如何分析javascript作用域和作用域链
短信预约 -IT技能 免费直播动态提醒
如何分析javascript作用域和作用域链,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一、javascript的作用域
1、全局作用域
1、最外层函数和最外层函数定义的变量var age = 20function func1() { var sex = "男" function func2() { console.log("hello func2") } func2()}console.log(age) //20console.log(func1) //正常执行console.log(func2) //报错console.log(sex) //报错2、所有未直接声明的变量,直接赋值为全局变量function func1() { var age = 20 sex = "男"}func1()console.log(sex) //男console.log(age) //报错3、window对象上面的属性具有全局作用域function func1() { var age = 20 sex = "男" console.log(top) //window.... }func1()console.log(sex) //"男"console.log(top) //window....2、局部作用域
和全局作用域相反,局部作用域只在函数内部可以访问到。function func1() { var age = 20 func1() function func1() { console.log("func1") }}func1()和全局作用域相反,局部作用域只在函数内部可以访问到。function func1() { var age = 20 func1() function func1() { console.log("func1") }}func1()二、javascript的作用域链
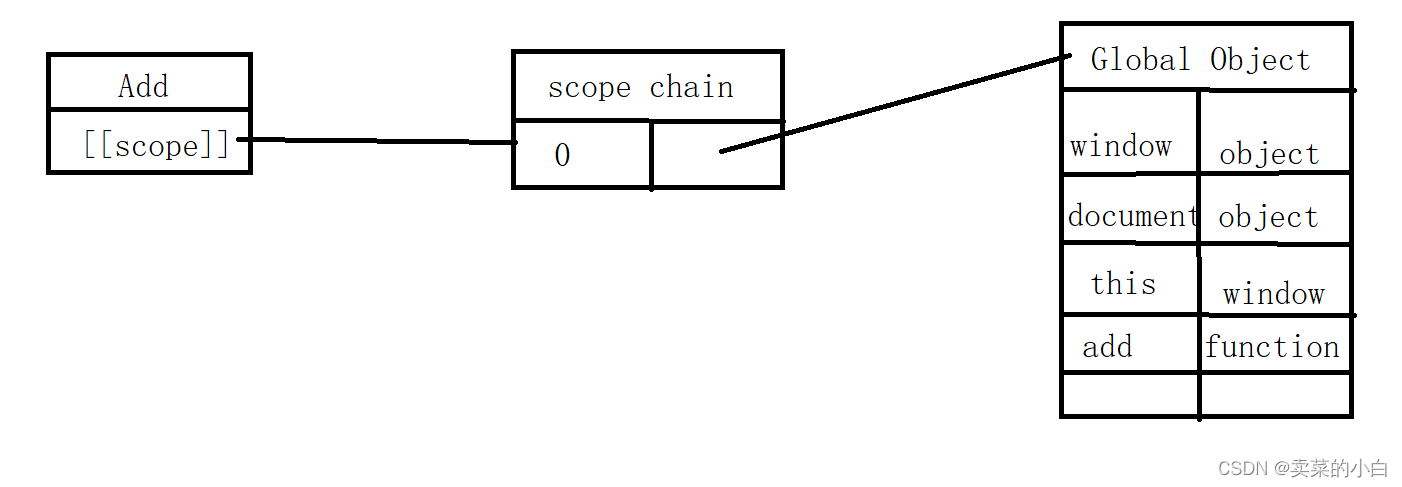
函数也是对象,在函数内部存在一个属性[[scope]],该属性包含可以访问属性的集合。决定了哪些属性在函数中可以访问到。下面我们以一个函数的例子来详细解说一下,函数作用域链。1、在函数函数创建出来时。代码如下所示function add(num1, num2) { return num1 + num2}
