如何解决微信小程序中scroll-view不能左右滑动的问题
这篇文章将为大家详细讲解有关如何解决微信小程序中scroll-view不能左右滑动的问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
问题:
在小程序页面布局的时候用到了scroll-view组件,发现横向移动没有效果。在网上查阅了一下资料发现问题所在。
我的wxml代码
<scroll-view scroll-x="true" class="scroll" bindscrolltolower="lower" bindscroll="scroll"> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> <view class="user_info"> <view class="user_head"> <image class="lazy" data-src="../../icon/head.jpg"></image> </view> <view class="username">张三</view> </view> </scroll-view>wxss代码
.enroll_view .scroll_view .scroll{ height:160rpx; width:750rpx; overflow: hidden;}.user_info{ float:left; margin-top:10rpx; height:140rpx; width:140rpx;}想法很简单,想用float:left;让需要滑动的元素横向排列。经过查阅资料发现需要滑动的元素不能使用float浮动。为实现此效果需要使用display:inline-block;来实现。
继续改(删掉float:left;.用display:inline-block;实现子元素横向排列效果)
wxss样式
.user_info{ margin-top:10rpx; height:140rpx; width:140rpx; display: inline-block;}改是改完了发现不能用还是不能用。而且发现是因为子集元素超过宽度后就换行了。
所以给scroll-view添加white-space: nowrap;不让其内部元素换行。刷新。实现最终效果。开森。效果图

最终版wxss
.enroll_view .scroll_view .scroll{ height:160rpx; width:750rpx; overflow: hidden; white-space: nowrap;}.user_info{ margin-top:10rpx; height:140rpx; width:140rpx; display: inline-block;}结
1.scroll-view 中的需要滑动的元素为实现横向排列效果不可使用不 float 浮动,可以用display:inline-block;将其改为行内块元素;
2.scroll-view 中的包裹需要滑动的元素的大盒子用 display:flex; 是没有作用的;
3.包裹 scroll-view 的大盒子有明确的宽和加上样式white-space:nowrap;
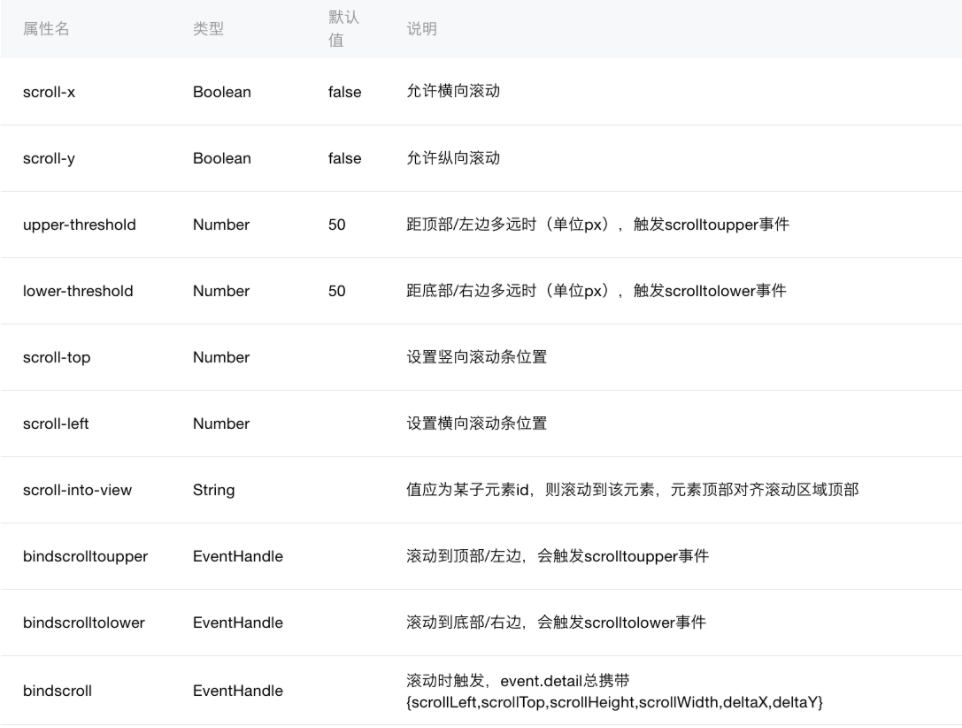
附scroll-view主要属性:

关于“如何解决微信小程序中scroll-view不能左右滑动的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















