Cookie与Session是如何联动的?
系列文章目录
HTTP协议中的“报头”(header)和 “正文“ (body)详解_crazy_xieyi的博客-CSDN博客_http头和body
Fiddler抓包:下载、安装及使用_crazy_xieyi的博客-CSDN博客
文章目录
- 一、Cookie是什么?
- 二、Session是什么?
- 三、Cookie与Session在网页登录中的典型联动流程
- 四、Cookie与Session的区别
- 五、关于Cookie与Session联动的案例分析(实现用户登录)
一、Cookie是什么?
Cookie是属于报头(header)里面的,详情请参考博客:HTTP协议中的“报头”(header)和 “正文“ (body)详解_crazy_xieyi的博客-CSDN博客_http头和body请求“报头”(header)、请求 “正文“ (body)以及响应 “报头“ (header)、响应 “正文“ (body)详解https://blog.csdn.net/crazy_xieyi/article/details/126745105
Cookie是HTTP协议中的一个字段,同时也是浏览器在客户端这边保存数据的一种比较古老的方式。Cookie是由服务器产生的,通过HTTP响应的Set-Cookie字段来进行设置,并返回给浏览器。Cookie是在浏览器这边进行储存的,浏览器会根据域名/地址来分别储存Cookie。在浏览器的下次请求中Cookie会被自动添加到请求中,发送给服务器。其中Cookie是以键值对结构的字符串来进行储存的,这里的键值对都是程序员自定义的。
二、Session是什么?
Session叫做“会话”。因为HTTP协议本身是无状态的,如果对服务器进行两次请求,对于服务器来说是感知不到这两次请求的关联关系的。在实际开发中,要求服务器是需要有状态的,比如:当用户完成登陆之后,后续再访问这个网站的时候,服务器就能知道这个用户的身份信息了(前提是浏览器没有清除缓存)。Session是在服务器端进行储存的,Session类似一个hash表,key就是sessionId。value就是程序员自定义的数据(用户的身份信息.......)。
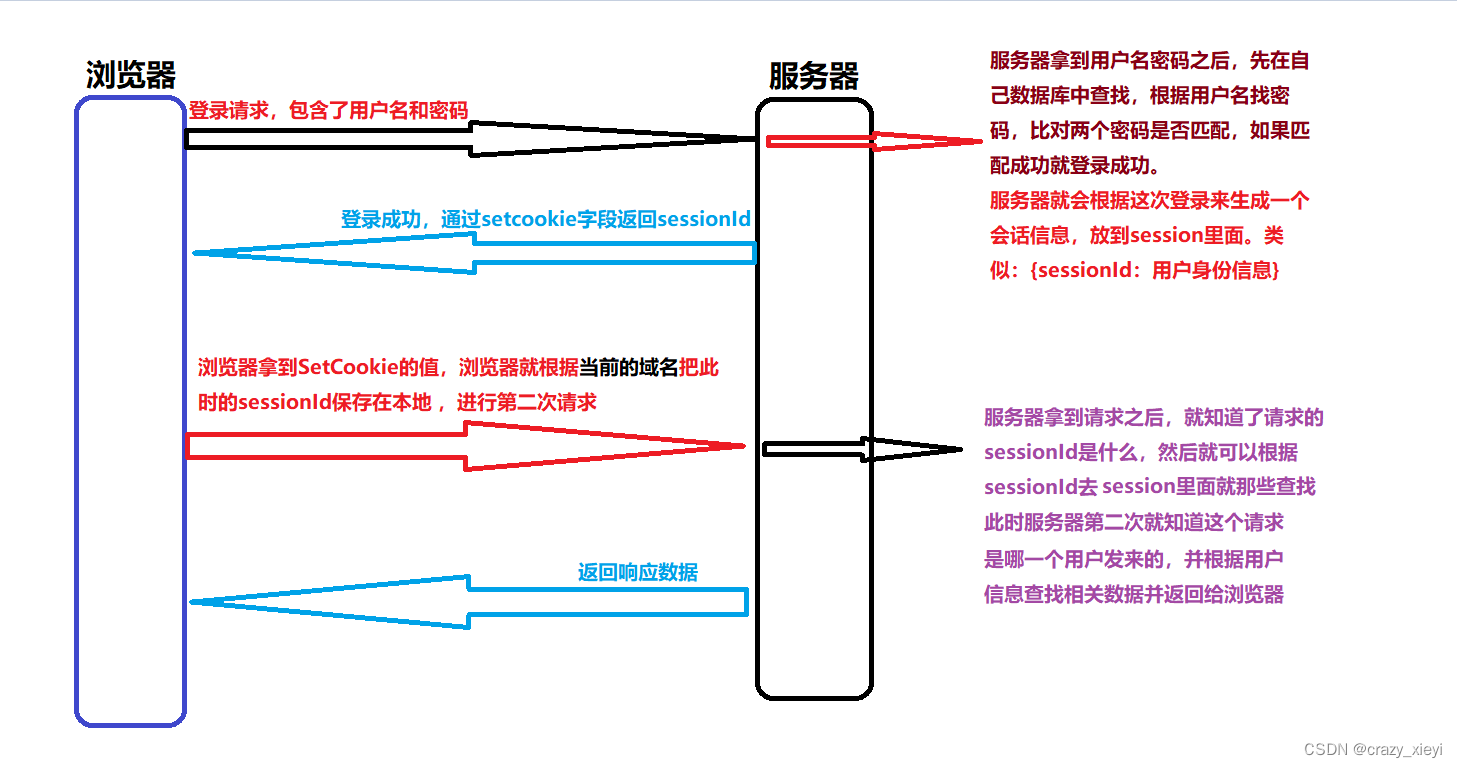
三、Cookie与Session在网页登录中的典型联动流程
Cookie与Session之间是需要相互配合的。相互配合流程如下:

在这个场景中,服务器返回的set-cookie里面不一定要放sessionId,其实也可以直接把用户信息序列化通过Set-Cookie返回给浏览器。只是Session是一种常见的做法,这样的做法的好处就是方便实现“注销操作”,在服务器这边直接就把session中对应的键值对删了就行。同时,通过session返回也是可以保护用户的隐私的。
四、Cookie与Session的区别