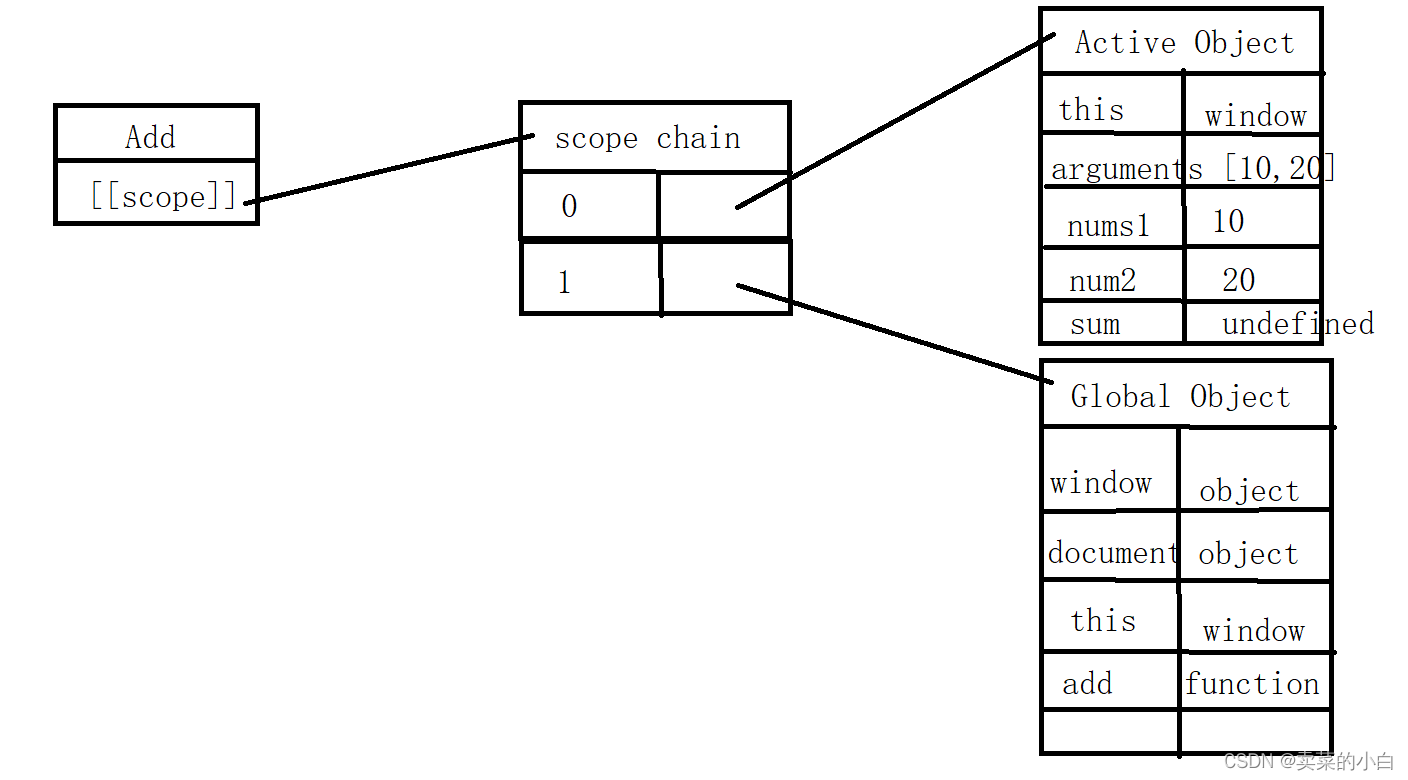
函数初始化时,会将自己的作用域链中放入全局变量var total = add(10, 20)这里是函数执行时,当执行时会创建一个新的对象放入作用域链中,这个对象中包括arguments, 形参,this,以及返回值。
active object是活跃对象,是函数执行时创建的对象,然后scope chain类似于栈结构,函数执行前压入栈中,函数执行结束就从栈中弹出。函数访问属性的过程就是沿着scope chain从上往下一次查找。三、作用域链和优化
从上面的例子中,我们可以看出,访问全局作用域是最慢的,因为需要依次从上往下进行查找,应当尽可能少的使用全局变量,应该尽可能使用局部变量。如果在函数中,使用多次全局变量,我们可以将全局变量转化为局部变量,然后在使用局部变量。function changeColor(){ document.getElementById("btnChange").onclick=function(){ document.getElementById("targetCanvas").style.backgroundColor="red"; };}上面代码我们使用了两次document,但是document作为全局变量,此时我们应该将其转化为局部变量来使用,所以下面为转化后的代码。function changeColor(){ var doc=document; doc.getElementById("btnChange").onclick=function(){ doc.getElementById("targetCanvas").style.backgroundColor="red"; };}四、改变作用域链
1、with语法改变作用域链
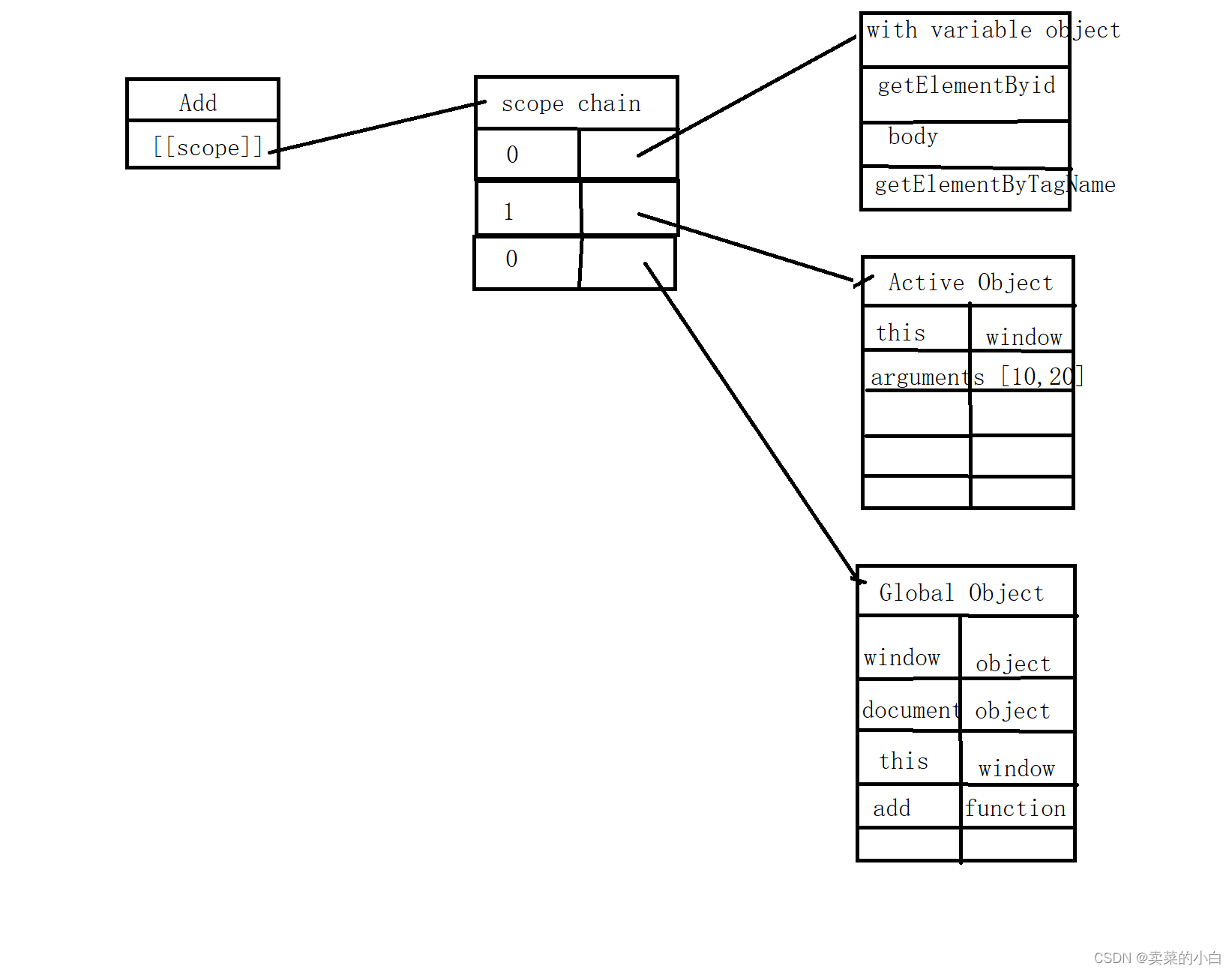
