JS跨域解决react配置反向代理的示例分析
短信预约 -IT技能 免费直播动态提醒
这期内容当中小编将会给大家带来有关JS跨域解决react配置反向代理的示例分析,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
跨域解决方案
jsonp(模拟get)
CORS(跨域资源共享)
代理
iframe
postMessage
window.name
WebSocket
react的代理实现跨域
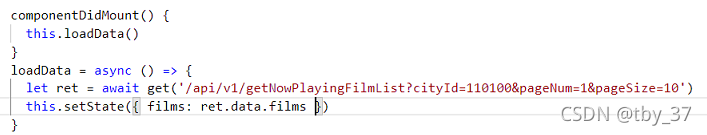
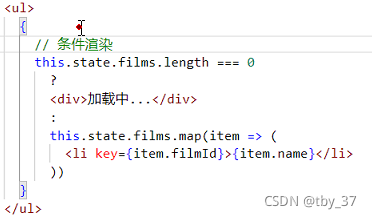
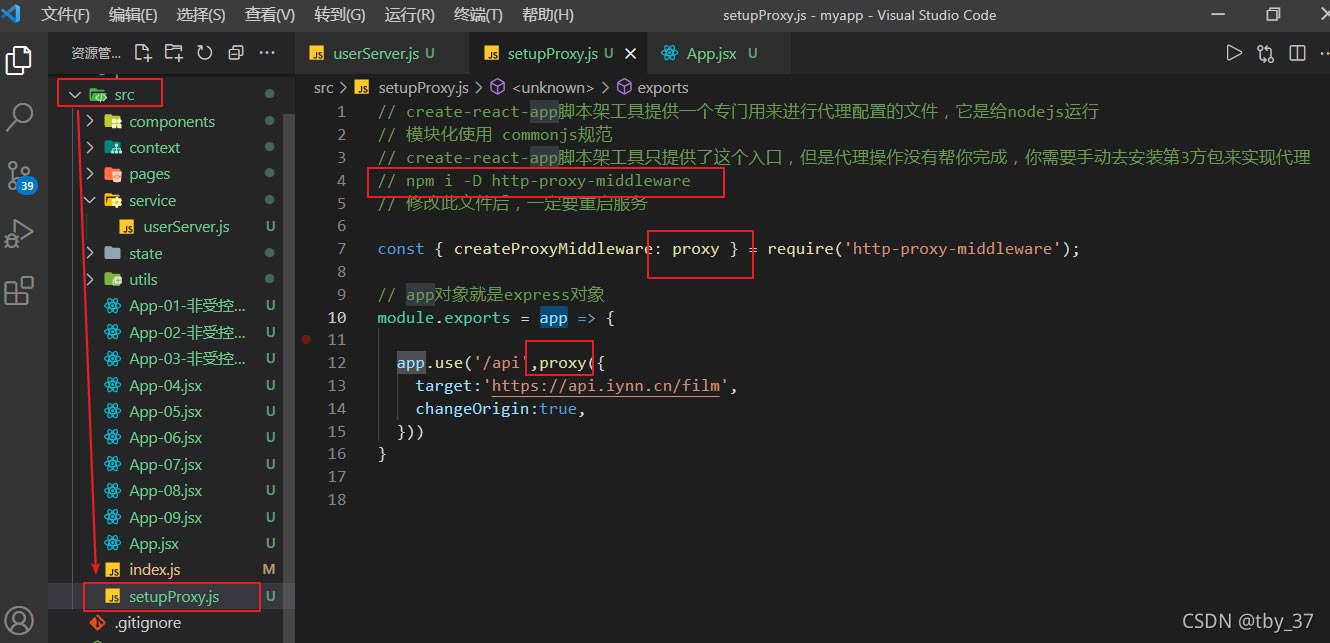
在配置在class="lazy" data-src/setupProxy.js文件,并通过npm安装http-proxy-middleware,代理中间件模块
创建 class="lazy" data-src/setupProxy.js
安装模块
npm i -S http-proxy-middleware


const {createProxyMiddleware: proxy} = require('http-proxy-middleware')module.exports = app => { app.use('/api', proxy({ target: 'http://localhost', changeOrigin: true, pathRewrite: { '^/api': '' } }))}


上述就是小编为大家分享的JS跨域解决react配置反向代理的示例分析了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