Cookie 是客户端的机制,Session 是服务器端的机制。 Cookie 和 Session 经常会在一起配合使用. 但是不是必须配合。完全可以用 Cookie 来保存一些数据在客户端. 这些数据不一定是用户身份信息, 也不一定是sessionId,Session 中的 sessionId 也不需要非得通过 Cookie / Set-Cookie 传递。 HttpServletRequest 类中的相关方法| 方法 | 描述 |
| HttpSession getSession() | 在服务器中获取会话. 参数如果为 true, 则当不存在会话时新建会话; 参数如果为 false, 则当不存在会话时返回 null |
| Cookie[] getCookies() | 返回一个数组, 包含客户端发送该请求的所有的 Cookie 对象. 会自动把Cookie 中的格式解析成键值对 |
| 方法 | 描述 |
| void addCookie(Cookie cookie) | 把指定的 cookie 添加到响应中 |
| 方法 | 描述 |
| Object getAttribute(Stringname) | 该方法返回在该 session 会话中具有指定名称的对象,如果没有指定名称的对象,则返回 null |
| void setAttribute(Stringname, Object value) | 该方法使用指定的名称绑定一个对象到该 session 会话 |
| boolean isNew() | 判定当前是否是新创建出的会话 |
| 方法 | 描述 |
| String getName() | 该方法返回 cookie 的名称。名称在创建后不能改变。(这个值是 Set-Cooke 字段设置给浏览器的) |
| String getValue() | 该方法获取与 cookie 关联的值 |
| void setValue(String newValue) | 该方法设置与 cookie 关联的值 |
五、关于Cookie与Session联动的案例分析(实现用户登录)
实现简单的用户登陆逻辑,这个代码中主要是通过 HttpSession 类完成. 并不需要我们手动操作 Cookie 对象。
前端代码:
服务器代码-IndexServlet
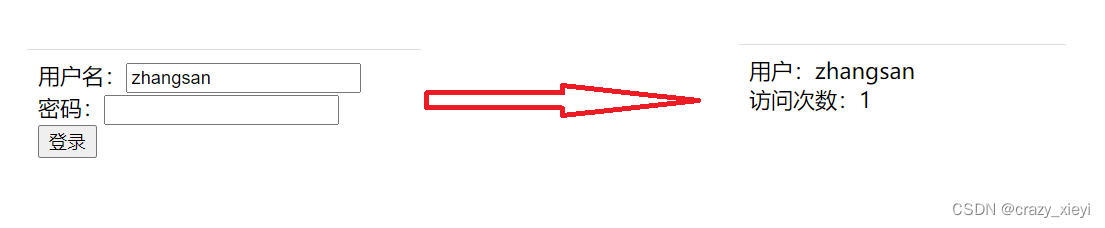
@WebServlet("/index")public class IndexServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //根据当前用户请求中的sesionId,获取到用户信息,并显示到页面上 resp.setContentType("text/html;charset=utf-8"); //1.