C#如何使用SplashScreenManager控件实现启动闪屏和等待信息窗口
这篇文章主要介绍了C#如何使用SplashScreenManager控件实现启动闪屏和等待信息窗口的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇C#如何使用SplashScreenManager控件实现启动闪屏和等待信息窗口文章都会有所收获,下面我们一起来看看吧。
DevExpress中SplashScreenManager这个控件的主要作用就是显示程序集加载之前的进度条显示和进行耗时操作时候的等待界面。
一、SplashScreenManager控件的使用
新建一个Windows窗体,在工具栏中找到这个控件,把它拖放到Windows窗体中,开发工具默认会在窗体下边显示这个不可视控件。

SplashScreenManager控件只是作为加载界面的统一管理器,我们要使用加载界面,需要自行创建加载界面。
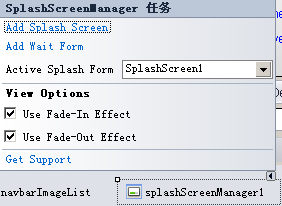
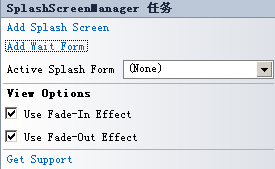
找到这个控件,点击右上角的三角图标,出现如下显示的下拉菜单,利用连接按钮添加两个窗口,一个是启动界面的闪屏窗口,一个是等待界面窗口。
二、添加“闪屏窗口"
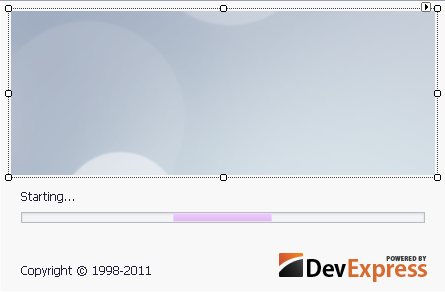
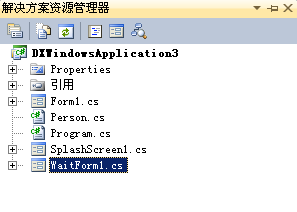
点击“Add Splash Screen”然后打开解决方案资源管理器,你会发现多了一个名为“SplashScreen1.cs”的窗体,打开它,如下图所示:


仔细观察这个窗体的组成,相信大家已经看出来了,两个图片、标签控件和一个进度条控件,可以根据自己的需要进行修改。

全局法调用闪屏方法:
显示加载界面的方法:SplashScreenManager.ShowForm(typeof(你的SplashScreen名));
关闭加载界面的方法:SplashScreenManager.CloseForm();
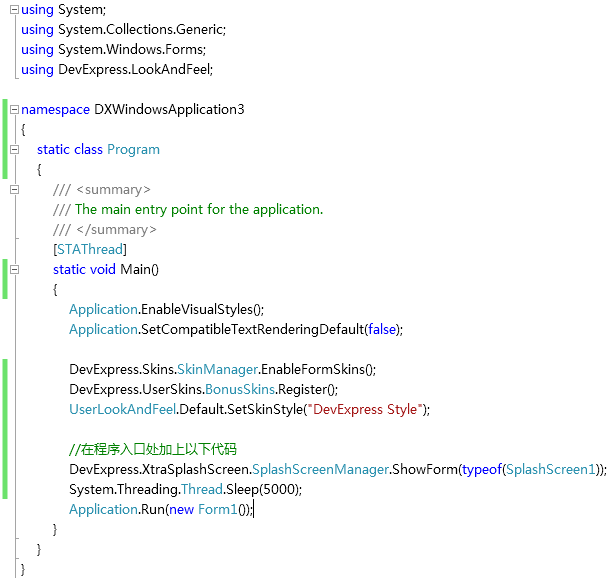
然后在程序入口出加上如下代码,就可以显示在程序加载之前显示进度条了

其中启动闪屏窗口的代码就是
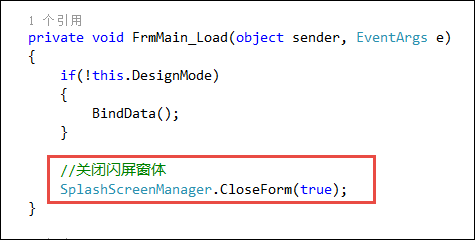
//显示闪屏窗体SplashScreenManager.ShowForm(typeof(SplashScreen1));System.Threading.Thread.Sleep(5000);在主程序窗体中,我们加载完毕界面后,我们需要手工关闭闪屏窗体的显示,代码如下所示。

三、添加等待界面窗口
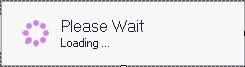
点击splashScreenManager1控件右上角的三角图标,出现如下显示的下拉菜单,点击“Add Wait Form”然后打开解决方案资源管理器,你会发现多了一个名为“WaitForm1.cs”的窗体,打开它,如下图所示:



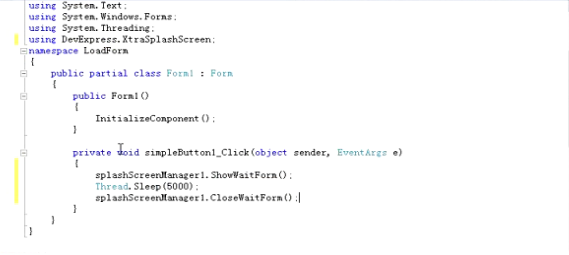
在按钮单击事件中加入如下代码:就可以实现“正在加载”的提示了。

实例法调用等待窗口:
用实例的当前激活界面显示:你的SplashScreenManager实例名.ShowWaitForm();
关闭等候界面:你的SplashScreenManager实例名.CloseWaitForm();
SplashScreenManager splashScreenManager1 = new SplashScreenManager(this, typeof(WaitForm1), true, true);splashScreenManager1.ClosingDelay = 0;// Define other methods and classes here/// <summary>/// 显示等待窗体/// </summary>public void ShowMessage(){ bool flag = !this.splashScreenManager1.IsSplashFormVisible; if (flag) { this.splashScreenManager1.ShowWaitForm(); }}/// <summary>/// 关闭等待窗体/// </summary>public void HideMessage(){ bool isSplashFormVisible = this.splashScreenManager1.IsSplashFormVisible; if (isSplashFormVisible) { this.splashScreenManager1.CloseWaitForm(); }}关于“C#如何使用SplashScreenManager控件实现启动闪屏和等待信息窗口”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“C#如何使用SplashScreenManager控件实现启动闪屏和等待信息窗口”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














