javascript怎么读写本地sqlite数据库
这篇“javascript怎么读写本地sqlite数据库”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“javascript怎么读写本地sqlite数据库”文章吧。
javascript读写本地sqlite数据库
sqlite这种单文件数据库,类型简单功能强大效率也不错,非常适合单机软件开发。
把一个我以前写的JavaScript sqlite数据库操作类分享给大家,还是先上代码,注释写的很清楚啦,支持增删改查,支持链式查询,使用的时候不用new。
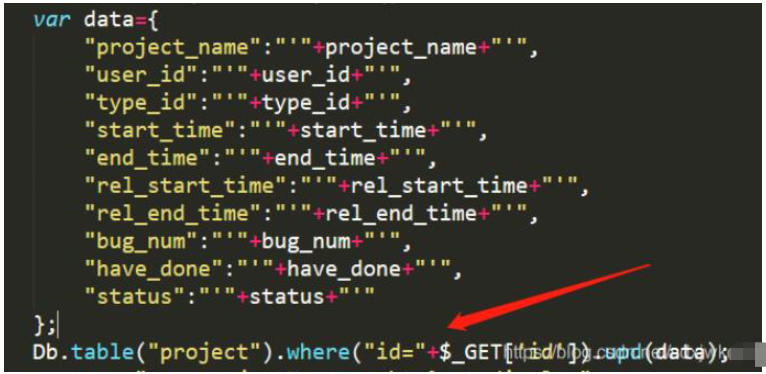
this.Db={tableName:"",//表whereReg:"",//where条件orderReg:"",//排序条件pageReg:"",//分页dbUrl:"DRIVER=SQLite3 ODBC Driver;Database=Db/database.db",//数据库地址//取得表table:function(tableName){this.tableName=tableName;return this;},//取得wherewhere:function(whereReg){this.whereReg=whereReg;return this;},//排序order:function(orderReg){this.orderReg=orderReg;return this;},//分页page:function(pageReg){this.pageReg=pageReg;return this;},//添加add:function(json){var sql="insert into "+this.tableName+"(";var fields=[];var values=[];for(var item in json){fields.push(item);values.push("'"+json[item]+"'");}sql+=fields.join(",");sql+=") values("+values.join(",")+")";var con = new ActiveXObject("ADODB.Connection");con.ConnectionString =this.dbUrl;con.Open();con.Execute(sql);con.Close();},//删除del:function(id){var con = new ActiveXObject("ADODB.Connection");con.ConnectionString = this.dbUrl;con.Open();if(typeof id=="object"){con.Execute("delete from "+this.tableName+" where id in ("+id.join(",")+")");}else{con.Execute("delete from "+this.tableName+" where id="+id);}con.Close();},//修改upd:function(json){var sql="update "+this.tableName+" set ";var data=[];for(var item in json){data.push(item+"="+json[item]);}sql+=data.join(",");if(this.whereReg.length>0){sql+=" where "+this.whereReg;}var con = new ActiveXObject("ADODB.Connection");con.ConnectionString =this.dbUrl;con.Open();var re=con.Execute(sql);con.Close();},//查询sel:function(){var con = new ActiveXObject("ADODB.Connection");con.ConnectionString =this.dbUrl;con.Open();var sql="";sql+="select * from "+this.tableName;if(this.whereReg.length>0){sql+=" where "+this.whereReg;}if(this.orderReg.length>0){sql+=" order by "+this.orderReg;}if(this.pageReg.length>0){var limit=this.pageReg.split(",");sql+=" limit "+limit[0]+" offset "+limit[1];}var result=con.Execute(sql);var resultArray=[];var h=0;while(!result.eof){if(h==0){//试探指针位置for(i=0;;i++){try{eval("var temp=result("+i+")");}catch(e){var fieldLength=i;break;}}h++;}var