判断当前用户是否已经登录(请求中有没有sessionId,以及sessionId是否合法) //如果会话不存在,此处在这里就不能创建了,只能查询,不是登录 HttpSession httpSession = req.getSession(false); if (httpSession == null){ //没有会话,说明当前用户没有登录,就重定向到登录页面 resp.sendRedirect("login.html"); return; } //2.如果用户已经登录,就可以从HttpSession中拿到用户信息了 String username = (String)httpSession.getAttribute("username"); Integer loginCount = (Integer) httpSession.getAttribute("loginCount"); loginCount = loginCount + 1; httpSession.setAttribute("loginCount",loginCount); //3.返回一个html页面 StringBuilder html = new StringBuilder(); html.append("用户:" + username + ""); html.append("访问次数:" + loginCount + ""); resp.getWriter().write(html.toString()); }}服务器代码-LoginServlet
@WebServlet("/login")public class LoginServlet extends HttpServlet{ @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("text/html;charset=utf-8"); //1.先从请求的body中读取用户名和密码 String username = req.getParameter("username"); String password = req.getParameter("password"); //2.判定用户名和密码是否正确(这里测试就直接使用固定用户名和密码了 if (!"zhangsan".equals(username) || !"1234".equals(password)){ resp.getWriter().write("用户名或密码不正确!"); return; } System.out.println("登录成功!"); //3.