with语法的作用就是为了解决代码重写问题,是对象快捷书写方式,但是这么好的方式,为什么不大力推广使用呢?因为性能存在一些问题。function initUI(){ with(document){ var bd=body, links=getElementsByTagName("a"), i=0, len=links.length; while(i < len){ update(links[i++]); } getElementById("btnInit").onclick=function(){ doSomething(); }; }}这里使用with语法省略了document。with语法的作用就是为了解决代码重写问题,是对象快捷书写方式,但是这么好的方式,为什么不大力推广使用呢?因为性能存在一些问题。function initUI(){ with(document){ var bd=body, links=getElementsByTagName("a"), i=0, len=links.length; while(i < len){ update(links[i++]); } getElementById("btnInit").onclick=function(){ doSomething(); }; }}这里使用with语法省略了document。
with传入的对象的属性放入最上层,剩余的都往下压,导致局部变量的访问代价增大,所以with的性能不好。2、catch语法
我们在使用try--catch时,当代码执行错误时,会执行catch函数,catch函数中参数是错误对象,就是这个错误对象,会放到作用域链的头部。但是try--catch我们在必要的使用得使用,我们可以这样解决。try{ doSomething();}catch(ex){ alert(ex.message); //作用域链在此处改变}处理后:try{ doSomething();}catch(ex){ handleError(ex); //委托给处理器方法}解决方案是:将catch错误处理交给另外一个函数进行处理。javascript是一种什么语言
javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。它主要用来给HTML网页添加动态功能,现在JavaScript也可被用于网络服务器,如Node.js。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网行业资讯频道,感谢您对编程网的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