temp=[];for(i=0;i<fieldLength;i++){eval("temp.push(''+result("+i+"))");}resultArray.push(temp);result.movenext(); }con.Close();return resultArray;},//直接执行execute:function(sql){var con = new ActiveXObject("ADODB.Connection");con.ConnectionString =this.dbUrl;con.Open();var result=con.Execute(sql);var resultArray=[];var h=0;while(!result.eof){if(h==0){//试探指针位置for(i=0;;i++){try{eval("var temp=result("+i+")");}catch(e){var fieldLength=i;break;}}h++;}var temp=[];for(i=0;i<fieldLength;i++){eval("temp.push(''+result("+i+"))");}resultArray.push(temp);result.movenext(); }con.Close();return resultArray;}}例如下面是更新一条数据

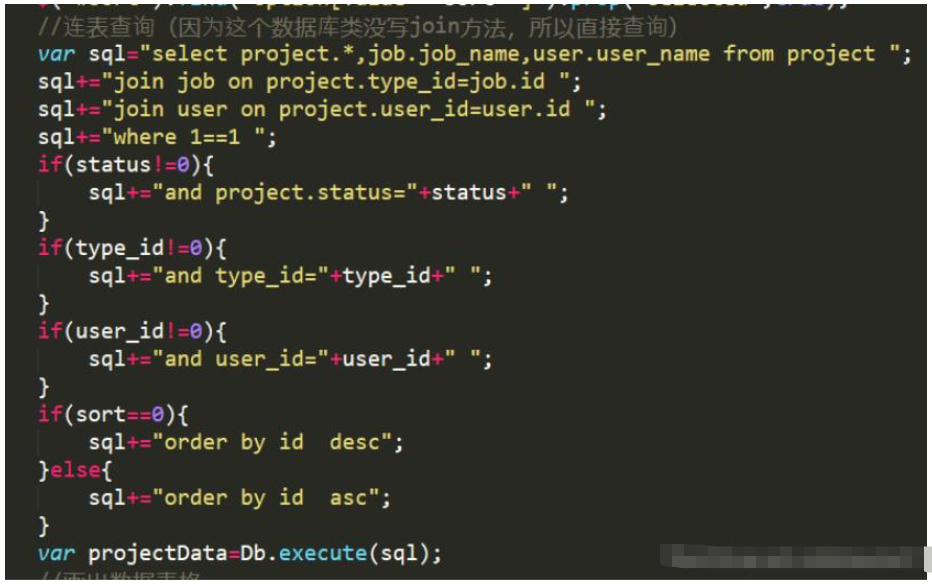
也可以像下图这样直接运行sql语句

运行这个sqlite操作类,电脑需要安装SQLite ODBC 驱动,非精简版系统一般都有安装,这个步骤可以忽略。
javascript直接操作sqlite数据库demo
朋友问我浏览器js直接sqlite怎么做。。。?
我一脸的懵逼。。。啥是sqlite。。。。?
然后各种查资料。。。终于有了这个demo。。。。
记录下,后面可能用的到。。。。。
<html lang="en" dir="ltr"><head> <meta charset="utf-8"> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> <meta content="width=device-width; initial-scale=1; maximum-scale=1" name="viewport"> <title>宇宙已无对手的Demo演示 --- 功能强非常之大的评分 + 数据存储Sqlite Demo演示</title> <script type="text/javascript" class="lazy" data-src="lib/jquery.min.js"></script> <script type="text/javascript" class="lazy" data-src="lib/raty/jquery.raty.js"></script></head><body><div > <div class="demo"> <div >主题:<input type="text" name="theme" id="theme"/></div> <div > <div id="starView"></div> <div id="function-hint" class="hint">请选择评分</div> </div> <div >备注:<textarea id="remark" name="remark"></textarea></div> <button id="save">保存</button> <button id="read">读数据</button> </div></div><div> windows安装sqlite数据库教程: <p>https://github.com/kripken/sql.js</p> <p>http://www.runoob.com/sqlite/sqlite-installation.html</p> <p>https://blog.csdn.net/chaishen10000/article/details/54574060</p> <p>https://blog.csdn.net/u012562302/article/details/78362465</p> 星级评分: <p>https://github.com/wbotelhos/raty</p> <p>http://www.shouce.ren/example/try?pc=/api/jq/5733e33070c5a/index.html</p> IE下使用Sqlite <p>https://blog.csdn.net/fhl812432059/article/details/51502724</p></div><script type="text/javascript" class="lazy" data-src="./ie.js"></script></body></html>以上就是关于“javascript怎么读写本地sqlite数据库”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