登录成功就创建会话(不存在会话就会创建 //会话是根据请求中的sessionId来查的,sessionId在Cookie中 //但是此时是首次登录,此时请求中是没有Cookie的,因为Cookie是服务器返回的 //此时就会触发“找不到就创建”这样的流程 //同时这里进行的操作是:先创建出一个HttpSession对象(作为value),然后会自动生成一个 //随机的字符串,作为sessionId(作为Key),然后自动把key和value插入到hash表中 //同时把这个生成的sessionId 通过 Set-Cookie 字段返回 HttpSession httpSession = req.getSession(true); //此时可以存入自定义的信息(比如用户身份信息...... httpSession.setAttribute("username","zhangsan"); httpSession.setAttribute("loginCount",0); //记录访问次数 //4.让页面跳转到主页,使用重定向即可 resp.sendRedirect("index"); }}其中交互过程如下:(以下会用到Fiddler进行抓包分析Fiddler抓包:下载、安装及使用_crazy_xieyi的博客-CSDN博客我们在学习HTTP协议的时候就可以利用Fiddler这个抓包工具。因为HTTP是一个文本格式的协议,我们可以通过Fiddler抓包, 来分析HTTP请求/响应的细节。https://blog.csdn.net/crazy_xieyi/article/details/126709702)
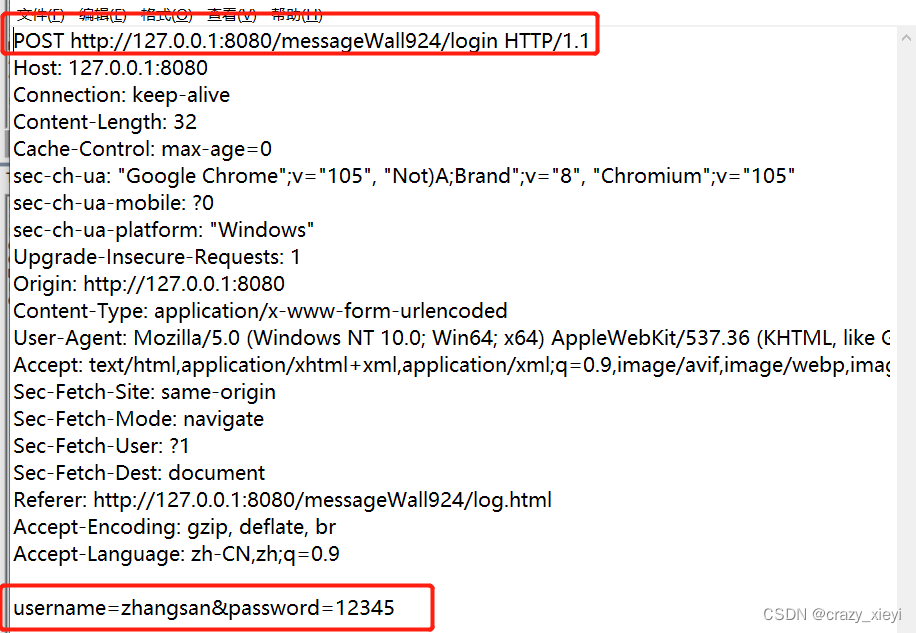
客户端给服务器的第一次交互,是一个登录请求。
请求:

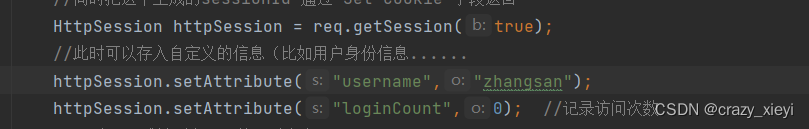
这里登录成功后,就创建了一个session 对象,同时生成了一个sessionId。

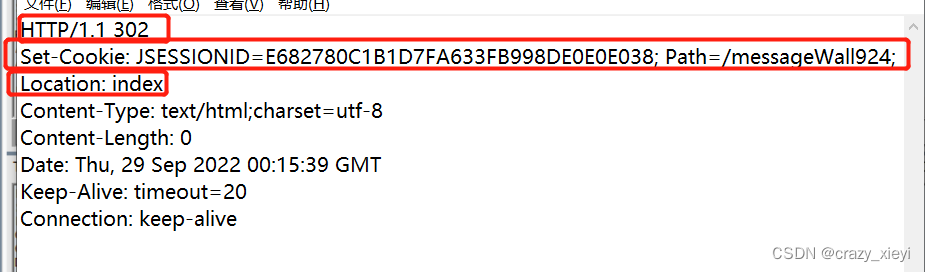
响应:

响应里面就可以看到Set-Cookie这个字段,JSESSIONID=E682780C1B1D7FA633FB998DE0E0E038就是Servlet生成的sessionId,key就是JSESSIONID,value就是后面一串十六进制的数字。
然后正是因为这个Location: index,因为这个重定向,就触发了浏览器与服务器的第二次交互。
第二次交互,是一个访问主页的请求。
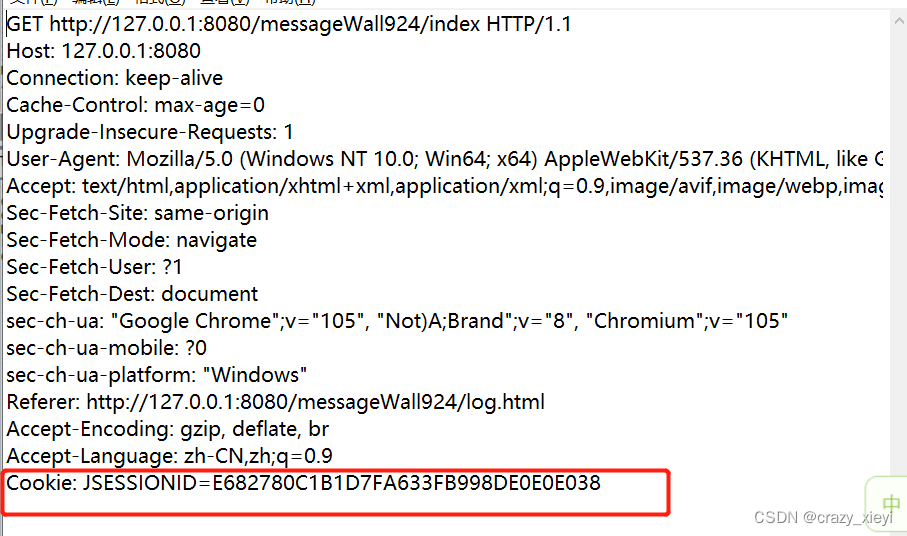
请求:

这里我们可以看到,在第二次的请求中就自动带了Cookie,而且你会发现此时第二次的请求与第一次的响应中的Cookie值是一样的,然后服务器就会根据Cookie里面的sessionId去查找匹配,然后返回对应的页面给浏览器。
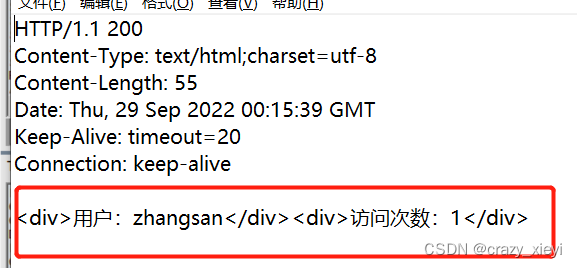
响应:

来源地址:https://blog.csdn.net/crazy_xieyi/article/details/127096862
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















