React中onClick传递参数问题的示例分析
短信预约 -IT技能 免费直播动态提醒
这篇文章给大家分享的是有关React中onClick传递参数问题的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
背景说明
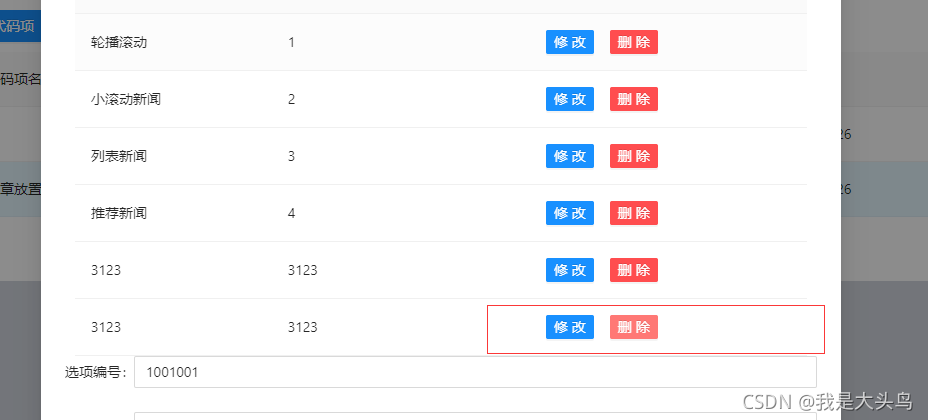
在下图这样的列表中,点击删除按钮需要执行删除操作

列表产生:
{title: '操作',dataIndex: 'rowguid',key: 'rowguid', render: (text, record) => ( <Space size="middle"> <Button type="primary" size="small" >修改</Button> <Button type="danger" size="small" >删除</Button> </Space>)}我需要在渲染生成删除按钮的时候加上事件,并且在点击的时候调用,并且还要传递参数,这个参数
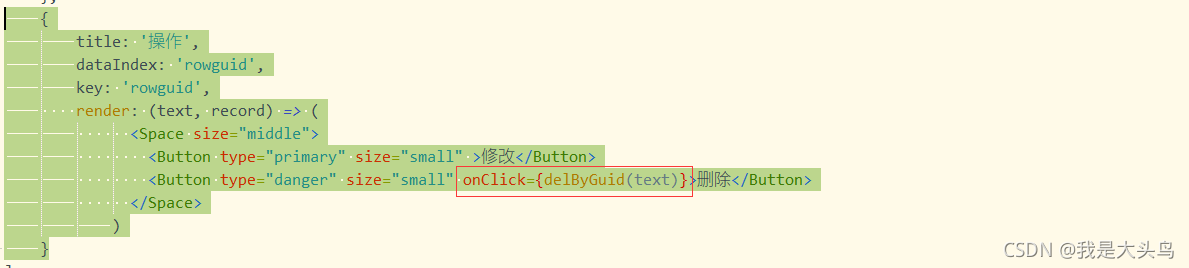
开始我是这样写的:


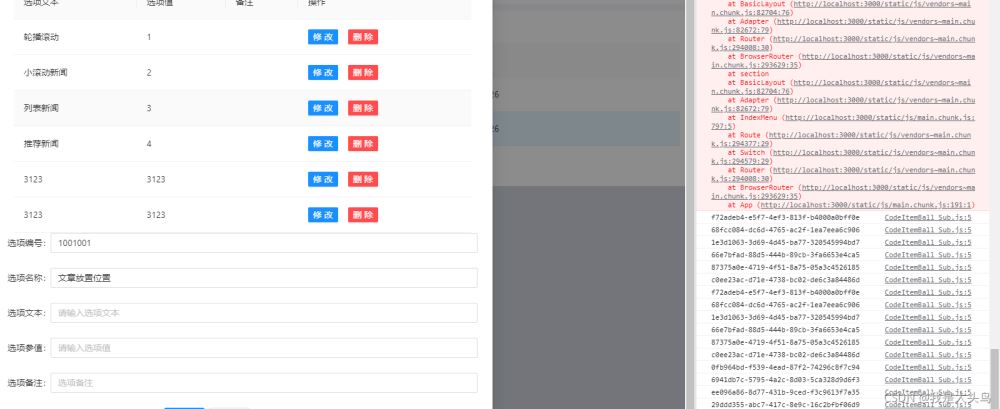
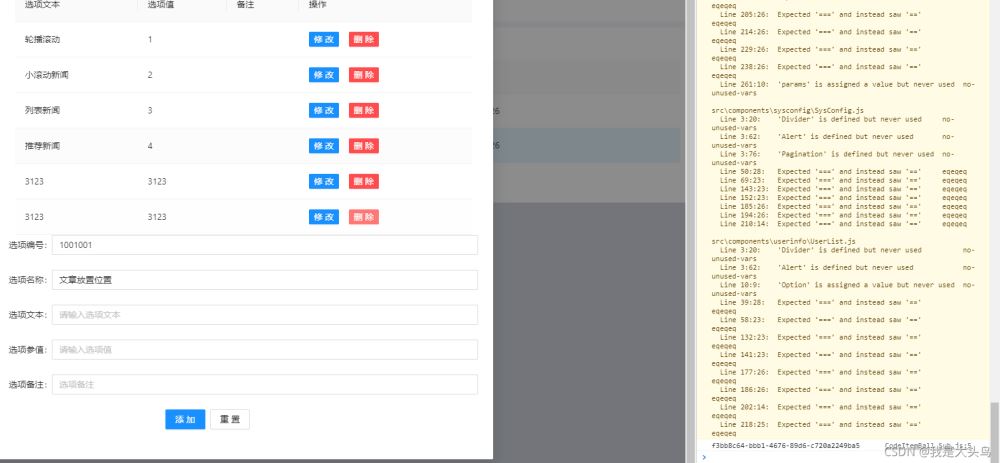
但是这样的问题是,在页面加载的时候就执行了delByGuid 这个函数,我们控制台的输出:

不仅仅如此,当我点击删除按钮的时候,函数也没有执行,看来这样是不可以的
问题:
页面渲染的时候执行
点击按钮,onclick 未执行
解决方案:
{title: '操作',dataIndex: 'rowguid',key: 'rowguid', render: (text, record) => ( <Space size="middle"> <Button type="primary" size="small" >修改</Button> <Button type="danger" size="small" onClick={(e)=>delByGuid(text)}>删除</Button> </Space>)}onClick={(e)=>delByGuid(text)}
这样就解决了,页面加载的时候不行,而且在点击的时候能调用

感谢各位的阅读!关于“React中onClick传递参数问题的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















