3> <!-- 阻止默认事件 --> <a @click.prevent="showInfo" href="https:www.baidu.com">点我提示信息</a> <!-- 阻止事件冒泡 --> <div class="demo1" @click="showInfo"> <button @click.stop="showInfo">点我提示信息</button> </div> <!-- 事件只触发一次 --> <button @click.once="showInfo">点我提示信息</button> <!-- 使用事件捕获模式 --> <div class="box1" @click.capture="showMsg(1)"> div1 <div class="box2" @click="showMsg(2)"> div2 </div> </div> <!-- 只有event.target是当前操作的元素时才触发事件 --> <div class="demo1" @click.self="showInfo"> <button @click="showInfo">点我提示信息</button> </div> </div> <script> Vue.config.productionTip = false; new Vue({ el: '#root', data() { return { name: '张三' } }, methods: { showInfo(e) { // e.preventDefault(); alert('王同学,你好!') }, showMsg(msg) { console.log(msg); } } }); </script>
关于如何理解Vue中的事件处理和事件修饰符就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



